 interface Web
interface Web
 uni-app
uni-app
 Présentation de la rencontre communautaire pratique d'uni-app : construction de projets et d'environnements
Présentation de la rencontre communautaire pratique d'uni-app : construction de projets et d'environnements
Présentation de la rencontre communautaire pratique d'uni-app : construction de projets et d'environnements

Recommandé (gratuit) : Tutoriel de développement d'uni-app
Article Table des matières
- Avant-propos
- 1. Introduction du projet
- 2. Configuration de l'environnement et création du projet
- 1. Construction de l'environnement de développement
- 2. Créer un projet uni-app
3. >1. Configuration de débogage du téléphone mobile Android- 2. Configuration du débogage de l'applet iOS réel
- 3. Configuration du débogage de l'applet WeChat
- 4. >
- Résumé
- Avant-propos
- Cet article présente principalement la vue d'ensemble et l'environnement de construction du projet : Ce projet est un communauté développée sur la base de l'application uni-app Dating ; la construction de l'environnement est principalement basée sur HbuilderX, et vous pouvez tester et exécuter le projet après l'avoir créé en même temps, afin d'être compatible avec plusieurs plates-formes, il est nécessaire de le faire. créez un environnement de débogage multi-terminal, comprenant Android, iOS, l'applet WeChat, l'applet Alipay, etc.
1. Introduction au projet
Ce projet est basé sur
uni-app
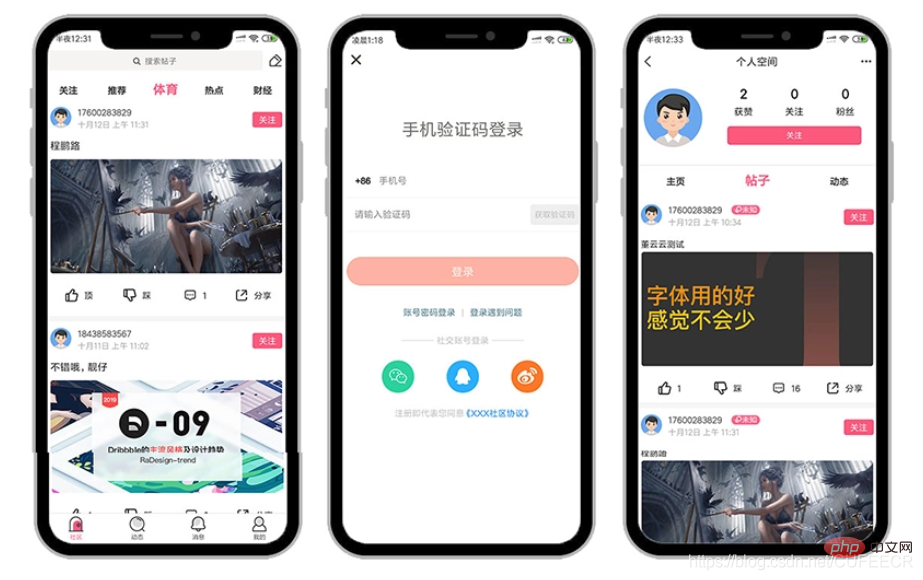
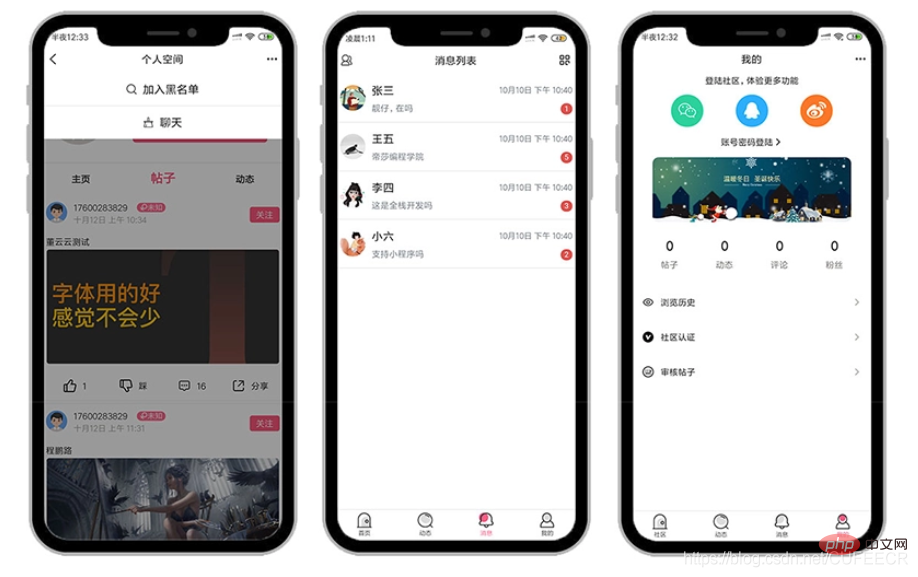
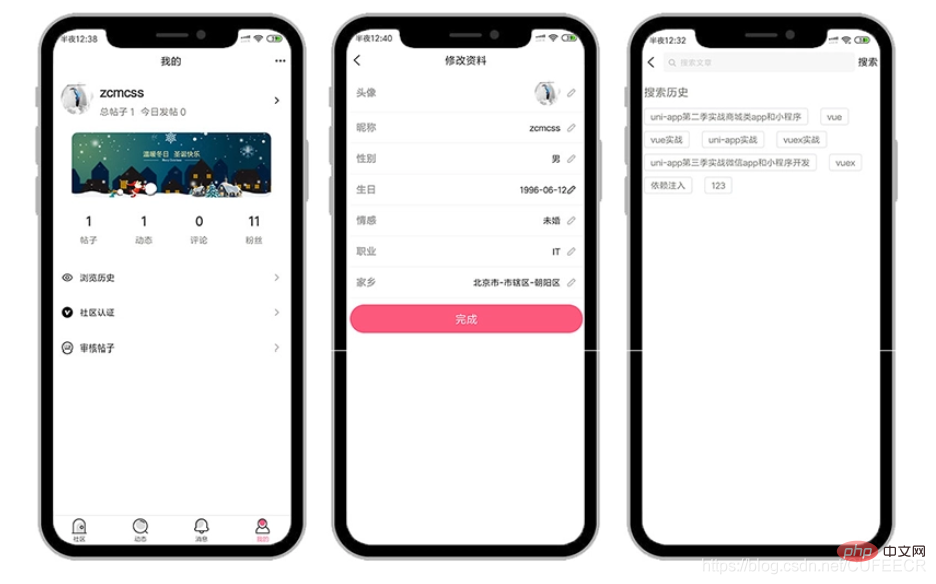
développement unique, publication multi-end , publication simultanée sur l'application Android, l'application iOS, l'applet WeChat, l'applet Alipay et d'autres plates-formes, parmi lesquelles l'interface back-end est implémentée à l'aide de Python Django. Le projet comprend un module de publication, un module de sujet, un module de recherche, un module d'adhésion, un module de chat, un module de publicité et d'autres modules, etc., et réalise enfin des fonctions riches et une belle interface est la suivante :
L'effet de démonstration dynamique est le suivant : 


2. Configuration de l'environnement et création de projets
1. Configuration de l'environnement de développement
Le noyau. éditeur de ce projet L'outil est HBuilderX, qui peut être téléchargé sur le site officiel https://www.dcloud.io/hbuilderx.html Sélectionnez simplement le système et la version requis à télécharger. Après le téléchargement, décompressez-le dans le répertoire d'installation et cliquez sur HBuilderX.exe dans le répertoire décompressé pour l'utiliser.
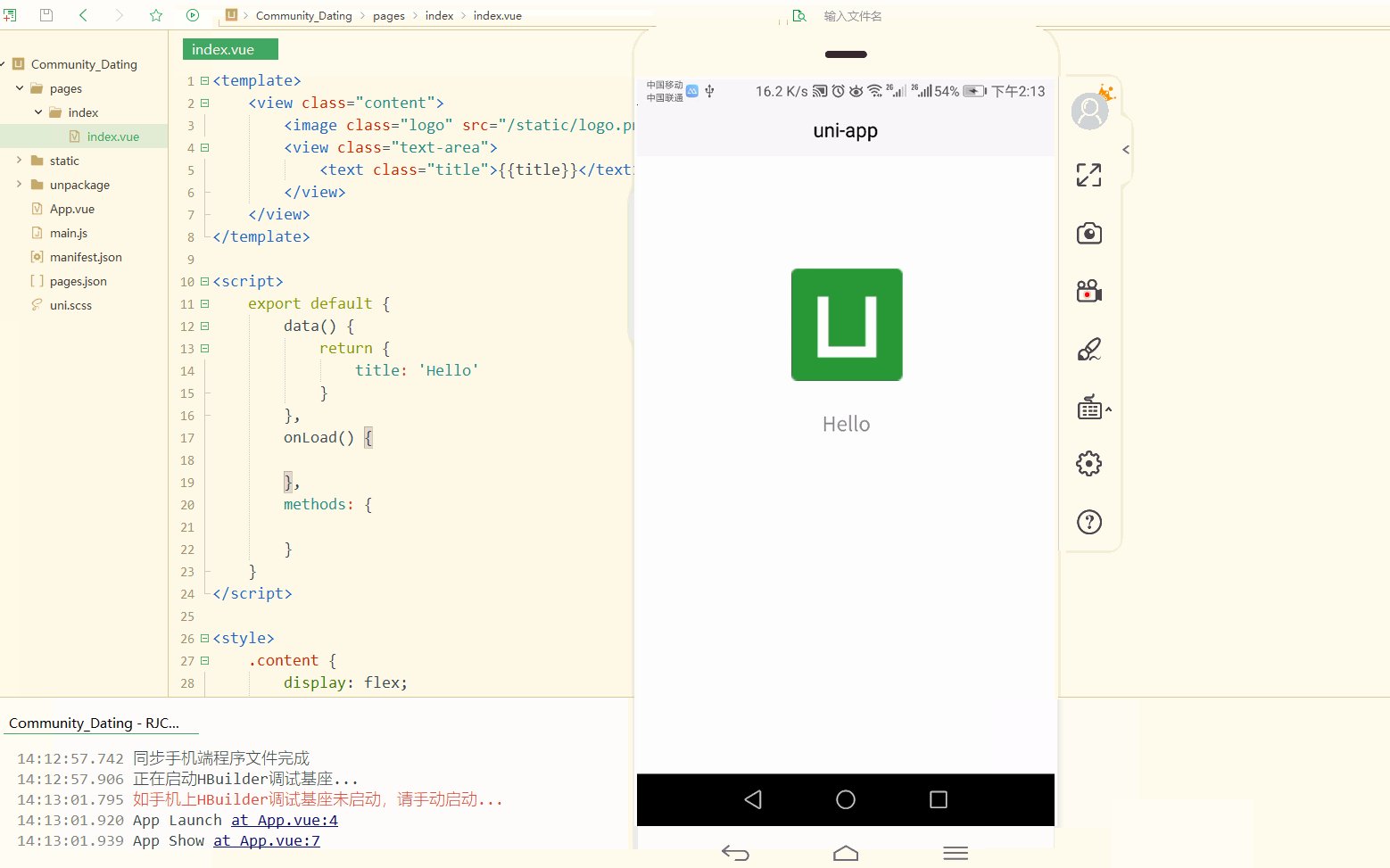
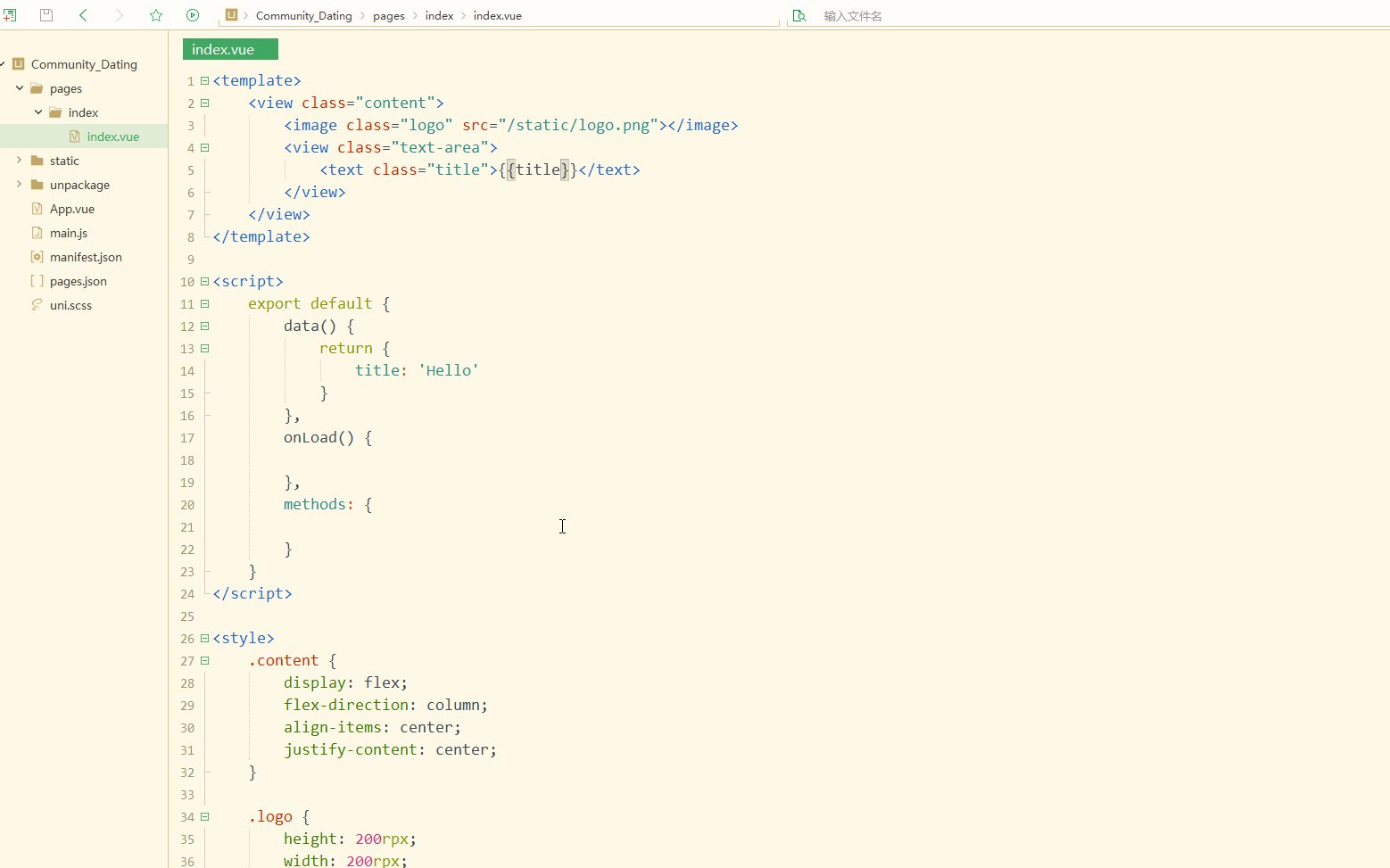
Après ouverture, l'interface est la suivante :
Afin d'accélérer le développement, vous pouvez installer certains plug-ins Cliquez sur
pour sélectionner celui requis. installation du plug-in. HBuilderX a été installé par défaut. Certains
, tels que l'exécution d'une machine réelle, le débogage d'application uni-app, etc., ces plug-ins ne prennent pas en charge l'installation à partir du marché des plug-ins.
