 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment le mini-programme obtient-il la position actuelle de l'utilisateur ?
Comment le mini-programme obtient-il la position actuelle de l'utilisateur ?
Comment le mini-programme obtient-il la position actuelle de l'utilisateur ?

Il existe trois façons d'obtenir la position actuelle de l'utilisateur :
(Partage de vidéos d'apprentissage : Introduction à la programmation)
1. wx.getLocation (principalement utilisé avec wx.openLocation)
Obtenez la précision, la latitude et la vitesse actuelles. Aucune autorisation n'est requise. Lorsque le type est défini sur gcj02, les coordonnées pouvant être utilisées pour wx.openLocation sont renvoyées
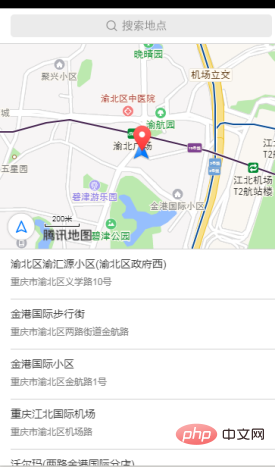
2. wx.chooseLocation
nécessite une autorisation. Ouvrez la carte et sélectionnez l'emplacement
<.> lors de l'appel de la méthode pour la première fois,


<.>Obtenir l'utilisateur Le paramètre actuel de , seules les autorisations que le mini-programme a demandées à l'utilisateur apparaîtront dans la valeur de retour, similaire à ce qui suit
 2. wx.openSetting
2. wx.openSetting
Affichez l'interface de sélection des paramètres d'autorisation. Seules les autorisations que le mini-programme a demandées à l'utilisateur apparaîtront dans l'interface de configuration, similaire à ce qui suit
 3. wx.authorize
3. wx.authorize
Initiez les demandes d'autorisation aux utilisateurs à l'avance. Une fois l'appel effectué, une fenêtre contextuelle demandera immédiatement à l'utilisateur s'il accepte d'autoriser l'applet à utiliser une certaine fonction ou à obtenir certaines données de l'utilisateur, mais l'interface correspondante ne sera pas réellement appelée. Si l'utilisateur a préalablement accepté l'autorisation, aucune fenêtre pop-up n'apparaîtra et le succès sera renvoyé directement. , similaire à ce qui suit
 Voici ce que wx.authorize apparaît
Voici ce que wx.authorize apparaît
Le problème est le suivant : si j'utilise wx.chooseLocation() pour la première fois pour obtenir l'autorisation est refusée, puis utiliser wx.getSetting() pour récupérer l'autorisation. Que dois-je faire ?
Idée : wx.chooseLocation() a une méthode d'échec. Si après le premier rejet, les appels suivants pour sélectionner la carte déclencheront cela, alors je peux utiliser wx.getSetting() dans la méthode d'échec, comme ceci. Vous pouvez déterminer si l'autorisation a été accordée à chaque fois.
