Comment obtenir la valeur du jeton
Méthode pour obtenir la valeur du jeton : 1. L'applet appelle [wx.login()] pour obtenir le code d'identification de connexion temporaire et le renvoie au serveur du développeur. 2. Le serveur du développeur échange le code contre le ; l'identifiant unique de l'utilisateur openid et la clé de session [session_key].

L'environnement d'exploitation de cet article : système Windows 7, WeChat version 3.1.2, ordinateur Dell G3.
Méthode pour obtenir la valeur du jeton :
1. L'applet appelle wx.login() pour obtenir le code d'identification de connexion temporaire et le renvoie au serveur du développeur.
2. Le serveur du développeur échange le code contre l'identifiant unique openid et la clé de session de l'utilisateur session_key.
Ensuite, le serveur de développement peut générer un état de connexion personnalisé basé sur l'ID utilisateur, qui peut être utilisé pour identifier l'identité de l'utilisateur lors des interactions front-end et back-end ultérieures dans la logique métier ultérieure.
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
// console.log(res)
if (res.code) {
//发起网络请求
wx.request({
url: 'url',
method: 'POST',
data: {
// x: '',
// y: ''
code: res.code //将code发给后台拿token
},
header: {
'content-type': 'application/json' // 默认值
},
success: function(res) {
// 存token
console.log('token=' + res.data.data.token)
that.globalData.token = res.data.data.token; //拿到后将token存入全局变量 以便其他页面使用
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
})Vérification des informations de connexion
L'interface de vérification des informations de connexion temporaires est une interface HTTPS Le serveur de développeur utilise le code des informations de connexion temporaires pour obtenir session_key et openid, etc.
En fait, ce que nous devons faire est d'envoyer la valeur du code au backend, et le backend peut nous renvoyer la valeur du token après avoir demandé l'interface correspondante ! Dans d'autres pages, un jeton est également nécessaire pour demander des données, donc lorsque nous l'obtenons, nous devons le sauvegarder dans une variable globale afin que la page puisse l'obtenir directement
(getApp() .globalData.token) .
Recommandations d'apprentissage gratuites associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que faire si le jeton de connexion n'est pas valide
Sep 14, 2023 am 11:33 AM
Que faire si le jeton de connexion n'est pas valide
Sep 14, 2023 am 11:33 AM
Les solutions au jeton de connexion invalide incluent la vérification si le jeton a expiré, la vérification si le jeton est correct, la vérification si le jeton a été falsifié, la vérification si le jeton correspond à l'utilisateur, la suppression du cache ou des cookies, la vérification de la connexion réseau et l'état du serveur. , vous reconnecter ou demander un nouveau jeton. Contacter le support technique ou les développeurs, etc. Introduction détaillée : 1. Vérifiez si le jeton a expiré. Le jeton de connexion a généralement une période de validité définie. Une fois la période de validité dépassée, il sera considéré comme invalide, etc.
 Comment résoudre le problème du jeton de connexion invalide
Sep 14, 2023 am 10:57 AM
Comment résoudre le problème du jeton de connexion invalide
Sep 14, 2023 am 10:57 AM
Le problème du jeton de connexion invalide peut être résolu en vérifiant la connexion réseau, en vérifiant la période de validité du jeton, en effaçant le cache et les cookies, en vérifiant l'état de connexion, en contactant le développeur de l'application et en renforçant la sécurité du compte. Introduction détaillée : 1. Vérifiez la connexion réseau, reconnectez-vous au réseau ou modifiez l'environnement réseau ; 2. Vérifiez la période de validité du jeton, obtenez un nouveau jeton ou contactez le développeur de l'application 3. Effacez le cache et les cookies, effacez le navigateur ; cache et Cookie, puis reconnectez-vous à l'application; 4. Vérifiez l'état de connexion.