Vous pouvez également choisir d'installer la compilation scss/sass, etc. Vous pouvez la sélectionner sur le marché des plug-ins DCloud https://ext.dcloud.net.cn/?cat1=1&cat2=11&orderBy=TotalDownload et l'installer en utilisant HBuilderX pour importer le plug-in. 
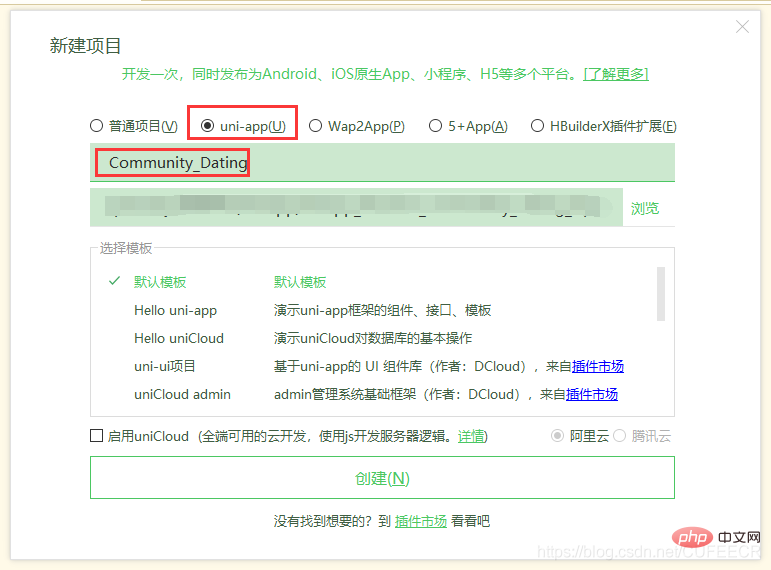
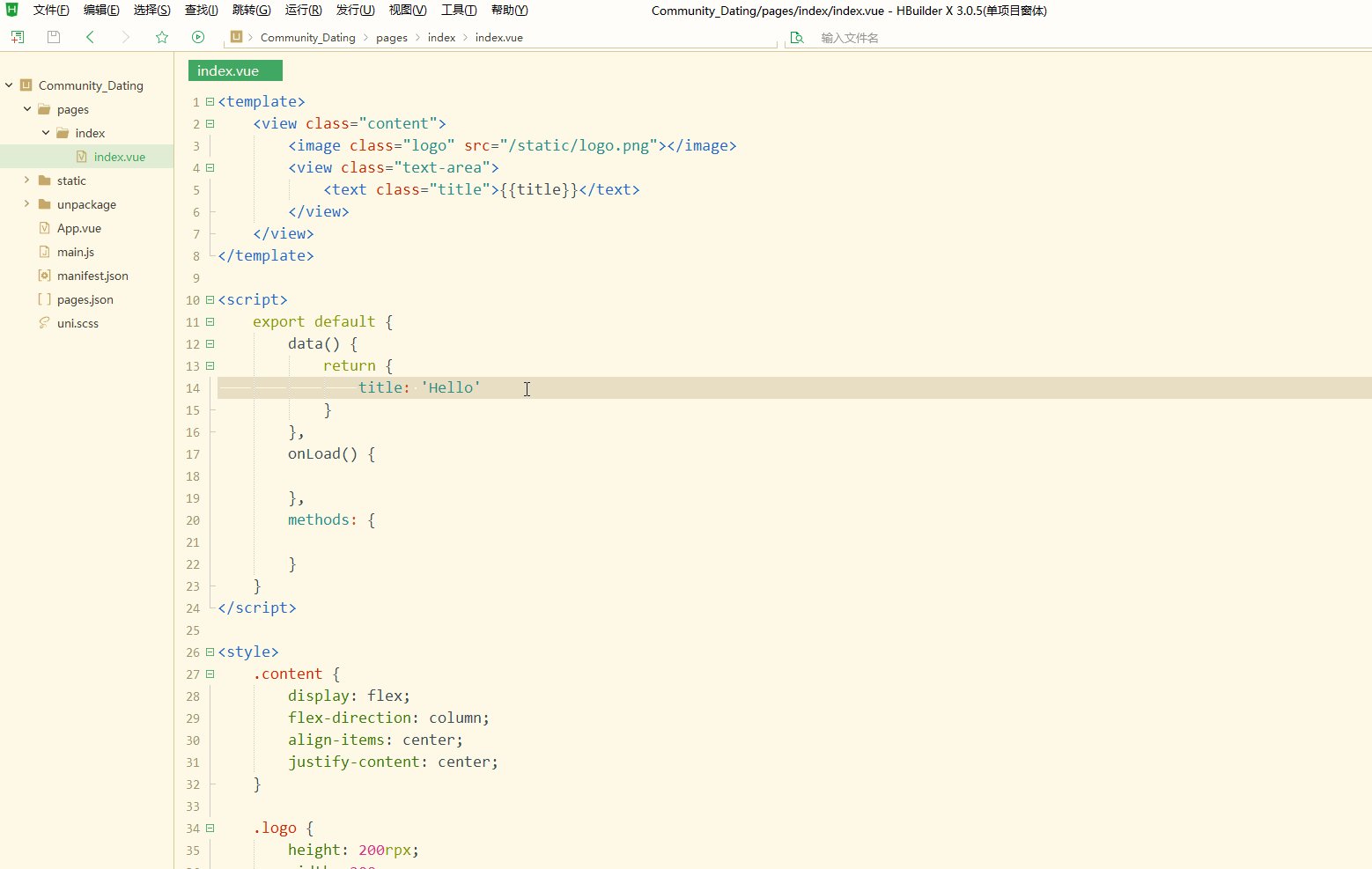
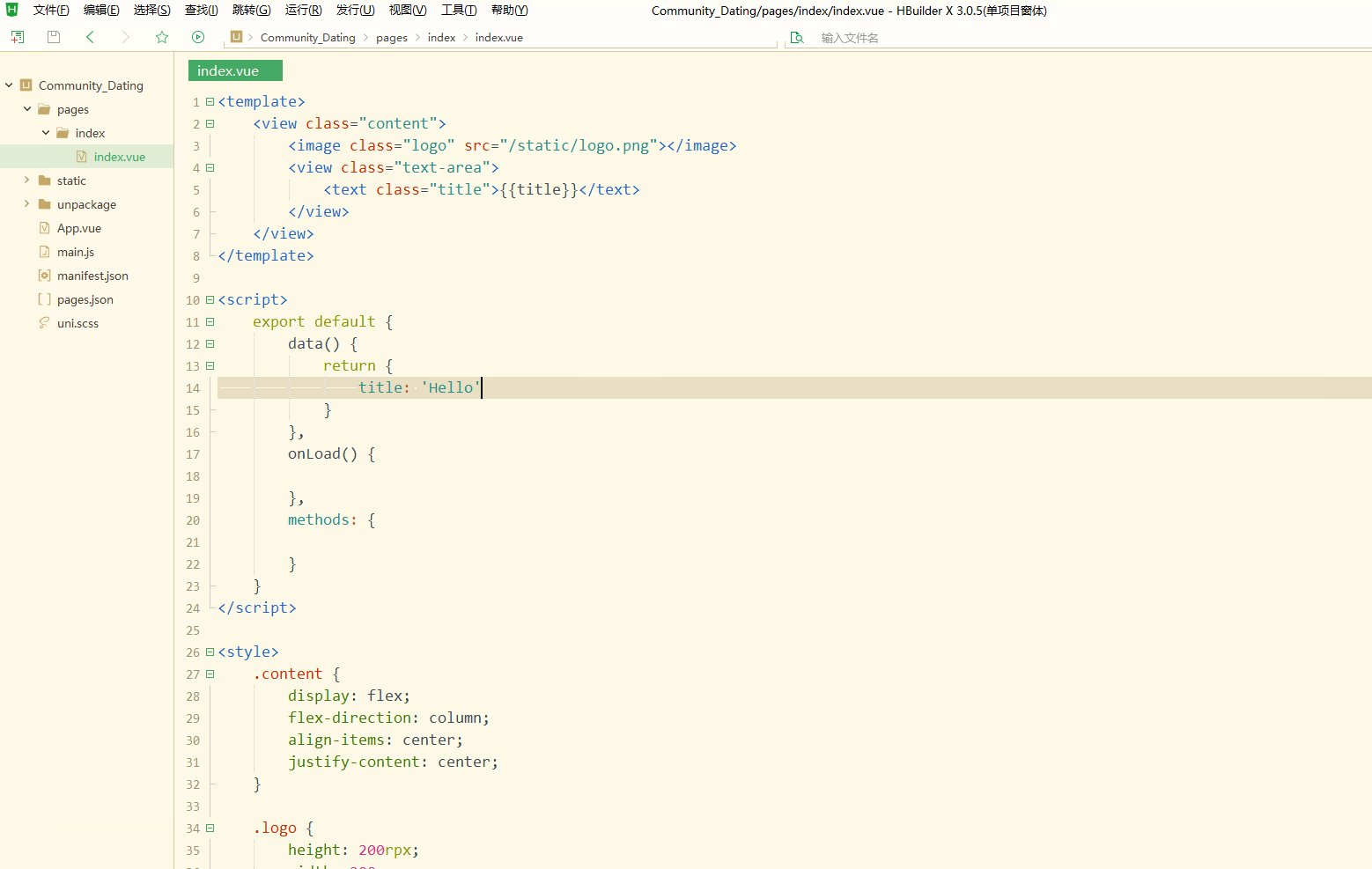
2. Créez le projet uni-app 导航栏 → 工具插件 → 安装Utilisez HBuilderX pour créer un projet initial, sélectionnez uni-app, nommé Community_Dating, comme suit :
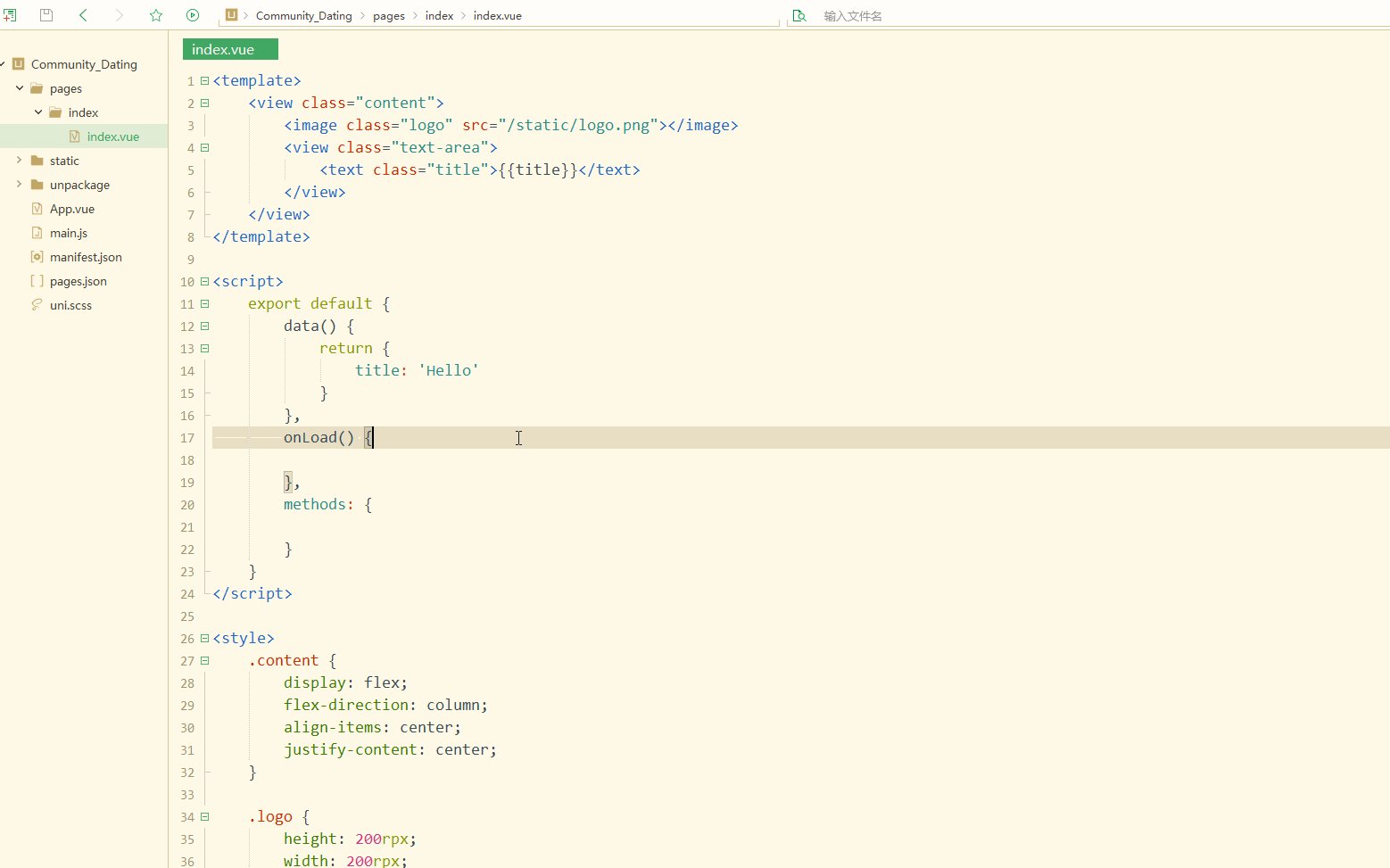
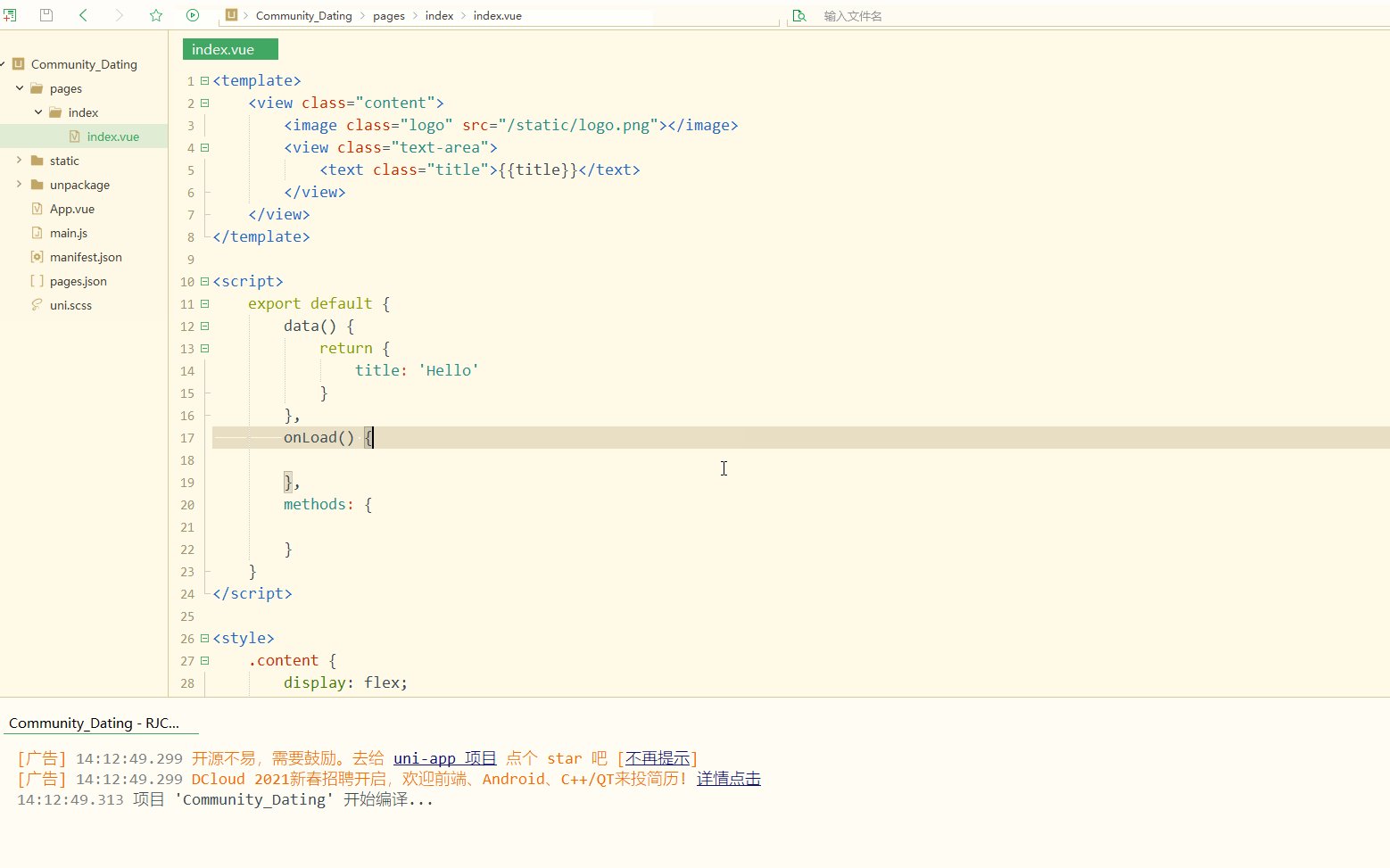
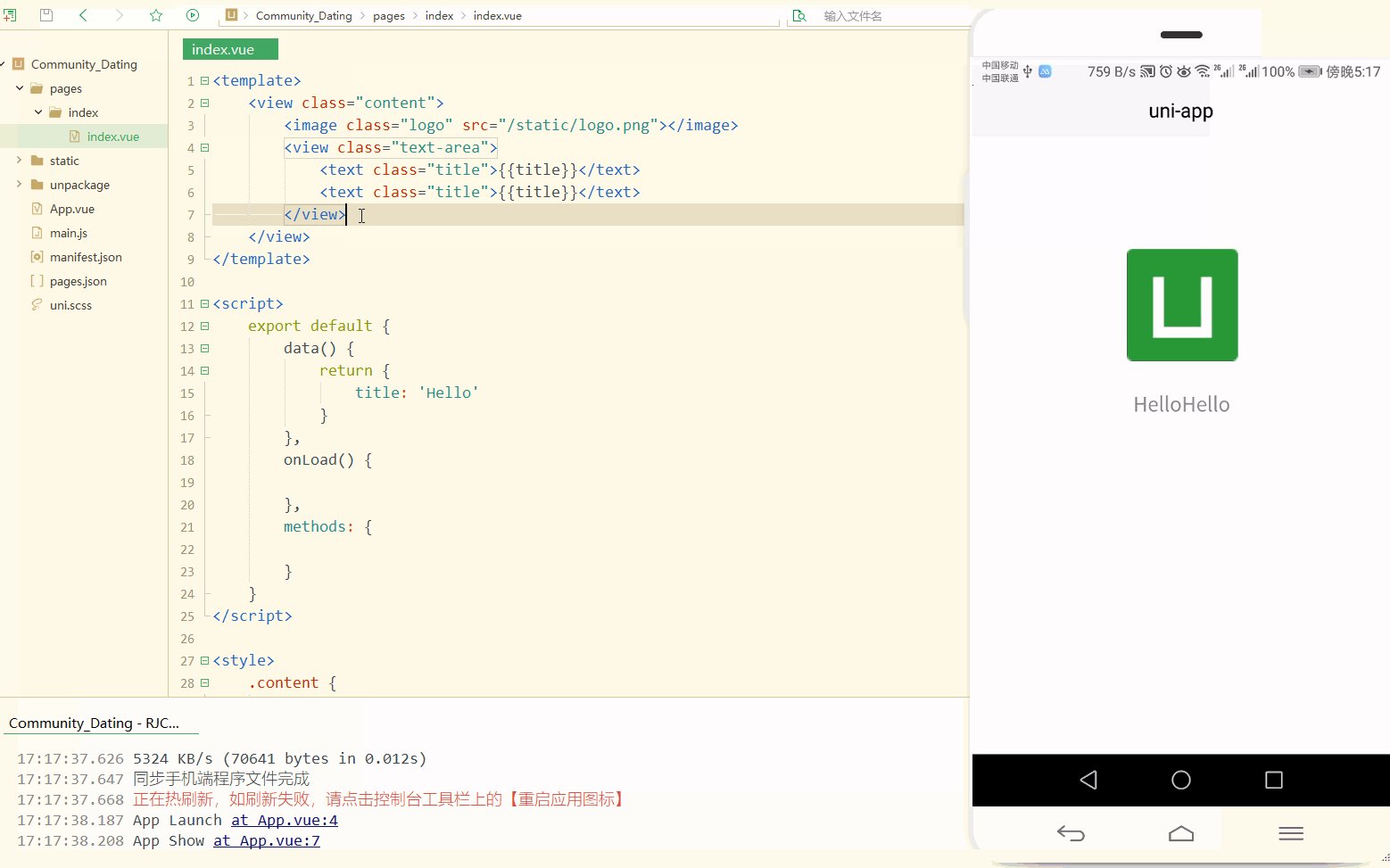
