

Parfois, j'ai besoin d'un moyen simple pour créer une disposition en grille. Par exemple, dessinez rapidement une grille à cinq colonnes sans modifier le CSS à chaque fois que je change d'avis. Dans cet article, nous explorons quelques cas d'utilisation et réfléchissons à la manière de les mettre en œuvre et de les utiliser.
Avant de plonger dans ces concepts, passons d'abord en revue les bases des variables CSS, que nous pouvons également appeler « propriétés personnalisées ».
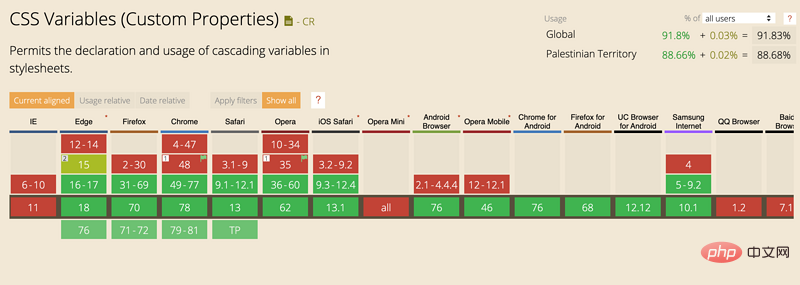
Tous les principaux navigateurs prennent en charge les variables CSS. Voici la prise en charge de chaque navigateur :

Si vous souhaitez définir des variables CSS. est une variable globale, vous devez l'ajouter à la déclaration :root (:root est équivalent à ). Si la variable est spécifique à un composant, elle peut être définie dans une déclaration au sein du groupe.
Dans l'exemple ci-dessous, j'ai défini une variable globale --size qui est utilisée pour la largeur et la hauteur de l'élément square.
:root {
--size: 50px;
}
.square {
width: var(--size);
height: var(--size);
}Que faire si --size n'est pas défini ? CSS prend en charge la définition de variables par défaut ou de variables de secours lorsque les variables transmises ne sont pas valides.
dans l'exemple ci-dessous. Si var(--size, 10px) n'est pas valide, les valeurs de largeur et de hauteur seront --size. 10px
.square {
width: var(--size, 10px);
height: var(--size, 10px);
}HTML
<div class="elem" style="--background: red;"></div>
CSS
.elem {
background: var(--background);
}
. 240px
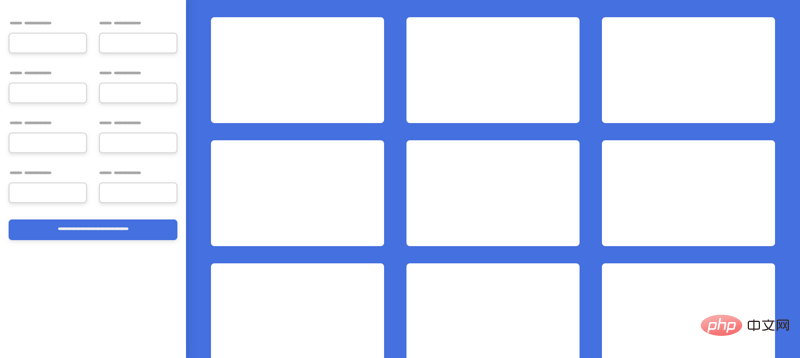
1. Barre latérale et menu principal
Html
<div class="o-grid" style="max-width:90%">
<aside></aside>
<main></main>
</div>Html
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}2. Éléments du formulaire
Selon la conception, chaque ligne comporte deux colonnes et la structure HTML est la suivante :Html
<div class="o-grid" style="--columns: 1fr 1fr"> <div class="form-group"></div> <div class="form-group"></div> <div class="form-group"></div> <div class="form-group"></div> </div>
CSS
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}3. Disposition à trois colonnes
Dans l'exemple ci-dessous, j'ai ajouté et --repeat-number:3 en tant que CSS lié interne. Ces variables seront ajoutées à la classe --gap:8px et les paramètres de la grille seront basés sur ces variables. o-grid
HTML
<div class="o-grid" style="--repeat-number: 3; --gap: 8px;"> <div></div> <div></div> <div></div> </div>
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(var(--repeat-number), 1fr);
grid-gap: var(--gap, 0);
}, si l'utilisateur ne fournit pas la variable var(--gap, 0), sa valeur par défaut sera --gap. 0
minmax, mais je rencontre un problème lorsque je l'utilise sur plusieurs pages. minmax

