 interface Web
interface Web
 js tutoriel
js tutoriel
 Une brève discussion sur l'utilisation des intercepteurs dans angulaire9
Une brève discussion sur l'utilisation des intercepteurs dans angulaire9
Une brève discussion sur l'utilisation des intercepteurs dans angulaire9
Cet article parlera avec vous de l'utilisation des intercepteurs dans angulaire9. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations de didacticiel associées : "tutoriel angulaire"
Les intercepteurs ajoutent uniformément un jeton
Lorsque nous construisons un système de gestion backend, nous devons ajouter des jetons à l'en-tête de requête de chaque requête, jetons donc un coup d'œil à l'intercepteur d'angular et utilisons
Utilisation de l'intercepteur
1. Créez http.service.ts pour les requêtes réseau
import { Injectable } from '@angular/core';import { HttpClient } from '@angular/common/http';@Injectable({
providedIn: 'root'})export class HttpService {
constructor(private http: HttpClient) { }
getData () {
return this.http.get('/assets/mock/data.json')
}}2. Créez noop.interceptor. .ts, code d'implémentation de l'intercepteur
import { Injectable } from '@angular/core';import {
HttpEvent, HttpInterceptor, HttpHandler, HttpRequest, HttpResponse} from '@angular/common/http';import { Observable } from 'rxjs';import { tap } from 'rxjs/operators';import { Router } from '@angular/router';/** Pass untouched request through to the next request handler. */@Injectable()export class NoopInterceptor implements HttpInterceptor {
constructor (private router: Router) {}
intercept(req: HttpRequest<any>, next: HttpHandler):
Observable<httpevent>> {
// 拦截请求,给请求头添加token
let url = req.url // 可以对url进行处理
let token = document.cookie && document.cookie.split("=")[1]
// 登录请求排除在外
// if (!url.includes('login')) {
req = req.clone({
url, // 处理后的url,再赋值给req
headers: req.headers.set('Authorization', token)//请求头统一添加token
})
// }
return next.handle(req).pipe(
tap(
event => {
if (event instanceof HttpResponse) {
console.log(event);
if (event.status >= 500) {
// 处理错误
}
}
},
error => {
// token过期 服务器错误等处理
// this.router.navigate(['/login']);
})
);
}}</httpevent></any>3. Utilisez
dans app.module.ts pour introduire HttpClientModule
3.2 Inscription de HttpService3.3 Utilisation de l'intercepteur NoopInterceptorimport { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';import { HttpService } from './auth/http.service';import { NoopInterceptor } from './auth/noop.interceptor';@NgModule({
imports: [
BrowserModule,
HttpClientModule,
AppRoutingModule ],
providers: [
HttpService,
{ provide: HTTP_INTERCEPTORS, useClass: NoopInterceptor, multi: true }
],
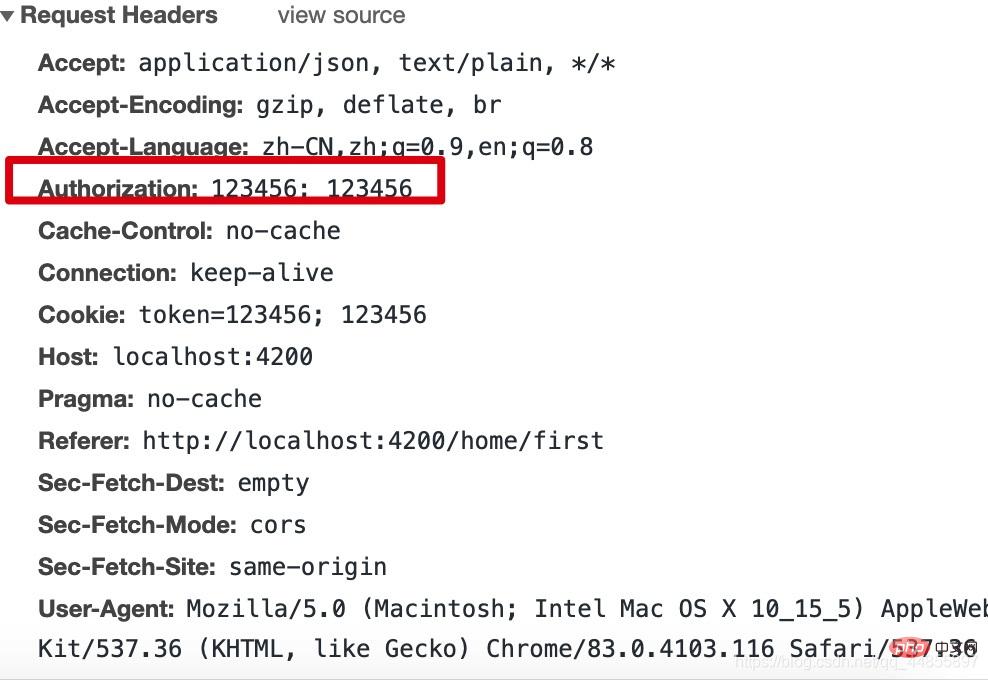
// ... 省略})L'effet après la mise en œuvre de l'intercepteur
 Les intercepteurs sont généralement utilisés conjointement avec des gardes de routage.