Après la création, il peut être débogué et exécuté, et peut être exécuté sur plusieurs terminaux tels que des applications et des mini-programmes. Prenons l'exemple du débogage de l'application Android. Si vous choisissez
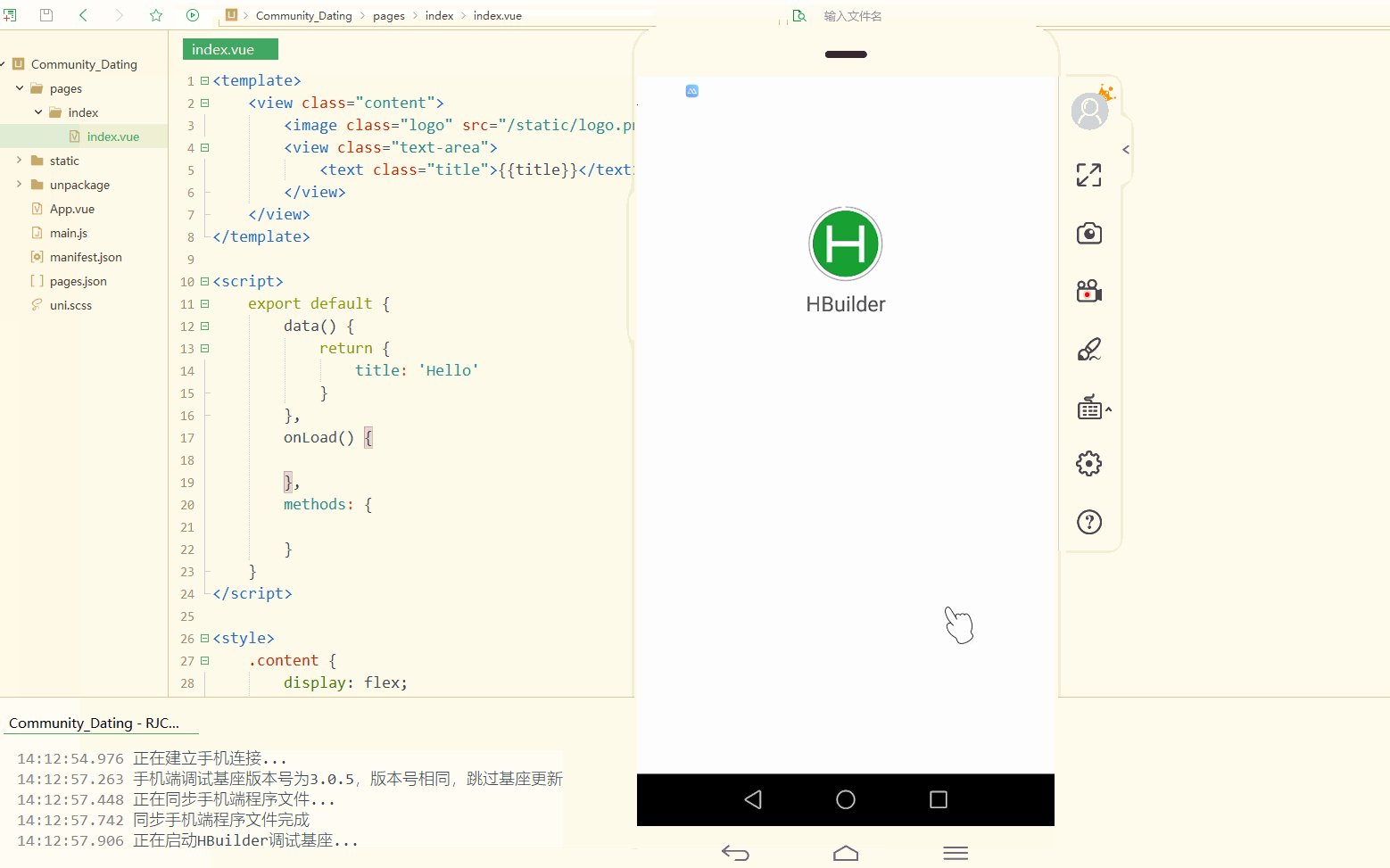
Test de l'appareil réel, vous devez connecter le téléphone à l'avance et activer le débogage USB. Le processus est le suivant :  .
.
De toute évidence, cela a réussi. Exécutez l'application du côté Android.
3. Construction de l'environnement de débogage multi-terminal
1. Configuration de débogage du téléphone Android
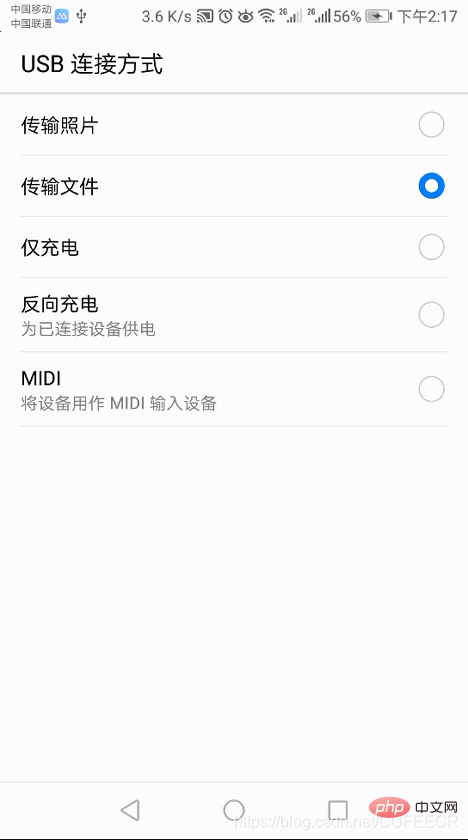
Le débogage réel de la machine sera affiché. dans la mesure maximale L'état de l'APP en fonctionnement réel. En prenant