pour définir une largeur minimale minmax pour chaque élément de la grille. 250px
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr);
grid-gap: 16px;
} de largeur ? Dois-je créer une version comme celle-ci ? 300px
.o-grid--2 {
grid-template-columns: repeat(auto-fit, minmax(350px, 1fr));
}.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(var(--item-width), 1fr);
grid-gap: var(--gap);
}<!-- Example 1 -->
<div class="o-grid" style="--item-width: 250px;">
<div></div>
<div></div>
<div></div>
</div>
<!-- Example 2 -->
<div class="o-grid" style="--item-width: 350px;">
<div></div>
<div></div>
<div></div>
</div>
<!-- Example 3 -->
<div class="o-grid" style="--item-width: 150px;">
<div></div>
<div></div>
<div></div>
</div>Code source du cas : https : //codepen.io/shadeed/pen/7d3e0d575a5cecb86233fc7d72fa90d4Exemple FlexboxDans l'exemple, il y a un titre d'article qui contient le nom de l'auteur et les balises. Ces méthodes de mise en page sur la page changent dynamiquement, une méthode permettant de changer rapidement ces méthodes de mise en page est donc nécessaire.
HTML
<div class="article-header">
<h2>Article title</h2>
<div class="article-header__meta" style="--justify: space-between;">
<p>By Ahmad Shadeed</p>
<p>Published under: CSS, Design</p>
</div>
</div>CSS
.article-header__meta {
display: flex;
justify-content: var(--justify);
} et un bouton. input

我的目的是通过使用内联CSS变量来控制按钮的宽度。 有时,按钮应占据其父控件的100%宽度。
html
<button class="c-button" style="max-width:90%">Submit</button>
css
.c-button {
/* Other styles */
width: var(--width, initial);
}
另一个有用的用途是当有重影按钮(轮廓按钮)时。 按钮的颜色可以是任何颜色,通过使用CSS变量,可以轻松更改颜色。
HTML
<button class="c-button c-button--ghost" style="max-width:90%">Save Edits</button> <button class="c-button c-button--ghost" style="--color: #ec2828;">Delete</button>
CSS
.c-button--ghost {
/* Other styles */
background: transparent;
color: var(--color, #000);
border-color: currentColor;
}
CSS 变量同样适合悬停效果。悬停时,按钮背景将变为纯色,并且字体颜色为白色。

事例源码:https://codepen.io/shadeed/pen/f8e6969d5145d4dcd81aacf7a037c995
每个角色的大小都不同,这非常适合用 CSS 变量来解决。假设有四个不同大小的用户头像。

在CSS中,定义了以下样式:
.c-avatar {
display: inline-block;
margin-right: 2rem;
width: calc(var(--size, 1) * 30px);
height: calc(var(--size, 1) * 30px);
object-fit: cover;
border-radius: 50%;
box-shadow: 0 3px 10px 0 rgba(#000, 0.2);
}通过使用Calc()函数,我可以传递一个--size 变量,它将乘以一个基本宽度值,在HTML中定义 --size变量:
<img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="" style="max-width:90%"> <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="" style="max-width:90%"> <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="" style="max-width:90%"> <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="" style="max-width:90%">
事例源码:https://codepen.io/shadeed/pen/cdaac5ff667e1f7d9c8241655441f10d
英文原文地址:https://css-tricks.com/patterns-for-practical-css-custom-properties-use/
作者:Ahmad shaded
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!