
Comment rendre la police plus fine avec CSS : vous pouvez utiliser l'attribut font-weight, tel que [font-weight: plus léger;]. L'attribut font-weight est utilisé pour définir l'épaisseur de la police. La valeur de l'attribut plus clair représente des caractères plus fins.
L'environnement d'exploitation de cet article : système Windows 10, CSS 3, Acer S40-51.
Introduction détaillée :
En CSS, vous pouvez définir l'épaisseur de la police via l'attribut font-weight.
(Partage vidéo d'apprentissage : tutoriel vidéo HTML)
Valeur de l'attribut :
valeur par défaut normale. Définit les caractères standard.
bold Définit les caractères gras.
plus gras Définit des caractères plus gras.
plus clair définit des caractères plus fins.
Exemple HTML :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
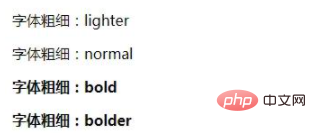
Résultat d'exécution :

Recommandations associées : Tutoriel HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!