Huawei Nova2 comme exemple, après avoir connecté le câble de données USB au téléphone mobile, vous devez modifier la méthode de connexion pour transférer des fichiers, comme suit :
Ensuite, allumez le mode développeur. Si c'est le cas, pour l'ouvrir une fois, vous devez cliquer plusieurs fois sur le numéro de version, puis ouvrir le débogage USB. Le processus est le suivant :
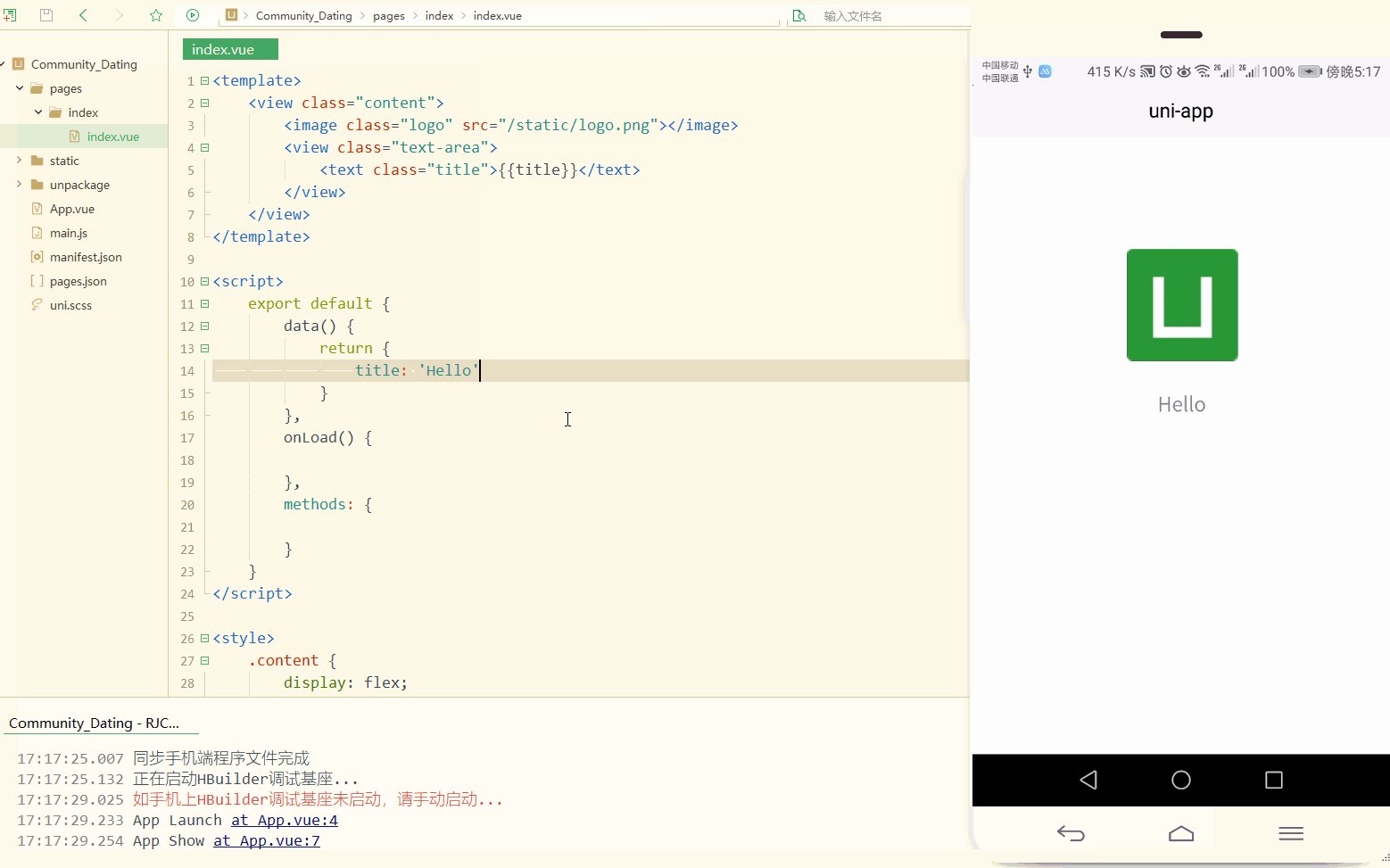
À ce stade. , le véritable appareil qui vient d'être ajouté sera ajouté aux options d'exécution, comme suit : 
Vous pouvez cliquer pour déboguer à ce stade. Le processus est le même que pour exécuter l'application dans "2. Configuration de l'environnement et création de projet".