Étape 1 : Étant donné que la méthode de positionnement peut être utilisée plusieurs fois, j'ai écrit la méthode de positionnement dans App.js pour faciliter l'appel
App({
//获取用户地理位置权限
getPermission:function(obj){
wx.chooseLocation({
success: function (res) {
obj.setData({
addr: res.address //调用成功直接设置地址
})
},
fail:function(){
wx.getSetting({
success: function (res) {
var statu = res.authSetting;
if (!statu['scope.userLocation']) {
wx.showModal({
title: '是否授权当前位置',
content: '需要获取您的地理位置,请确认授权,否则地图功能将无法使用',
success: function (tip) {
if (tip.confirm) {
wx.openSetting({
success: function (data) {
if (data.authSetting["scope.userLocation"] === true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
//授权成功之后,再调用chooseLocation选择地方
wx.chooseLocation({
success: function(res) {
obj.setData({
addr: res.address
})
},
})
} else {
wx.showToast({
title: '授权失败',
icon: 'success',
duration: 1000
})
}
}
})
}
}
})
}
},
fail: function (res) {
wx.showToast({
title: '调用授权窗口失败',
icon: 'success',
duration: 1000
})
}
})
}
})
},})Étape 2 : Obtenez-la en cas de besoin Dans la page d'adresse :
var app = getApp();
Page({
data:{
addr:'请选择位置'
},
//选择获取地理位置
getAddress:function(){
var that=this;
app.getPermission(that); //传入that值可以在app.js页面直接设置内容 },
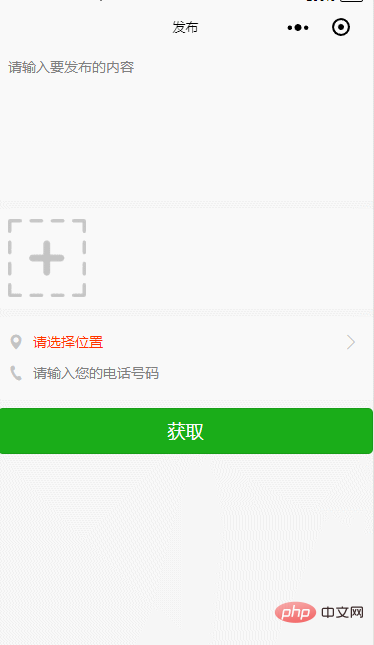
})Rendu final :
 L'écart de localisation final obtenu sur le téléphone mobile n'est pas trop important.
L'écart de localisation final obtenu sur le téléphone mobile n'est pas trop important.
Remarques sur la mise à jour de wx.openSetting .
À partir de la version 2.3.0, les utilisateurs peuvent accéder à la page des paramètres et gérer les informations d'autorisation uniquement après avoir cliqué
Autrement dit, après la version 2.3.0, j'ai réussi le wx.showModal. ci-dessus L'erreur suivante se produira lors de l'appel de wx.openSetting dans la fonction de rappel :
 openSetting:fail ne peut être invoqué que par le geste TAP de l'utilisateur.
openSetting:fail ne peut être invoqué que par le geste TAP de l'utilisateur.
Mais J'ai testé 2.2. L'erreur ci-dessus apparaîtra de .4 à 2.3.1.
2.3.2 et supérieur n'auront pas ce problème. . . . . . . .
Et quand je testerai les versions 2.0.8 à 2.2.3, l'erreur suivante apparaîtra. . . . . .
 D’autres n’ont pas ce problème. Je ne comprends pas. . .
D’autres n’ont pas ce problème. Je ne comprends pas. . .
Recommandations associées :
Tutoriel de développement de mini-programmesCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment utiliser le compte Xiaohongshu pour trouver des utilisateurs ? Puis-je retrouver mon numéro de téléphone portable ?
Mar 22, 2024 am 08:40 AM
Comment utiliser le compte Xiaohongshu pour trouver des utilisateurs ? Puis-je retrouver mon numéro de téléphone portable ?
Mar 22, 2024 am 08:40 AM
Avec le développement rapide des médias sociaux, Xiaohongshu est devenue l'une des plateformes sociales les plus populaires. Les utilisateurs peuvent créer un compte Xiaohongshu pour montrer leur identité personnelle et communiquer et interagir avec d'autres utilisateurs. Si vous avez besoin de trouver le numéro Xiaohongshu d’un utilisateur, vous pouvez suivre ces étapes simples. 1. Comment utiliser le compte Xiaohongshu pour trouver des utilisateurs ? 1. Ouvrez l'application Xiaohongshu, cliquez sur le bouton « Découvrir » dans le coin inférieur droit, puis sélectionnez l'option « Notes ». 2. Dans la liste des notes, recherchez la note publiée par l'utilisateur que vous souhaitez rechercher. Cliquez pour accéder à la page de détails de la note. 3. Sur la page de détails de la note, cliquez sur le bouton « Suivre » sous l'avatar de l'utilisateur pour accéder à la page d'accueil personnelle de l'utilisateur. 4. Dans le coin supérieur droit de la page d'accueil personnelle de l'utilisateur, cliquez sur le bouton à trois points et sélectionnez « Informations personnelles »
 Chemin de démarrage Win11 et comment l'ouvrir
Jan 03, 2024 pm 11:13 PM
Chemin de démarrage Win11 et comment l'ouvrir
Jan 03, 2024 pm 11:13 PM
Chaque système Windows possède un chemin de démarrage si vous y ajoutez des fichiers ou des logiciels, il sera ouvert au démarrage. Cependant, de nombreux amis ne savent pas où se trouve le chemin de démarrage de Win11. En fait, il suffit de saisir le dossier correspondant sur le lecteur C. Chemin de démarrage Win11 : 1. Double-cliquez pour ouvrir « Ce PC » 2. Collez directement le chemin « C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup » dans la zone du chemin. 3. Voici le chemin de démarrage de Win11. Si nous voulons ouvrir le fichier après le démarrage, nous pouvons y insérer le fichier. 4. Si vous ne pouvez pas entrer par ce chemin, il se peut qu'il soit masqué.
