

Il existe plusieurs façons d'accéder à la page du mini programme :
1 wx.navigateTo(OBJECT)
C'est le. la plus Une méthode de saut courante, son explication officielle est : "Conserver la page actuelle et accéder à une page dans l'application"
Similaire à window.location.href=" "
en HTML par exemple :
wx.navigateTo({ url: 'test?id=1'})
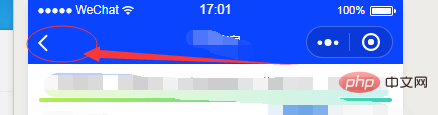
L'effet réel est le suivant :

Le coin supérieur gauche de l'applet Il y a une flèche de retour dans le coin, qui peut revenir à la page précédente
ou vous pouvez utiliser la méthode wx.navigateBack pour revenir à la page d'origine
2. wx.redirectTo(OBJECT)
Fermez la page actuelle et accédez à une page de l'application.
Similaire à window.open('la page à laquelle vous souhaitez accéder') en HTML;
par exemple :
wx.redirectTo({ url: 'test?id=1'})
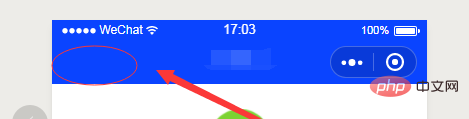
Effet Comme suit :

Il n'y a pas de flèche de retour dans le coin supérieur gauche et vous ne pouvez pas revenir à la page précédente
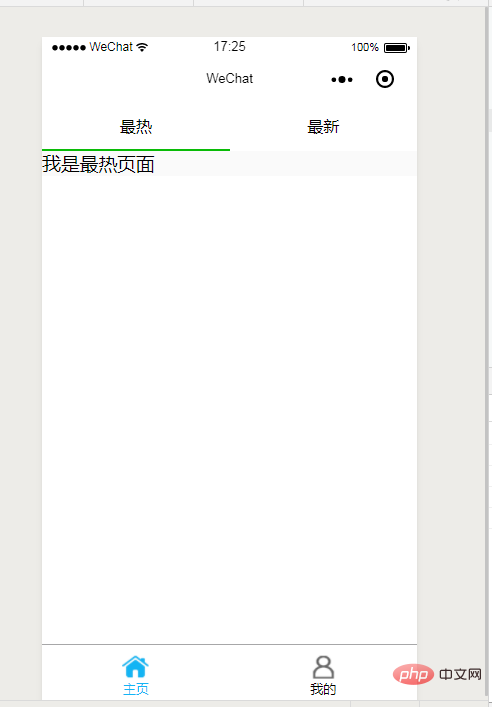
3. switchTab(OBJECT)
Accédez à la page tabBar et fermez toutes les autres pages non-tabBar
par exemple :
{ "tabBar": { "list": [{ "pagePath": "index" , "text": "Page d'accueil"
},{ "pagePath": "autre", "text": "autre"
}]
}
>
wx.switchTab({ url: '/index'})

wx.navigateTo et wx.redirectTo ne permettent pas d'accéder à la page de la barre d'onglets . Vous pouvez uniquement utiliser wx.switchTab pour accéder à la page de la barre d'onglets
4. wx.reLaunch(OBJECT)
Fermez toutes les pages et ouvrez une certaine page dans l'application.
Identique à wx.redirectTo, il n'y aura pas de flèche de retour dans le coin supérieur gauche, mais les deux ne sont pas exactement les mêmes
Ici, nous devrions mentionner la méthode getCurrentPages() dans le mini programme
Dans wx.navigateTo, chaque fois qu'une nouvelle page est sautée, sa page d'origine sera ajoutée à la pile. En appelant wx.navigateBack(OBJECT), vous pouvez revenir au mini-programme. niveau précédent ou en sauvegardant la page dans la pile ;
la méthode wx.redirectTo ne sera pas ajoutée à la pile, mais vous pouvez toujours revenir à la page de la pile précédente via wx. Méthode .navigateBack(OBJECT)
Méthode wx.reLaunch La pile actuelle sera effacée.
par exemple :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
Recommandations associées : Tutoriel de développement de mini-programmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Que faire si une erreur se produit dans le script de la page actuelle
Que faire si une erreur se produit dans le script de la page actuelle
 diffusion sur iPad
diffusion sur iPad
 Comment résoudre l'erreur d'identifiant MySQL invalide
Comment résoudre l'erreur d'identifiant MySQL invalide
 L'environnement d'exécution du programme Java
L'environnement d'exécution du programme Java
 qu'est-ce que WeChat
qu'est-ce que WeChat
 Comment fermer le port 135 445
Comment fermer le port 135 445
 Ripple a-t-il toujours une valeur d'investissement ?
Ripple a-t-il toujours une valeur d'investissement ?