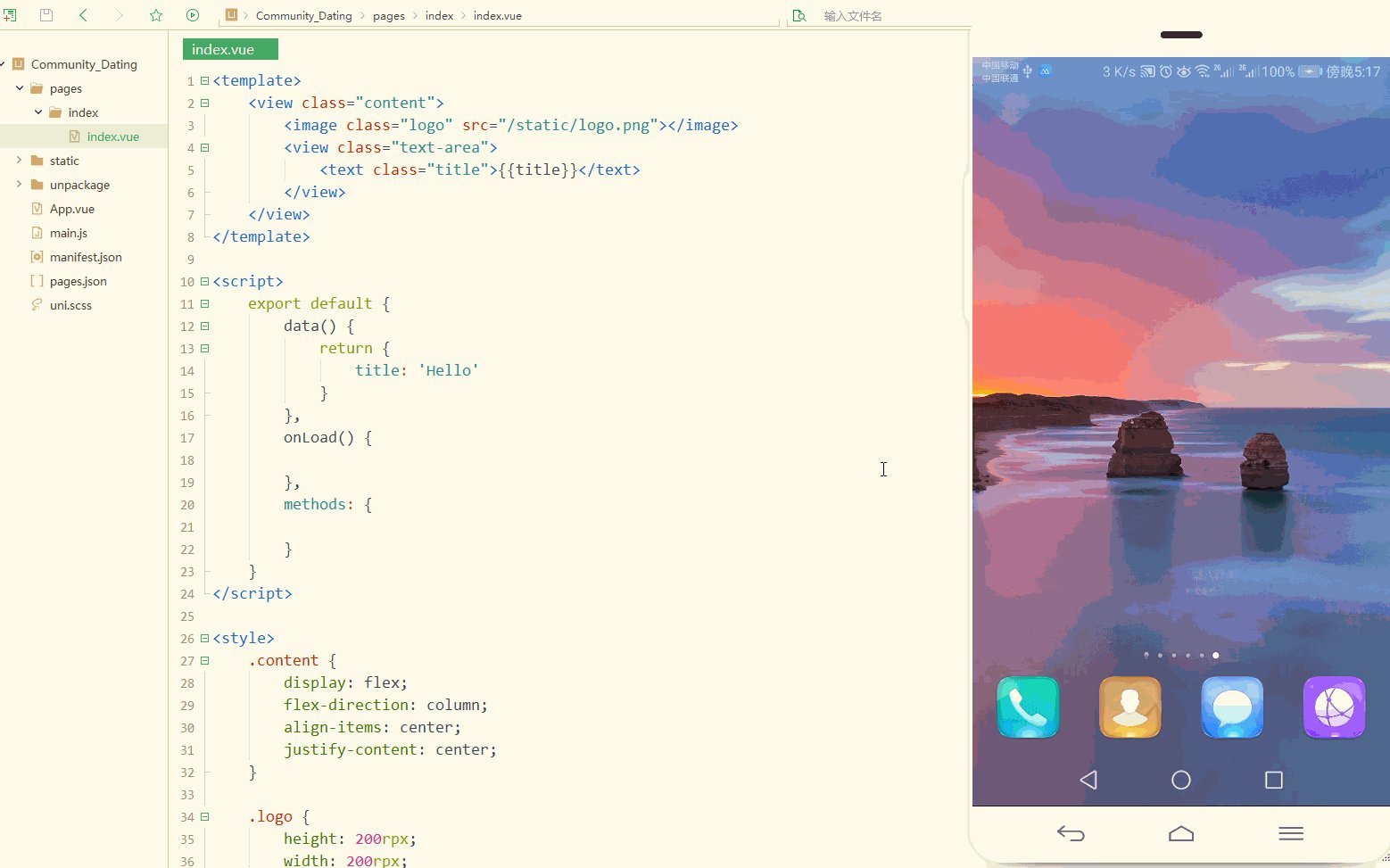
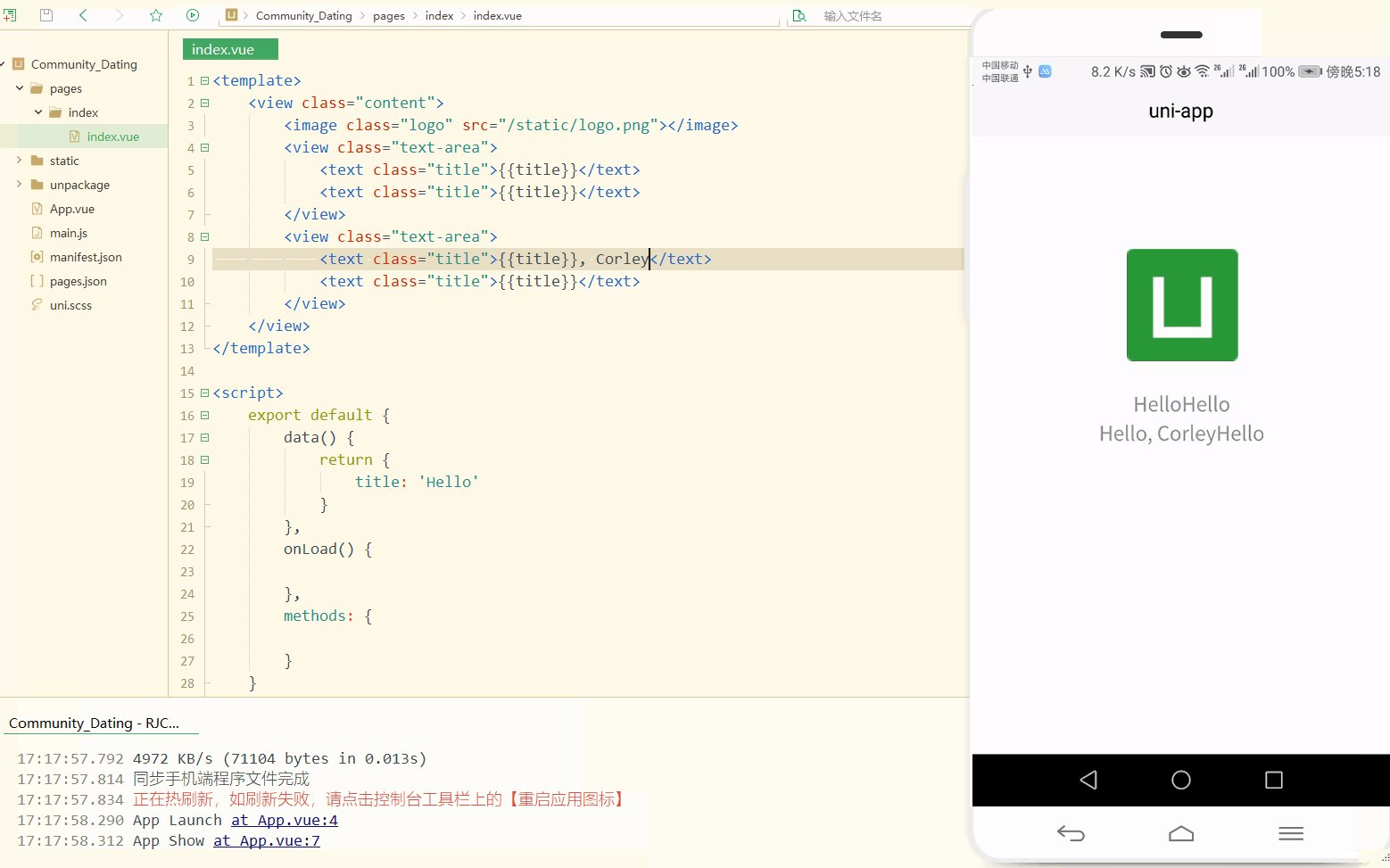
Il prend également en charge les mises à jour en temps réel de l'APP et le débogage dynamique lors de la modification du code du projet, comme suit : 
Comme vous pouvez le voir, la compilation et la mise à jour dynamiques sont implémentées.
2. Configuration de débogage de l'appareil iOS réel
Utilisez le câble de données pour connecter l'iPhone et installez iTunes pour l'affichage à l'écran.
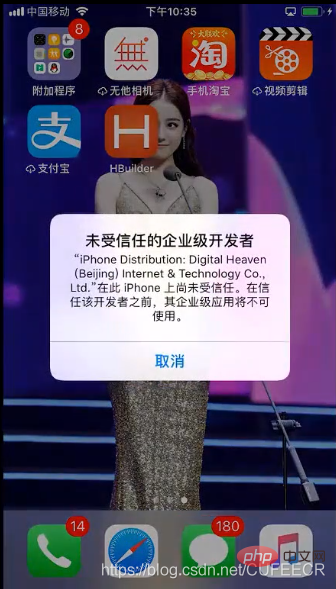
Lors du débogage, l'invite suivante peut apparaître : 
C'est-à-dire 未受信任的企业级开发者, vous devez le configurer, entrez 设置 → 通用 → 设备管理 → Digital Heaven (Beijing) lnternet... → 信任“Digital Heaven(Beijing) Internet & Te..., puis entrez dans l'application pour le débogage, et vous réussirez à exécuter l'application.
3. Configuration du débogage de l'applet WeChat