Les intercepteurs sont généralement utilisés conjointement avec des gardes de routage.
Cours d'apprentissage en programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Démystifier le mécanisme d'interception dans Golang
Apr 08, 2024 am 08:39 AM
Démystifier le mécanisme d'interception dans Golang
Apr 08, 2024 am 08:39 AM
Interceptor est un modèle de conception qui permet d'insérer un comportement personnalisé avant et après l'exécution de la méthode. In Go, il peut être implémenté via un middleware net/http. Il présente les avantages d'évolutivité, de réutilisabilité, de testabilité, etc. et peut être utilisé dans des scénarios tels que l'authentification, l'autorisation, la mise en cache, la journalisation et la gestion personnalisée des erreurs.
 Conseils pour utiliser les intercepteurs de route dans Uniapp
Dec 17, 2023 pm 04:30 PM
Conseils pour utiliser les intercepteurs de route dans Uniapp
Dec 17, 2023 pm 04:30 PM
Conseils pour utiliser les intercepteurs de route dans uniapp Dans le développement d'uniapp, les intercepteurs de route sont une fonction très courante. Les intercepteurs de route nous permettent d'effectuer certaines opérations spécifiques avant les sauts de route, telles que la vérification des autorisations, les paramètres de passage de page, etc. Dans cet article, nous présenterons les conseils d'utilisation des intercepteurs de route dans uniapp et fournirons des exemples de code spécifiques. Créer un intercepteur de route Tout d'abord, nous devons créer un intercepteur de route dans le projet uniapp. La méthode de création est la suivante : Créer un inter dans le répertoire racine du projet
 Comprendre les principes et les avantages des intercepteurs Spring
Dec 30, 2023 pm 12:25 PM
Comprendre les principes et les avantages des intercepteurs Spring
Dec 30, 2023 pm 12:25 PM
Explorez le principe de fonctionnement et les avantages de l'intercepteur Spring Introduction : Le framework Spring est l'un des frameworks les plus couramment utilisés dans le développement Java. Il offre des fonctions riches et une flexibilité, permettant aux développeurs de développer des applications plus efficacement. L'un des composants importants est l'intercepteur. Cet article approfondira les principes de fonctionnement et les avantages des intercepteurs Spring et donnera des exemples de code spécifiques. 1. Comment fonctionne l'intercepteur Spring L'intercepteur Spring utilise une programmation orientée aspect (
 Analyse complète des intercepteurs à Golang
Apr 07, 2024 am 10:18 AM
Analyse complète des intercepteurs à Golang
Apr 07, 2024 am 10:18 AM
Dans Golang, les intercepteurs peuvent être utilisés pour insérer du code supplémentaire avant et après l'exécution de la fonction. Les scénarios incluent la journalisation, l'authentification, la mise en cache, etc. Les intercepteurs sont implémentés en créant un type de fonction de gestionnaire, puis en créant la fonction d'intercepteur qui accepte la fonction de gestionnaire et renvoie une nouvelle fonction de gestionnaire contenant une logique supplémentaire. En combat réel, nous pouvons utiliser des intercepteurs pour enregistrer toutes les demandes afin de faciliter le débogage et l'analyse.
