Peut-on exiger l'introduction de CSS ?
require peut introduire CSS. La méthode d'introduction de CSS est la suivante : téléchargez d'abord le plug-in require-css puis modifiez la configuration require.config et enfin appelez la méthode require_css ; page et transmettez l’adresse CSS.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3.
Recommandé : Tutoriel vidéo CSS
Lors de l'utilisation du développement modulaire require, dans la configuration require.config, lors de la définition du chemin d'importation du module, certains d'entre eux doivent comptez sur css , cette fois vous devez transmettre le plug-in require-css, qui peut être téléchargé depuis github à l'adresse : https://github.com/guybedford/require-css.
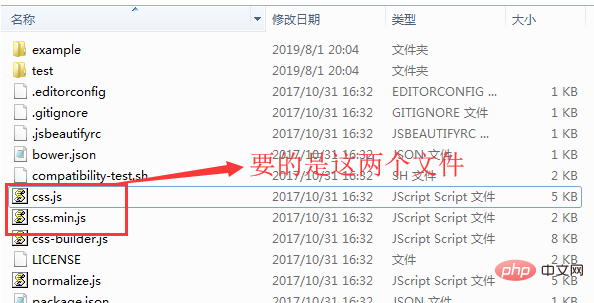
Il y en aura beaucoup téléchargés via cette adresse, comme indiqué ci-dessous, nous n'avons besoin que du fichier css.js/css.min.js.

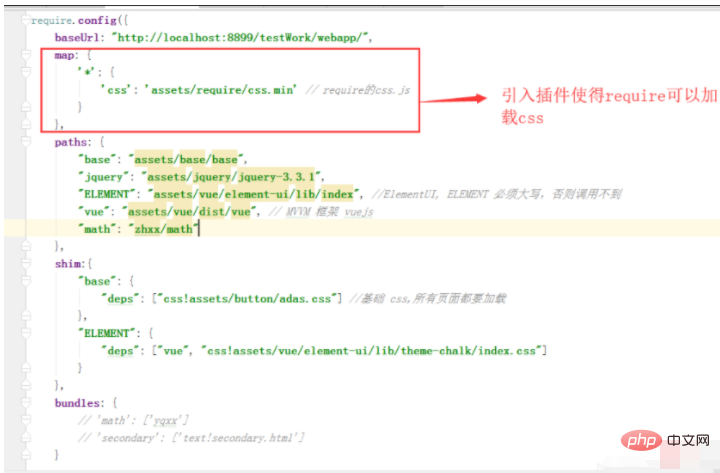
2. Ajoutez la configuration suivante à la configuration require.config :

3. Après cela, vous pouvez ajouter des dépendances au shim dans la configuration require.config Lors du chargement d'ELEMENT, vous devez charger index.css à l'avance. La méthode d'écriture est la suivante :
shim:{
"ELEMENT": {
"deps": ["vue", "css!assets/vue/element-ui/lib/theme-chalk/index.css"]
}
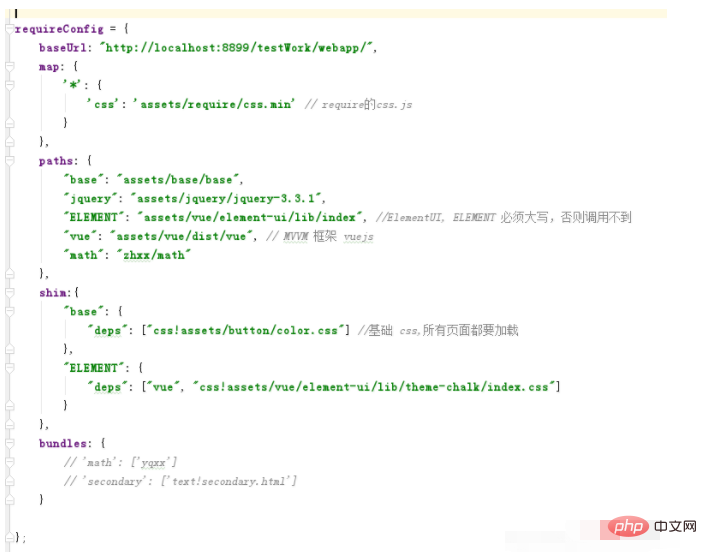
},4. Le problème de la dépendance du module vis-à-vis du CSS a été résolu ci-dessus, mais parfois, lorsque vous devez introduire un certain CSS séparément, bien sûr, vous pouvez le faire glisser directement vers le fichier CSS. page html à charger. Mais si vous ne souhaitez pas faire cela, vous pouvez l'implémenter en réécrivant require.config à ce moment-là. Écrivez la configuration require sous forme de variable, puis initialisez-la sur la page, comme indiqué ci-dessous :

Pour implémenter la méthode d'écriture dans l'image ci-dessus, vous devez d'abord préparer un fichier base.js. Dans ce fichier, il vous suffit d'écrire document.body.style.visibility = 'visible'; cette phrase suffit (vous pouvez également en écrire d'autres), puis ajoutez une méthode dans le même js configuré dans requireConfig pour ajouter du CSS à la dépendance de base. La méthode d'écriture est la case rouge dans la figure ci-dessous.
Appelez ensuite la méthode require_css sur la page et transmettez l'adresse css, pour que le css soit introduit dans la page. L'écriture est la suivante :

C'est tout.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.