Lorsque vous utilisez l'applet WeChat pour le débogage, vous devez d'abord installer les outils de développement WeChat, vous pouvez directement cliquer sur https://mp . weixin.qq.com/debug/wxadoc/dev/devtools/download.html Choisissez le système et la version appropriés pour l'installation.
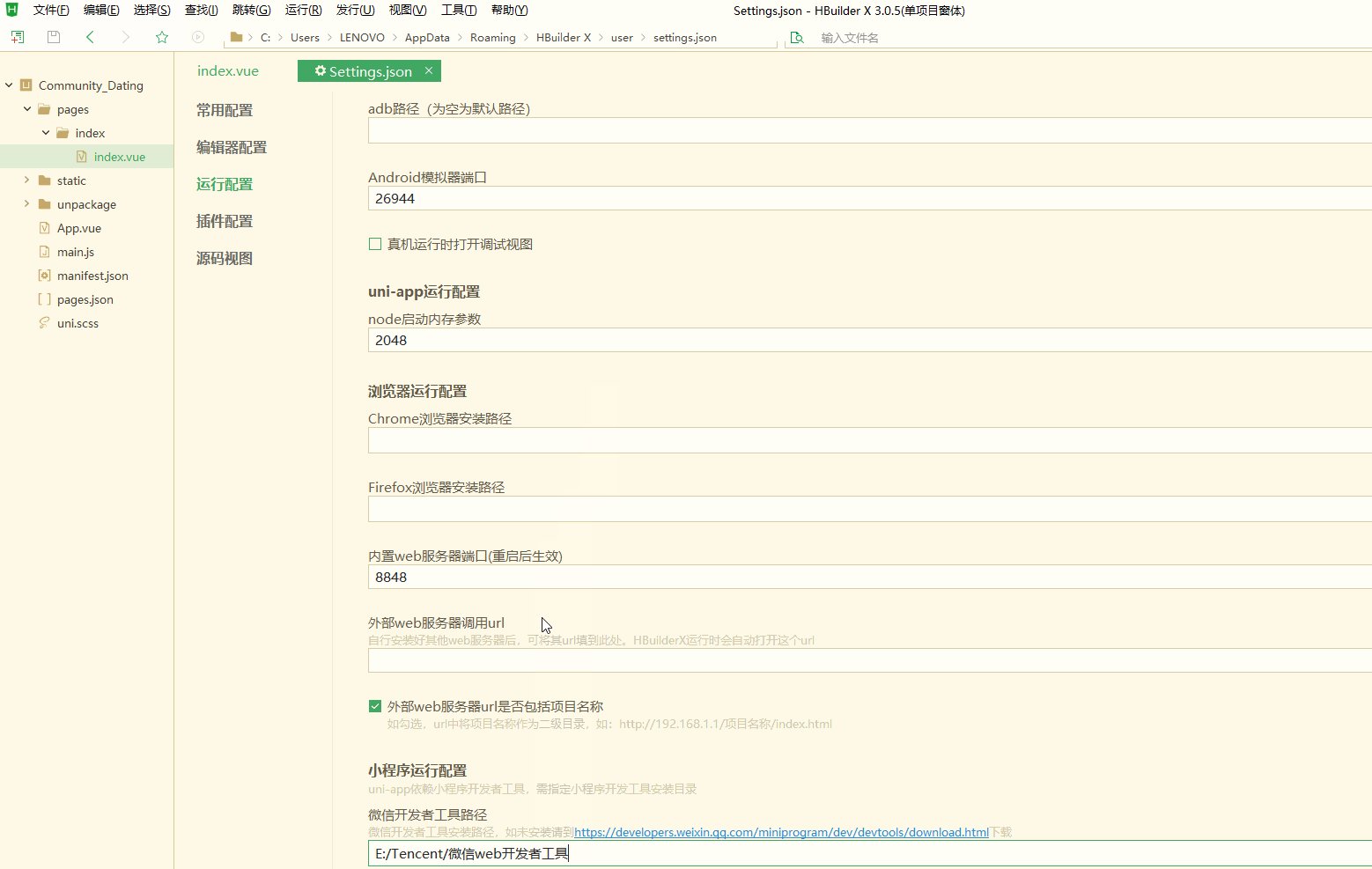
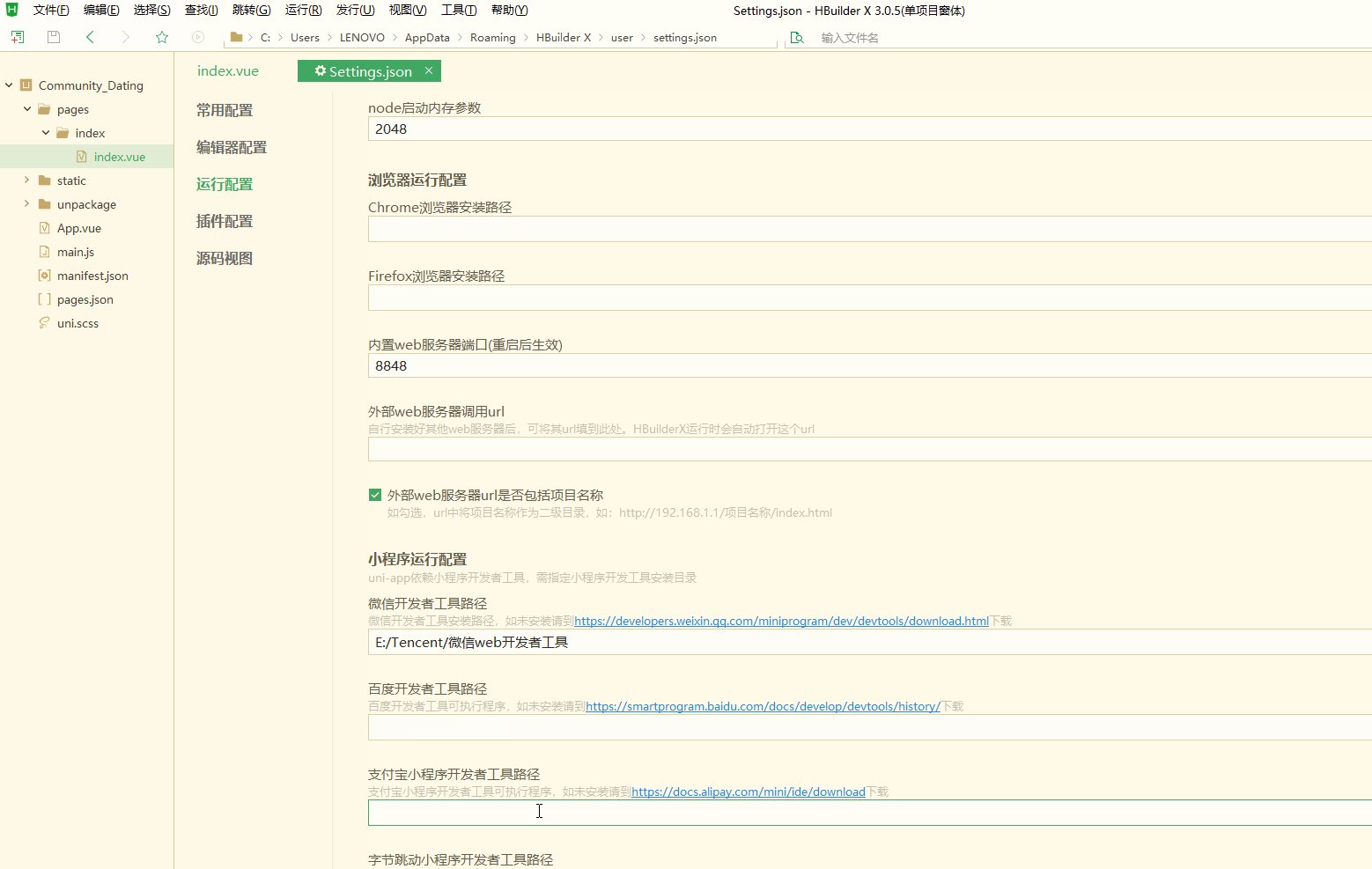
Avant le débogage, deux étapes de configuration sont requises, comme suit :
(1) Configurez le chemin d'installation des outils de développement WeChat
(2) Ouvrez le port de service des outils de développement WeChat ;
Pour plus de détails, veuillez vous référer à la deuxième partie de https://blog.csdn.net/CUFEECR/article/details/111088889.
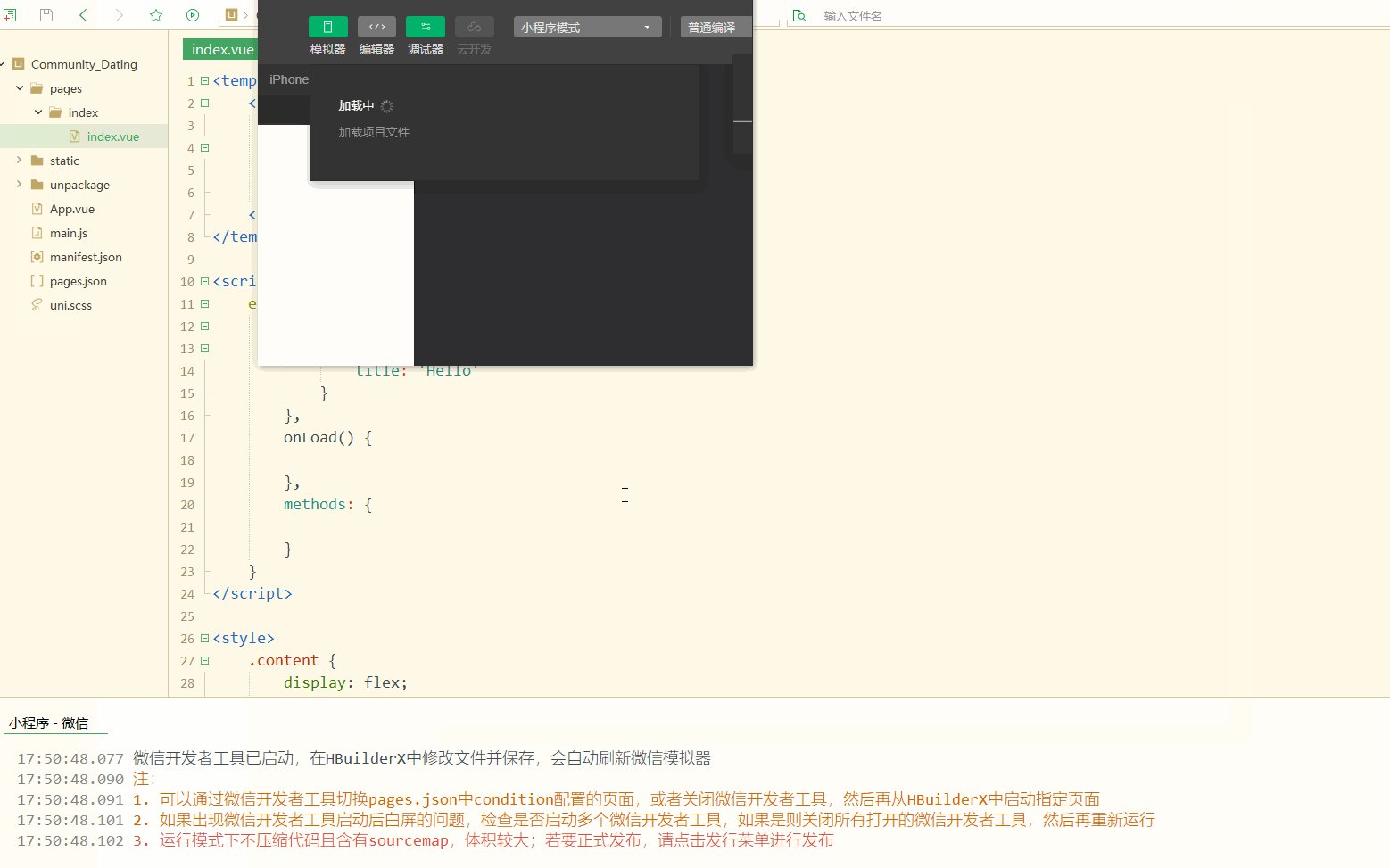
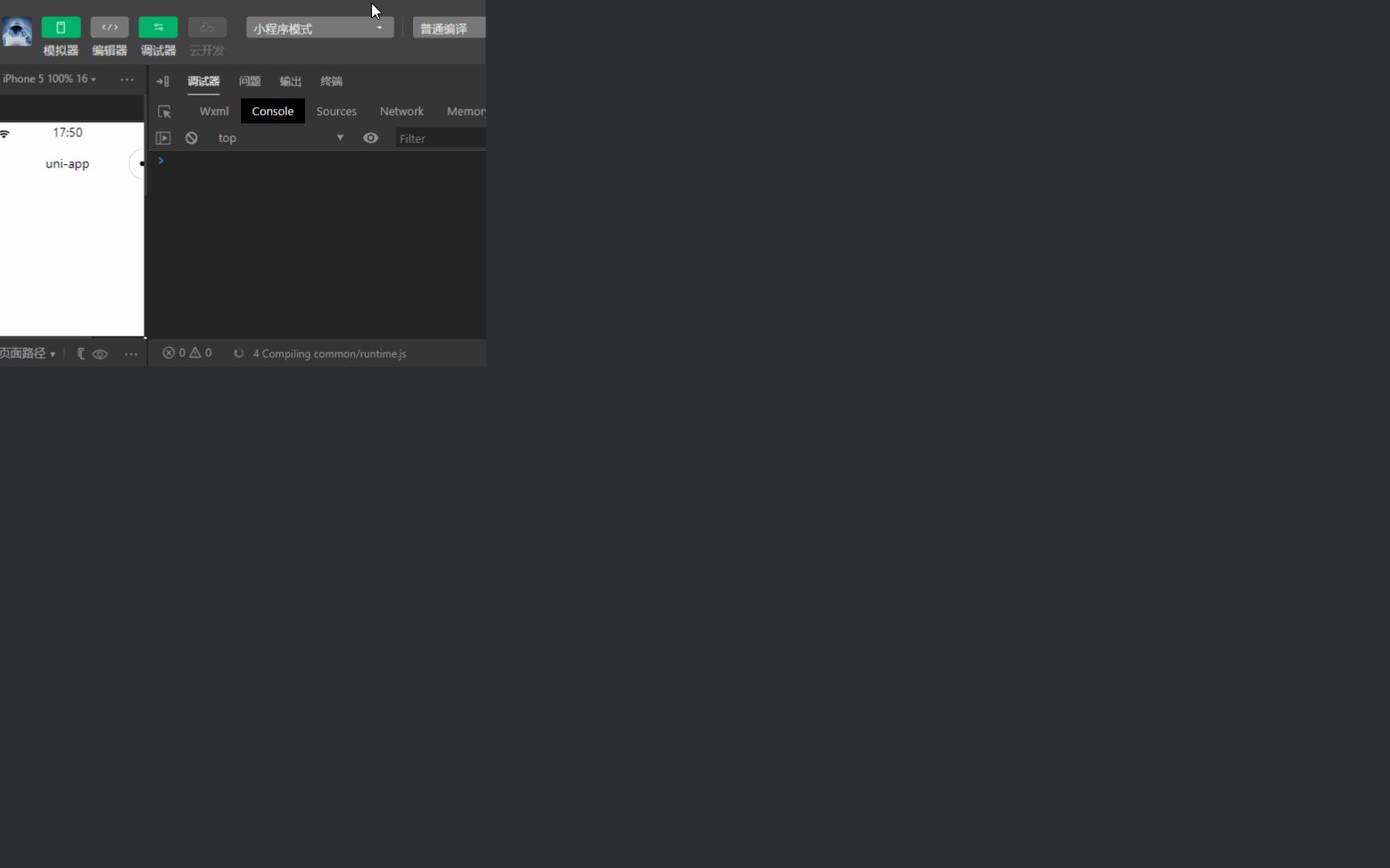
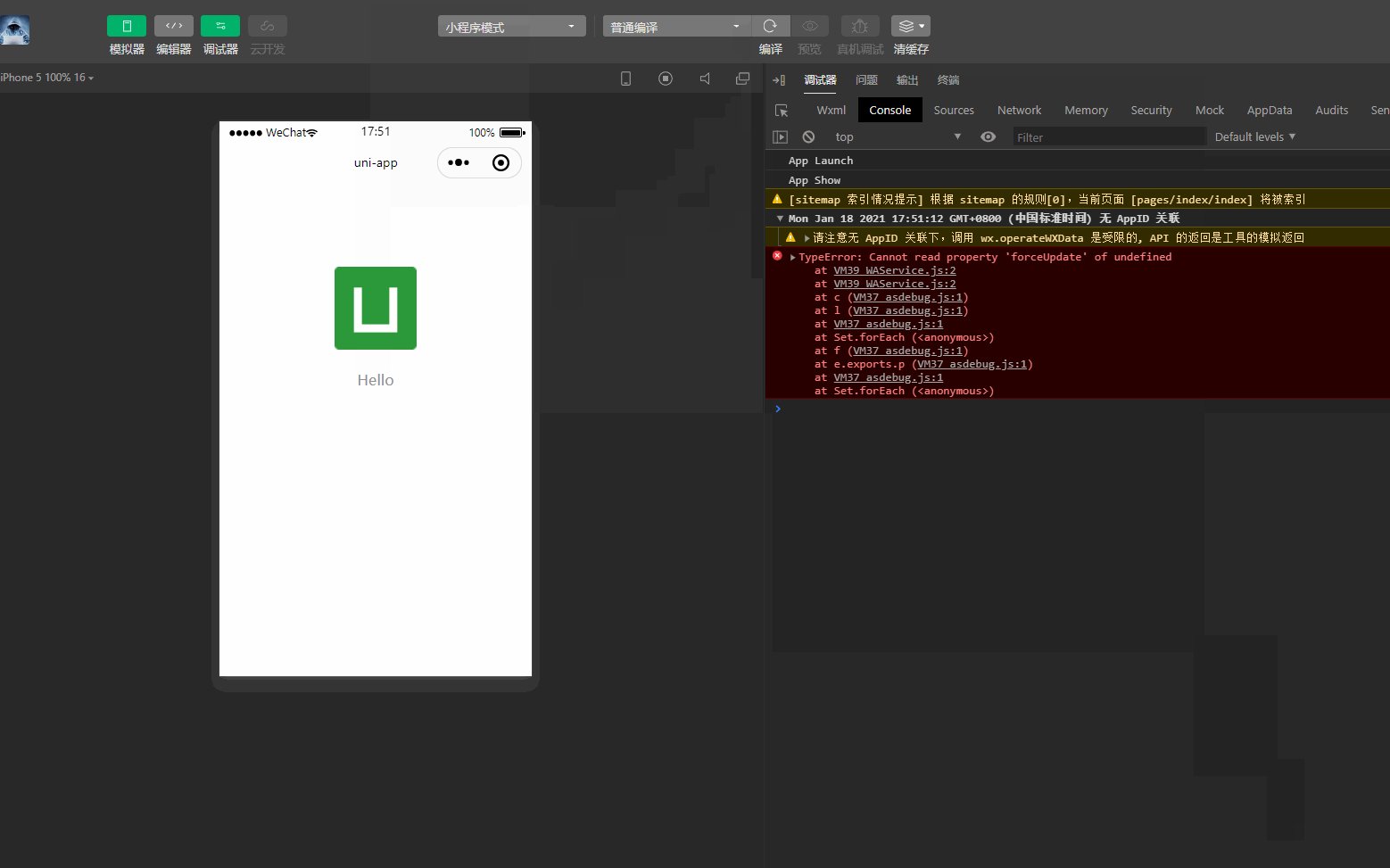
Le processus en cours est le suivant : 
Vous pouvez également prévisualiser et déboguer sur la vraie machine.
