 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Utilisez des pseudo-classes CSS pour obtenir des effets d'animation sur les boutons au survol de la souris
Utilisez des pseudo-classes CSS pour obtenir des effets d'animation sur les boutons au survol de la souris
Utilisez des pseudo-classes CSS pour obtenir des effets d'animation sur les boutons au survol de la souris
Le bouton

est une fonction très courante pour les développeurs. Le frontal ajoute généralement certains styles d'interaction d'opération aux boutons pour améliorer l'expérience utilisateur.
Par exemple : style de survol, style de clic, style de chargement, etc. Découvrons l'animation CSS3 et les pseudo-classes CSS à travers des exemples simples.
Exemple 1
<button class="btn-1">按钮一</button>
<style>
button{
position: relative;
width: 100px;
height: 40px;
border: 1px solid #46b0ff;
background: none;
cursor: pointer;
}
button:after{
position: absolute;
content: '';
width: 100%;
height: 100%;
top: 0;
left: 0;
}
.btn-1:after{
opacity: 0;
background: #46b0ff;
transition: all .3s;
z-index: -1;
}
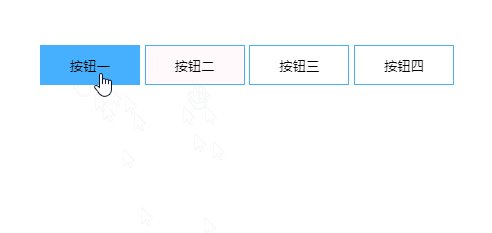
.btn-1:hover:after{
opacity: 1;
}
</style>
Analyse :
1. Utiliser la pseudo-classe comme souris : après l'événement de survol. , Pour l'arrière-plan du bouton, le positionnement relatif et le positionnement absolu sont utilisés ici
Rappelez-vous : lorsque vous utilisez des éléments positionnés de manière absolue, l'élément parent doit être positionné de manière relative, sinon l'élément continuera à regarder vers le haut pour l'élément positionné de manière relative. , jusqu'au nœud racine.
2. Ici, la transition est utilisée pour décrire l'animation de l'événement :hover. L'animation est terminée en 0,3 s et la transparence de :after est modifiée. tout est tout comportement.
Bien sûr, nous avons une implémentation plus simple ici. Il est possible de changer directement l'arrière-plan sans utiliser de types. Veuillez consulter le code :
<button class="btn-1">按钮一</button>
<style>
button{
position: relative;
width: 100px;
height: 40px;
border: 1px solid #46b0ff;
background: none;
cursor: pointer;
background: rgba(70, 176, 255, 0);
transition: all 1s;
}
.btn-1:hover{
background: rgba(70, 176, 255, 1);
}
</style>ok. De plus, veuillez consulter l'exemple 2
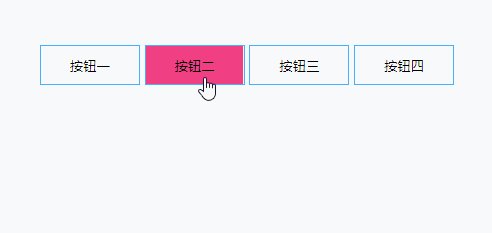
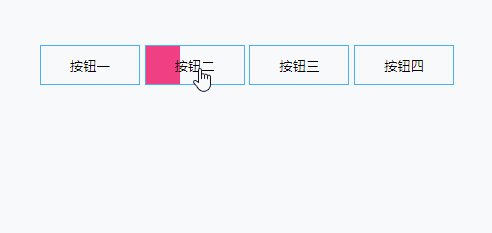
Exemple 2
<button class="btn-2">按钮二</button>
<style>
...
/* 这里省略上方的公共样式 */
.btn-2:after{
width: 0;
background: #f13f84;
transition: all .3s;
z-index: -1;
}
.btn-2:hover:after{
width: 100%;
}
</style>
Analyse :
1 ici et l'exemple 1. C'est en fait similaire, mais ici nous modifions la largeur de la pseudo-classe.
2. Par analogie, nous pouvons changer la hauteur de la pseudo-classe et voir l'animation d'expansion vers le bas.
<button class="btn-3">按钮三</button>
<style>
...
/* 这里省略上方的公共样式 */
.btn-2:after{
width: 0;
background: #f13f84;
transition: all .3s;
z-index: -1;
}
.btn-2:hover:after{
width: 100%;
}
</style>Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Ceci est le 3ème article d'une petite série que nous avons faite sur l'accessibilité. Si vous avez manqué le deuxième article, consultez "Gestion de la mise au point des utilisateurs avec: Focus-visible". Dans
 Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Ce tutoriel montre la création de formulaires JavaScript professionnels à l'aide du cadre Smart Forms (Remarque: non plus disponible). Bien que le cadre lui-même ne soit pas disponible, les principes et techniques restent pertinents pour d'autres constructeurs de formulaires.
 Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Le CSS Box-Shadow et les propriétés de contour ont gagné le thème. Laissez regarder quelques exemples de la façon dont cela fonctionne dans des thèmes réels et des options que nous devons appliquer ces styles aux blocs et éléments WordPress.
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Dans cet article, nous plongerons dans le monde des barres de défilement. Je sais, ça ne semble pas trop glamour, mais croyez-moi, une page bien conçue va de pair
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.