 Maîtriser les intercepteurs à Golang
Apr 07, 2024 pm 09:33 PM
Maîtriser les intercepteurs à Golang
Apr 07, 2024 pm 09:33 PM
Les intercepteurs permettent d'insérer une logique personnalisée dans les applications Go sans modifier le code existant. Ils peuvent être utilisés pour l'authentification, la journalisation, la gestion des erreurs, la surveillance des performances, etc. La création d'un intercepteur nécessite l'implémentation de l'interface Handler, qui définit la méthode ServeHTTP() pour traiter les requêtes HTTP et la méthode Next() pour passer le contrôle. Des exemples pratiques montrent comment utiliser les intercepteurs de journalisation pour enregistrer les chemins d'URL de toutes les requêtes entrantes et comment chaîner plusieurs intercepteurs (tels que les intercepteurs d'authentification) pour créer une logique d'application complexe.
 Golang a-t-il un intercepteur ?
Jul 18, 2023 pm 02:23 PM
Golang a-t-il un intercepteur ?
Jul 18, 2023 pm 02:23 PM
Golang ne fournit pas d'intercepteur intégré, mais vous pouvez utiliser des fonctionnalités du langage telles que des fonctions, des interfaces et des structures pour obtenir des fonctions similaires. Voici les méthodes d'implémentation d'intercepteur couramment utilisées : 1. Intercepteur fonctionnel, en traitant la requête avant qu'elle n'atteigne. le gestionnaire et son Appelez ensuite la fonction pour implémenter l'intercepteur ;2. Intercepteur d'interface, implémentez l'intercepteur en définissant une interface et en implémentant l'interface avant et après le gestionnaire cible. Cette méthode peut rendre l'intercepteur plus flexible et peut être utilisée dans différents domaines. situations. Implémentez différentes logiques d’intercepteur sur l’interface.
 Analyse approfondie : l'effet d'application pratique de l'intercepteur Golang
Mar 21, 2024 am 09:18 AM
Analyse approfondie : l'effet d'application pratique de l'intercepteur Golang
Mar 21, 2024 am 09:18 AM
L'intercepteur Golang est un modèle de conception puissant qui peut implémenter de nombreuses fonctions dans des applications pratiques, telles que la journalisation, la gestion des erreurs, le contrôle des autorisations, etc. Cet article analysera en profondeur l'effet réel de l'application de l'intercepteur Golang et démontrera son utilisation et ses effets à travers des exemples de code spécifiques. 1. Qu'est-ce que l'intercepteur Golang ? L'intercepteur Golang est un modèle de conception de programmation orientée aspect (AOP) En ajoutant une couche de proxy avant et après les appels de fonction, vous pouvez intercepter et intercepter des fonctions.
 Comment gérer l'interception et le traitement unifié des requêtes réseau dans le développement de la technologie Vue
Oct 08, 2023 am 09:11 AM
Comment gérer l'interception et le traitement unifié des requêtes réseau dans le développement de la technologie Vue
Oct 08, 2023 am 09:11 AM
Comment gérer l'interception et le traitement unifié des requêtes réseau dans le développement de la technologie Vue En tant que framework de développement frontal populaire, Vue peut facilement effectuer des requêtes réseau via sa bibliothèque axios intégrée. Dans le développement réel, nous devons souvent intercepter et traiter uniformément les requêtes réseau pour implémenter certaines fonctions courantes, telles que l'authentification, la gestion des erreurs, etc. Cet article expliquera comment intercepter et traiter uniformément les requêtes réseau dans le développement de Vue, et fournira des exemples de code spécifiques. 1. Le concept et la fonction des intercepteurs Avant de présenter les méthodes de traitement spécifiques, commençons par