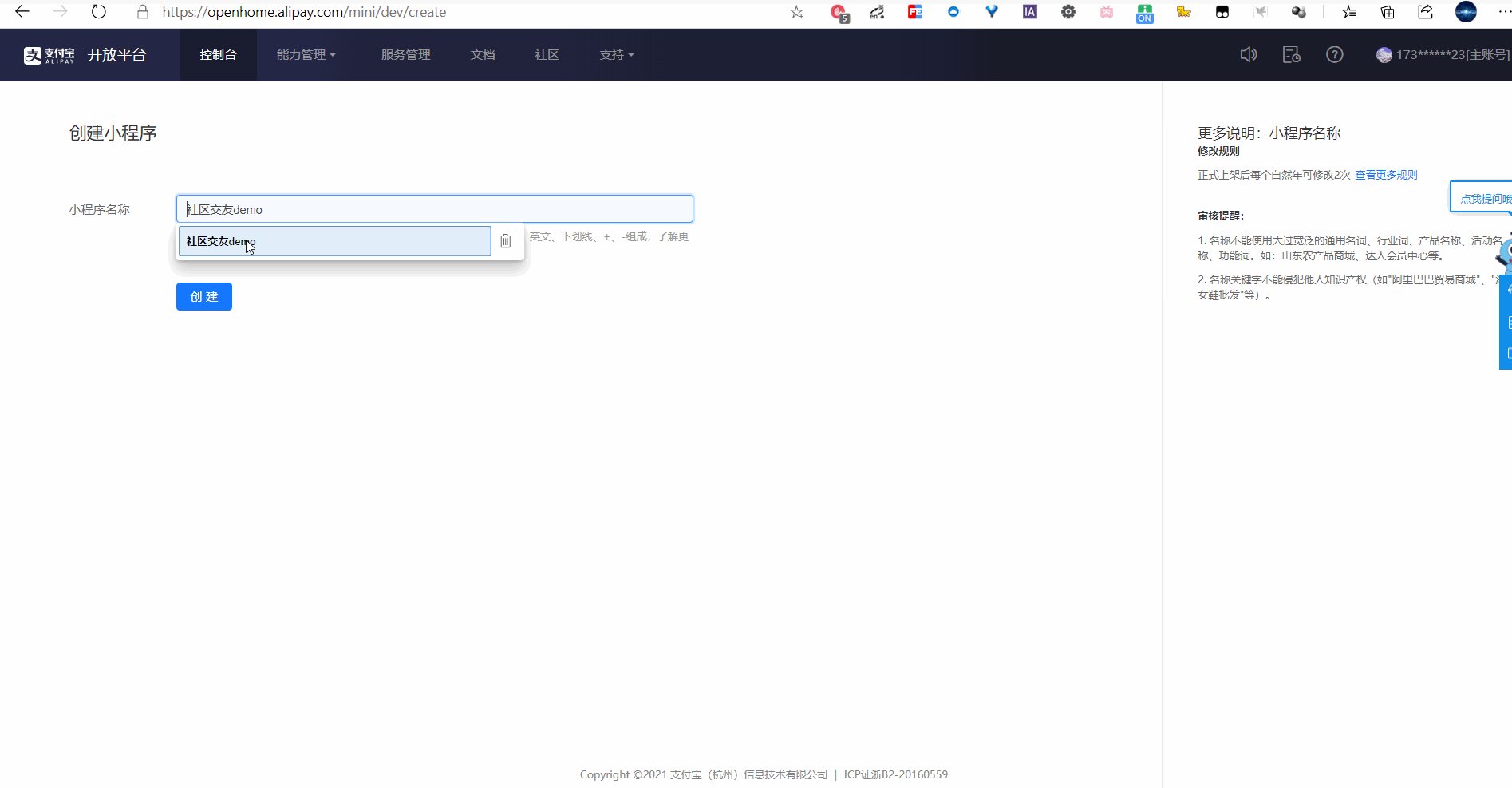
4. Configuration du débogage de l'applet Alipay
Avant d'utiliser le débogage de l'applet Alipay, vous devez installer les outils de développement de l'applet, cliquez sur https://opendocs.alipay .com/ mini/ide/download Sélectionnez la version et le système appropriés et installez-les.
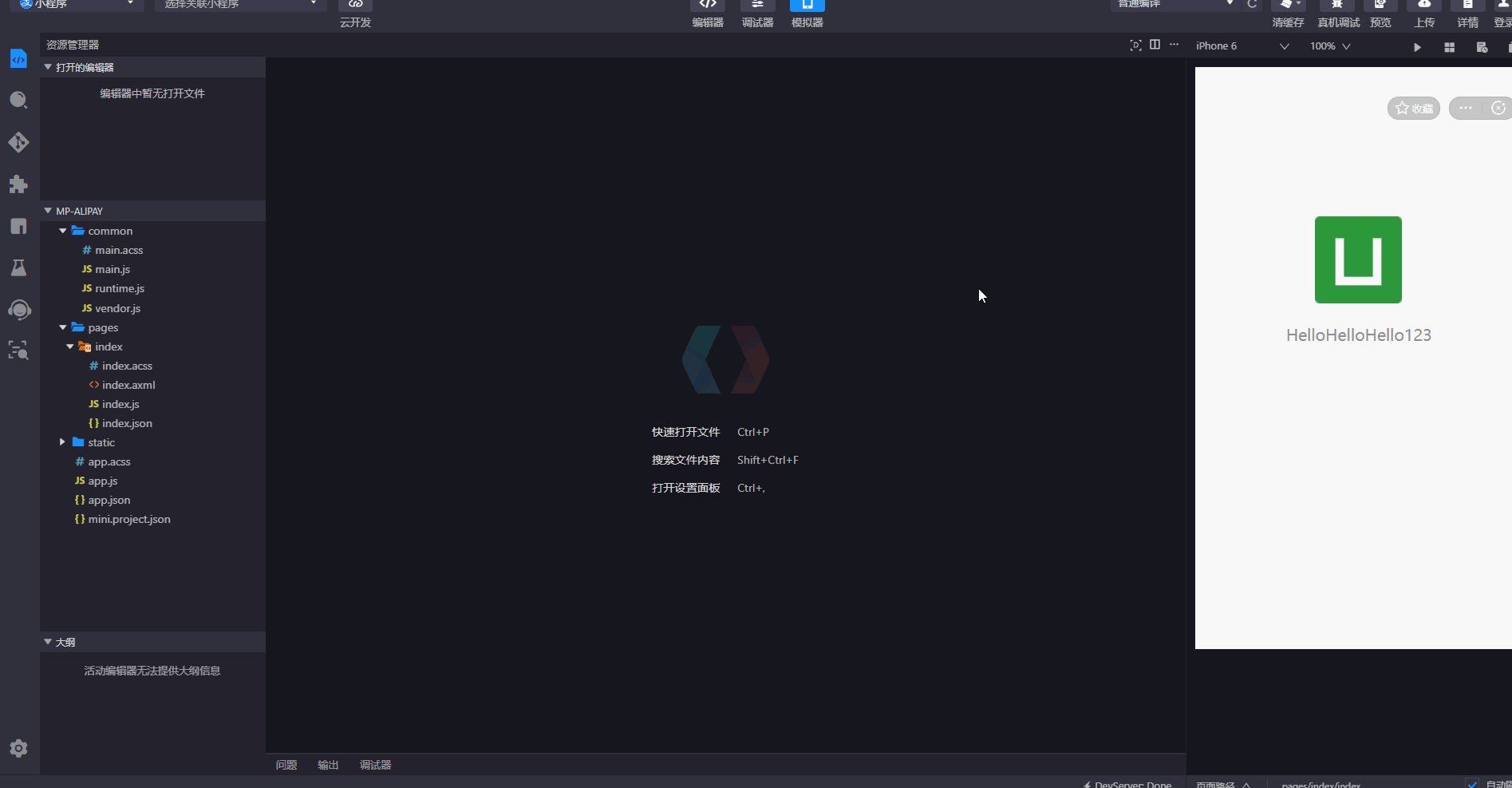
Après l'installation, vous devez définir le chemin de l'outil de développement du programme Alipay Mini, comme suit : 
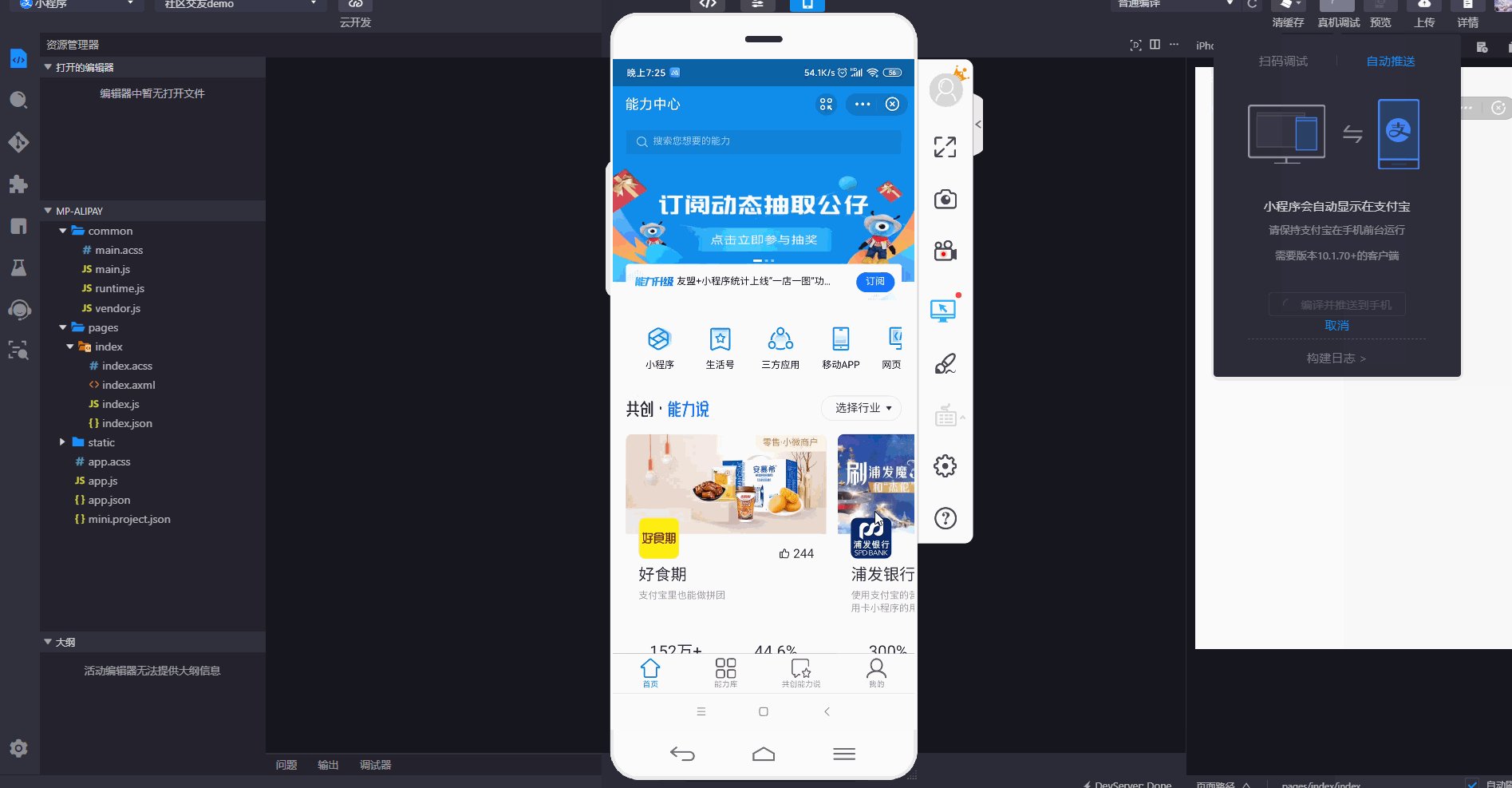
À ce stade, exécutez l'outil de développement du programme Alipay Mini, comme suit : 
Comme vous pouvez le constater, l'applet Alipay est exécutée et la compilation dynamique est implémentée.