 Connectez-vous à Ubuntu en tant que superutilisateur
Mar 20, 2024 am 10:55 AM
Connectez-vous à Ubuntu en tant que superutilisateur
Mar 20, 2024 am 10:55 AM
Dans les systèmes Ubuntu, l'utilisateur root est généralement désactivé. Pour activer l'utilisateur root, vous pouvez utiliser la commande passwd pour définir un mot de passe, puis utiliser la commande su- pour vous connecter en tant que root. L'utilisateur root est un utilisateur disposant de droits d'administration système illimités. Il dispose des autorisations nécessaires pour accéder et modifier les fichiers, la gestion des utilisateurs, l'installation et la suppression de logiciels et les modifications de la configuration du système. Il existe des différences évidentes entre l'utilisateur root et les utilisateurs ordinaires. L'utilisateur root possède la plus haute autorité et des droits de contrôle plus étendus sur le système. L'utilisateur root peut exécuter des commandes système importantes et modifier des fichiers système, ce que les utilisateurs ordinaires ne peuvent pas faire. Dans ce guide, j'explorerai l'utilisateur root Ubuntu, comment se connecter en tant que root et en quoi il diffère d'un utilisateur normal. Avis
 Qu'est-ce que sudo et pourquoi est-ce important ?
Feb 21, 2024 pm 07:01 PM
Qu'est-ce que sudo et pourquoi est-ce important ?
Feb 21, 2024 pm 07:01 PM
sudo (exécution du superutilisateur) est une commande clé dans les systèmes Linux et Unix qui permet aux utilisateurs ordinaires d'exécuter des commandes spécifiques avec les privilèges root. La fonction de sudo se reflète principalement dans les aspects suivants : Fournir un contrôle des autorisations : sudo réalise un contrôle strict sur les ressources système et les opérations sensibles en autorisant les utilisateurs à obtenir temporairement les autorisations de superutilisateur. Les utilisateurs ordinaires ne peuvent obtenir des privilèges temporaires via sudo qu'en cas de besoin et n'ont pas besoin de se connecter en permanence en tant que superutilisateur. Sécurité améliorée : en utilisant sudo, vous pouvez éviter d'utiliser le compte root lors des opérations de routine. L'utilisation du compte root pour toutes les opérations peut entraîner des dommages inattendus au système, car toute opération incorrecte ou imprudente bénéficiera de toutes les autorisations. et
 Emplacement de l'Origami Bird au Stardome Railway Crocker Film and Television Park
Mar 27, 2024 pm 11:51 PM
Emplacement de l'Origami Bird au Stardome Railway Crocker Film and Television Park
Mar 27, 2024 pm 11:51 PM
Il y a un total de 20 oiseaux en origami dans le Stardome Railway Croaker Movie Park. De nombreux joueurs ne savent pas où se trouvent les oiseaux en origami dans Crocker Movie Park. L'éditeur a résumé les emplacements de chaque oiseau en origami pour aider tout le monde à le rechercher. et jetez un œil à ce dernier résumé des emplacements des oiseaux en origami dans le Croaker Film and Television Park pour un contenu spécifique. Guide du Honky Dome Railway Star Dome Railway Crocker Film Park Origami Bird Emplacement 1, Crocker Film Park 1er étage 2, Crocker Film Park 2e étage
 Comprendre l'emplacement et la structure du stockage du package d'installation pip
Jan 18, 2024 am 08:23 AM
