 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Utilisez l'interface API du mini-programme pour obtenir dynamiquement la largeur et la hauteur de l'élément
Utilisez l'interface API du mini-programme pour obtenir dynamiquement la largeur et la hauteur de l'élément
Utilisez l'interface API du mini-programme pour obtenir dynamiquement la largeur et la hauteur de l'élément
Jan 30, 2021 am 09:33 AM
À l'aide de l'interface API wx.createSelectorQuery(), l'applet WeChat peut obtenir dynamiquement la largeur et la hauteur de l'élément de vue.
Utilisation de l'interface API :
Tout d'abord, cette interface renverra une instance d'objet.
var obj=wx.createSelectorQuery();
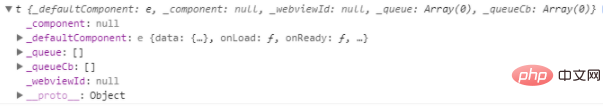
Ce qui suit est tout le contenu de l'instance d'objet renvoyée obj.

L'obj renvoyé a cinq méthodes :
1 obj.in(component) : je n'ai jamais utilisé cette méthode. sélecteur de composants.
2. Obj.select(selector) : récupère le nœud spécifié, le sélecteur est le sélecteur CSS. Renvoie une instance d'objet NodesRef, qui peut être utilisée pour obtenir des informations sur le nœud.
3. obj.selectAll(selector) : récupère le nœud spécifié, le sélecteur est le sélecteur CSS. Renvoie une instance d'objet NodesRef, qui peut être utilisée pour obtenir des informations sur le nœud.
Je pense que les deux ci-dessus constituent les différences entre querySelector et querySelectorAll dans js.
4. obj.selectViewport() : Je n'ai jamais utilisé cette méthode. Officiellement, il s'agit de sélectionner la zone d'affichage, qui peut être utilisée pour obtenir la taille, la position de défilement et d'autres informations de la zone d'affichage. Il renvoie également une instance d'objet NodesRef, qui peut être utilisée pour obtenir des informations sur les nœuds.
5. exec( function(res){}) : Exécute toutes les requêtes. Les résultats de la requête forment un tableau dans l'ordre de la requête. Renvoie le NodesRef renvoyé ci-dessus dans le premier paramètre du rappel. L'instance est très importante. Elle a trois méthodes :
1.boundingClientRect( function(rect){}) : Cette méthode peut obtenir dynamiquement la hauteur, la largeur et d'autres attributs de l'élément de vue. Pour d'autres informations, veuillez consulter la documentation officielle
2. scrollOffset( function(res) {}) : Obtenez la position de défilement horizontal et vertical du nœud, etc. Le nœud doit être scroll-view ou viewport
3.fields(fields,function(){res}) : cela peut obtenir les attributs personnalisés et le nom de classe de l'élément spécifié. Veuillez consulter la documentation officielle pour plus de détails. .
(Partage de vidéos d'apprentissage :
Introduction à la programmation) Tant de bêtises, un exemple réel d'utilisation :
 Si vous pensez que c'est un peu long à écrire. Vous pouvez l'écrire étape par étape. Le même résultat.
Si vous pensez que c'est un peu long à écrire. Vous pouvez l'écrire étape par étape. Le même résultat.
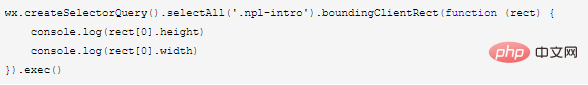
var obj=wx.createSelectorQuery();
obj.selectAll('.npl-intro').boundingClientRect(function (rect) {
console.log(rect[0].height)
console.log(rect[0].width)
})
obj.exec() ;Ou return in exec. Si le rect obtenu est nul dans la méthode ci-dessus, vous pouvez envisager d'utiliser la méthode suivante, et il n'y aura aucun problème. Le résultat est le même.
var obj=wx.createSelectorQuery();
obj.selectAll('.npl-intro').boundingClientRect();
obj.exec(function (rect) {
console.log(rect[0].height)
console.log(rect[0].width)
}) ;Bien sûr, cette méthode peut être écrite dans onLoad, onReady, onShow et d'autres méthodes de cycle de vie, ou elle peut être écrite dans une méthode personnalisée. Appelez-le quand vous en avez besoin.
Remarque : Si vous souhaitez obtenir des éléments affichés et masqués via wx:if et setData, le contenu obtenu peut être nul lors de l'appel de cette méthode. Ma solution est d'ajouter un timer : comme cette méthode d'obtention d'éléments est asynchrone, vous devez attendre un certain temps avant de l'obtenir. Sinon, cette méthode peut être appelée avant que l'élément ne soit chargé. Bien entendu, le résultat renvoyé est nul. .
//动态设置高度
setTimeout(function () {
var query = wx.createSelectorQuery();
query.select('.nd-btnBox').boundingClientRect();
query.exec(function (rect) {
if (rect[0] === null) return;
that.setData({
marginBM: rect[0].height + 10
})
});
}, 500)Recommandations associées :
Tutoriel de développement de mini-programmesCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quels sont les sites Web à interface API gratuite ?
Jan 05, 2024 am 11:33 AM
Quels sont les sites Web à interface API gratuite ?
Jan 05, 2024 am 11:33 AM
Quels sont les sites Web à interface API gratuite ?
 Quels sont les principaux types d'interfaces API ?
Apr 23, 2024 pm 01:57 PM
Quels sont les principaux types d'interfaces API ?
Apr 23, 2024 pm 01:57 PM
Quels sont les principaux types d'interfaces API ?
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
 Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
 Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
Comment devenir membre du mini-programme WeChat