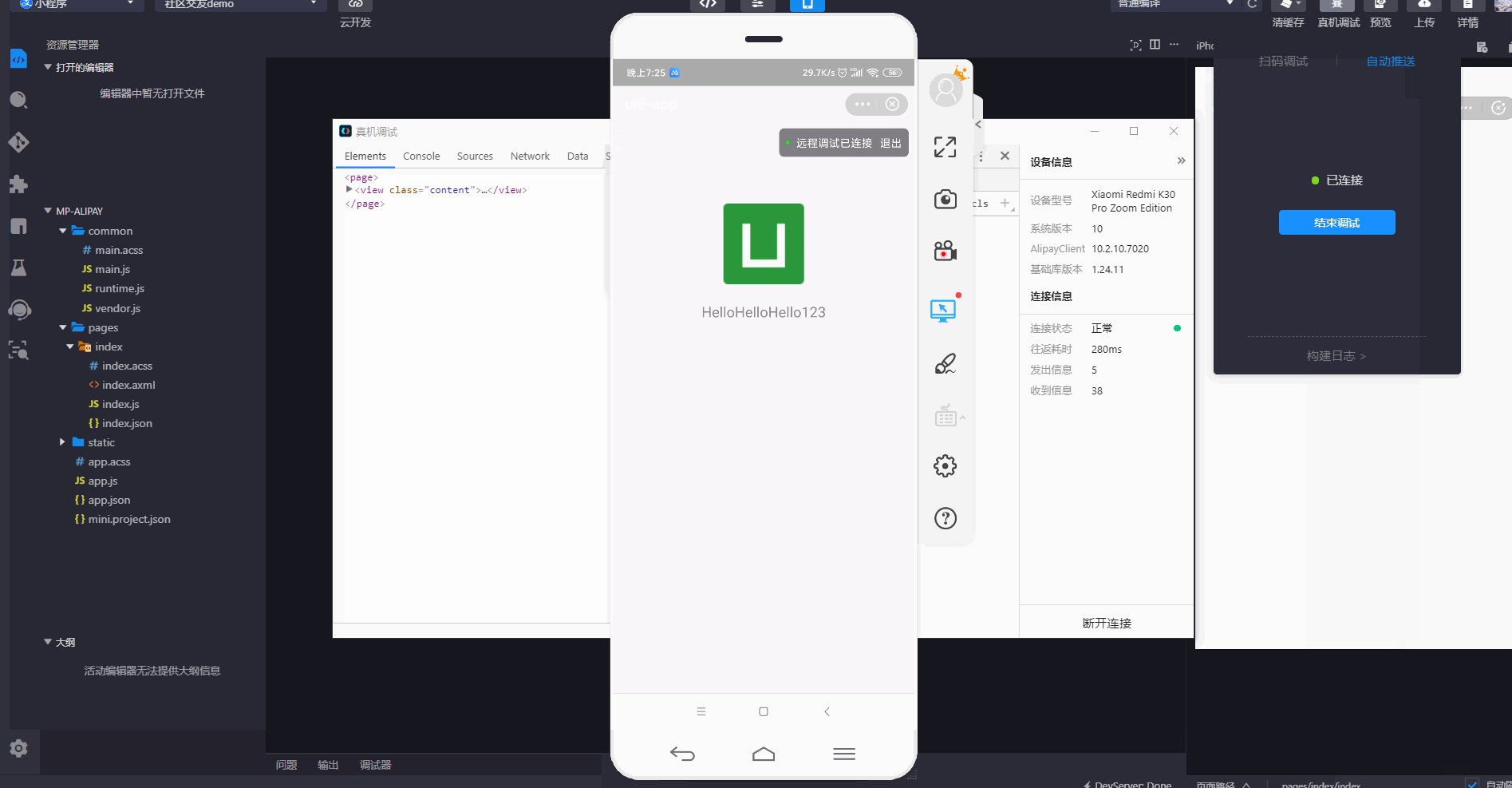
En plus de la prévisualisation dans les outils de développement, vous pouvez également prévisualiser sur un appareil réel, comme suit : 
obtient le même effet de prévisualisation.
Résumé
En tant que framework frontal pour développer des applications multiplateformes à l'aide de Vue.js, uni-app peut écrire un ensemble de code Vue.js et compiler vers iOS, Android, l'applet WeChat et d'autres plates-formes, réalisant un partage multi-terminal, réduisant considérablement les coûts de développement et d'apprentissage et accélérant le développement. L'utilisation d'uni-app pour développer des applications de rencontres communautaires peut également obtenir rapidement l'effet de publier un ensemble de codes sur plusieurs plates-formes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment développer uni-app en VSCode ? (Partage du tutoriel)
May 13, 2022 pm 08:11 PM
Comment développer uni-app en VSCode ? (Partage du tutoriel)
May 13, 2022 pm 08:11 PM
Comment développer uni-app en VSCode ? L'article suivant partagera avec vous un didacticiel sur le développement d'uni-app dans VSCode. Il s'agit peut-être du didacticiel le meilleur et le plus détaillé. Venez jeter un oeil !
 Utilisez uniapp pour développer une navigation cartographique simple
Jun 09, 2022 pm 07:46 PM
Utilisez uniapp pour développer une navigation cartographique simple
Jun 09, 2022 pm 07:46 PM
Comment utiliser Uniapp pour développer une navigation cartographique simple ? Cet article vous donnera une idée pour créer une carte simple. J'espère qu'il vous sera utile !
 Parlons de la façon d'utiliser Uniapp pour développer un jeu de serpent !
May 20, 2022 pm 07:56 PM
Parlons de la façon d'utiliser Uniapp pour développer un jeu de serpent !
May 20, 2022 pm 07:56 PM
Comment utiliser Uniapp pour développer un jeu de serpent ? L'article suivant vous guidera étape par étape dans la mise en œuvre du jeu Snake dans uniapp. J'espère qu'il vous sera utile !
 Comment encapsuler la demande d'interface Uni-App Vue3
May 11, 2023 pm 07:28 PM
Comment encapsuler la demande d'interface Uni-App Vue3
May 11, 2023 pm 07:28 PM
interface uni-app, encapsulation de méthode globale 1. Créez un fichier API dans le répertoire racine, créez les fichiers api.js, baseUrl.js et http.js dans le dossier api 2.code de fichier baseUrl.js exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js fonction d'exportation du code de fichierhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Vous guide pas à pas pour développer un plug-in de calendrier Uni-App (et le publier)
Jun 30, 2022 pm 08:13 PM
Vous guide pas à pas pour développer un plug-in de calendrier Uni-App (et le publier)
Jun 30, 2022 pm 08:13 PM
Cet article vous guidera étape par étape dans le développement d'un plug-in de calendrier uni-app et vous présentera comment le prochain plug-in de calendrier est développé, du développement à la sortie. J'espère qu'il vous sera utile !
 Exemples pour expliquer comment uniapp implémente la fonction de sélection totale des boîtes à sélection multiple
Jun 22, 2022 am 11:57 AM
Exemples pour expliquer comment uniapp implémente la fonction de sélection totale des boîtes à sélection multiple
Jun 22, 2022 am 11:57 AM
Cet article vous apporte des connaissances pertinentes sur uniapp, qui organise principalement les problèmes liés à l'implémentation de la fonction de sélection de tout de la boîte à sélection multiple. La raison pour laquelle la fonction de sélection de tout ne peut pas être implémentée est que lorsque le champ coché de la case à cocher est. modifié dynamiquement, le statut sur l'interface peut changer en temps réel, mais l'événement de changement de checkbox-group ne peut pas être déclenché. Jetons-y un coup d'œil, j'espère que cela sera utile à tout le monde.
 Parlons du chargement déroulant de la vue déroulante d'Uniapp
Jul 14, 2022 pm 09:07 PM
Parlons du chargement déroulant de la vue déroulante d'Uniapp
Jul 14, 2022 pm 09:07 PM
Comment uniapp implémente-t-il le chargement déroulant de la vue déroulante ? L'article suivant parle du chargement déroulant de la vue déroulante de l'applet uniapp WeChat. J'espère que cela sera utile à tout le monde !
 Exemple détaillé de la façon dont Uniapp implémente la fonction d'enregistrement téléphonique (avec code)
Jan 05, 2023 pm 04:41 PM
Exemple détaillé de la façon dont Uniapp implémente la fonction d'enregistrement téléphonique (avec code)
Jan 05, 2023 pm 04:41 PM
Cet article vous apporte des connaissances pertinentes sur Uniapp. Il présente principalement comment utiliser Uniapp pour passer des appels et synchroniser l'enregistrement. J'espère que cela sera utile à tout le monde.