Comprendre l'emplacement et la structure du stockage du package d'installation pip
Jan 18, 2024 am 08:23 AM
Pour en savoir plus sur l'emplacement de stockage des packages installés par pip, vous avez besoin d'exemples de code spécifiques. Pip est un outil de gestion de packages couramment utilisé dans le langage Python. Il est utilisé pour installer, mettre à niveau et gérer facilement les packages Python. Lorsque vous utilisez pip pour installer un package, il téléchargera automatiquement le fichier de package correspondant à partir de PyPI (Python Package Index) et l'installera à l'emplacement spécifié. Alors, où sont stockés les packages installés par pip ? C'est un problème que de nombreux développeurs Python rencontreront. Cet article approfondira l'emplacement des packages installés par pip et fournira
 emplacement d'arrêt de win11
Jan 10, 2024 am 09:14 AM
emplacement d'arrêt de win11
Jan 10, 2024 am 09:14 AM
Si nous allons être absents de l'ordinateur pendant une longue période, il est préférable d'éteindre l'ordinateur pour le protéger. Alors, où est l'arrêt dans Win11 ? En fait, d'une manière générale, ouvrez simplement le menu Démarrer et vous pourrez trouver. le bouton d'arrêt dedans. Où arrêter Windows 11 : Réponse : Dans le bouton d'alimentation du menu Démarrer. 1. Tout d'abord, nous cliquons sur le « Logo Windows » dans la barre des tâches inférieure pour ouvrir le « Menu Démarrer ». 2. Après ouverture, vous pouvez trouver le bouton « Alimentation » dans le coin inférieur droit, comme indiqué sur la figure. 3. Après avoir cliqué sur le bouton d'alimentation, vous verrez « Arrêter », cliquez dessus pour arrêter. 4. Si l'ordinateur ne peut pas être arrêté en raison de circonstances particulières telles qu'un crash, vous pouvez directement appuyer et maintenir enfoncé le « bouton d'alimentation » de l'ordinateur pour forcer l'arrêt.
 Où est publié Kuaishou et comment changer son emplacement ? Comment ajouter un emplacement à une vidéo qui a été mise en ligne ?
Mar 21, 2024 pm 06:00 PM
Où est publié Kuaishou et comment changer son emplacement ? Comment ajouter un emplacement à une vidéo qui a été mise en ligne ?
Mar 21, 2024 pm 06:00 PM
En tant que plateforme de vidéos courtes bien connue en Chine, Kuaishou offre à de nombreux créateurs la possibilité de présenter leurs talents et de partager leur vie. Lors du téléchargement d'une vidéo, certains créateurs novices peuvent ne pas savoir comment modifier l'emplacement de publication de la vidéo. Cet article vous expliquera comment modifier l'emplacement de publication des vidéos Kuaishou et partagera quelques conseils pour la publication de vidéos Kuaishou afin de vous aider à mieux utiliser cette plateforme pour présenter vos œuvres. 1. Où est publié Kuaishou et comment changer son emplacement ? 1. Interface de publication : dans l'application Kuaishou, cliquez sur le bouton « Publier » pour accéder à l'interface de publication vidéo. 2. Informations d'emplacement : dans l'interface de publication, il y a une colonne « Emplacement » Cliquez pour accéder à l'interface de sélection d'emplacement. 3. Changer d'emplacement : dans l'interface de sélection d'emplacement, cliquez sur le bouton « Emplacement » pour afficher l'emplacement actuel. Si vous souhaitez modifier l'emplacement, cliquez sur "Emplacement"