 Comment résoudre le problème du stockage des jetons utilisateur dans Redis
May 31, 2023 am 08:06 AM
Comment résoudre le problème du stockage des jetons utilisateur dans Redis
May 31, 2023 am 08:06 AM
Redis stocke les jetons utilisateur Lors de la conception d'un système similaire au commerce électronique, une exigence courante est que chaque page doit contenir des informations sur l'utilisateur connecté. Il existe deux solutions courantes : utiliser des cookies pour enregistrer et utiliser JWT pour enregistrer. Mais si le cache Redis est utilisé dans le système, il existe également une troisième solution : mettre en cache le jeton utilisateur dans Redis. Générez un jeton lors de la connexion et stockez-le dans Redis // Générez un objet jeton et enregistrez-le dans Redis redisTemplate.opsForHash().put("token","user",user)
 Comment Vue3+Vite utilise deux jetons pour obtenir une actualisation insensée
May 10, 2023 pm 01:10 PM
Comment Vue3+Vite utilise deux jetons pour obtenir une actualisation insensée
May 10, 2023 pm 01:10 PM
1. Authentification de connexion par jeton jwt : JSONWebToken. Il s'agit d'un protocole d'authentification généralement utilisé pour vérifier les informations d'identité et les autorisations d'identité demandées. Composé de trois parties : Header, Hayload, Signatureheader : c'est-à-dire les informations d'en-tête, qui sont les informations de base décrivant ce jeton, au format json {"alg": "HS256", // indique l'algorithme de signature, la valeur par défaut est HMACSHA256 ( écrit comme HS256) "type": "JWT" // Indique le type de jeton. Les jetons JWT sont uniformément écrits comme JWT} pa.
 Comment résoudre l'erreur de syntaxe C++ : « expression primaire attendue avant le jeton « : » » ?
Aug 26, 2023 pm 04:06 PM
Comment résoudre l'erreur de syntaxe C++ : « expression primaire attendue avant le jeton « : » » ?
Aug 26, 2023 pm 04:06 PM
Comment résoudre l'erreur de syntaxe C++ : « expectedprimary-expressionbefore » : « jeton » ? Les erreurs de syntaxe sont un problème courant dans la programmation C++. L'une des erreurs courantes est le message d'erreur "expectedprimary-expressionbefore':'token". Cette erreur se produit généralement lors de l'utilisation d'expressions conditionnelles et de l'opérateur ternaire. Cet article présentera la cause de cette erreur
 Que signifie le jeton ?
Feb 29, 2024 am 10:19 AM
Que signifie le jeton ?
Feb 29, 2024 am 10:19 AM
Le jeton est une sorte de monnaie virtuelle. C'est une monnaie numérique utilisée pour représenter les autorisations des utilisateurs, enregistrer les informations de transaction et payer en monnaie virtuelle. Le jeton peut être utilisé pour effectuer des transactions sur un réseau spécifique, il peut être utilisé pour acheter ou vendre des monnaies virtuelles spécifiques, et il peut également être utilisé pour payer des services spécifiques.
 Le cours ChatGPT d'Andrew Ng est devenu viral : l'IA a renoncé à écrire des mots à l'envers, mais a compris le monde entier
Jun 03, 2023 pm 09:27 PM
Le cours ChatGPT d'Andrew Ng est devenu viral : l'IA a renoncé à écrire des mots à l'envers, mais a compris le monde entier
Jun 03, 2023 pm 09:27 PM
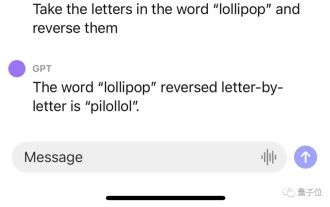
De manière inattendue, ChatGPT ferait encore des erreurs stupides à ce jour ? Maître Ng Enda l'a souligné lors du dernier cours : ChatGPT n'inversera pas les mots ! Par exemple, laissez-le inverser le mot sucette, et le résultat est pilollol, ce qui est complètement déroutant. Oh, c'est effectivement un peu choquant. À tel point qu’après qu’un internaute qui écoutait le cours ait publié un message sur Reddit, celui-ci a immédiatement attiré un grand nombre de spectateurs et le message a rapidement atteint 6 000 vues. Et ce n'est pas un bug accidentel. Les internautes ont constaté que ChatGPT est effectivement incapable d'accomplir cette tâche, et les résultats de nos tests personnels sont également les mêmes. △Le test actuel de ChatGPT (GPT-3.5) et même de nombreux produits dont Bard, Bing, Wen Xinyiyan, etc. ne fonctionne pas. △Test réel Bard△Test réel Wen Xinyiyan
 Quelle est l'utilisation du jeton dans vue
Jan 29, 2023 am 10:31 AM
Quelle est l'utilisation du jeton dans vue
Jan 29, 2023 am 10:31 AM
Le jeton dans Vue est une chaîne de chaînes générées côté serveur, utilisée comme jeton pour les requêtes des clients ; ses méthodes d'utilisation sont les suivantes : 1. Encapsuler la méthode d'exploitation du stockage local 2. Après avoir encapsulé le stockage, utilisez-le pour monter ; dans le composant global ; 3. Mettez "token" dans "request.js" 4. Définissez le garde de routage dans "index.vue" sous router.






