

Recommandations associées : "Tutoriel de base vscode"
Il y a quelques jours, j'ai découvert un site géant d'apprentissage de l'intelligence artificielle, facile à comprendre et intéressant. C’est tellement humoristique que je ne peux m’empêcher de le partager avec tout le monde. Cliquez pour accéder au didacticiel.
1. Mettez le code dans Code Cloud
Git 全局设置: git config --global user.name "ASxx" git config --global user.email "123456789@qq.com" 创建 git 仓库: mkdir wap // 项目在本地的路径 cd wap git init touch README.md git add README.md git commit -m "first commit" git remote add origin https://git.oschina.net/name/package.git // 远程仓库地址 git push -u origin master 已有项目: cd existing_git_repo git remote add origin https://git.oschina.net/name/package.git git push -u origin master
Voici les étapes détaillées de l'opération locale :

Ouvrez Git Bash et entrez la commande suivante
Si vous n'avez pas encore entré la configuration globale, entrez d'abord la configuration globaleGit 全局设置: git config --global user.name "ASxx" git config --global user.email "123456789@qq.com"
cd d:/wamp/www/mall360/wap //首先指定到你的项目目录下 git init touch README.md git add README.md git commit -m "first commit" git remote add origin https://git.oschina.net/name/package.git //用你仓库的url git push -u origin master //提交到你的仓库
Dans des circonstances normales, une fois la commande ci-dessus exécutée, il y aura un dossier .git caché dans le dossier local et il devrait y avoir un fichier README.md dans votre entrepôt dans le nuage.




git config --global credential.helper store //在Git Bash输入这个命令就可以了
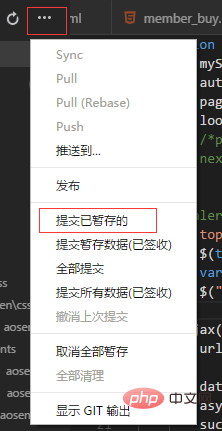
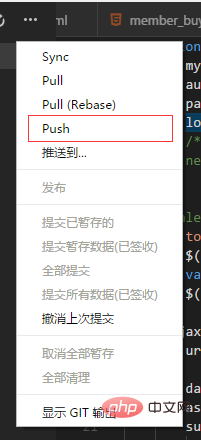
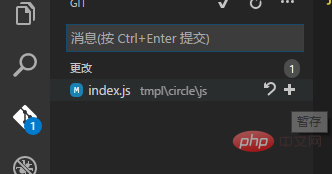
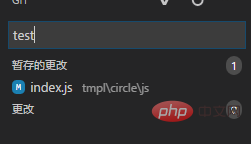
Nous parlons ici de la façon de modifier le code et de le soumettre au cloud, et de synchroniser le code local et le cloud
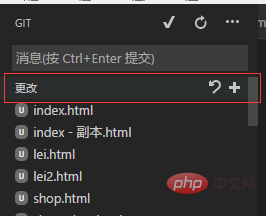
Ouvrez un fichier et ajoutez un commentaire






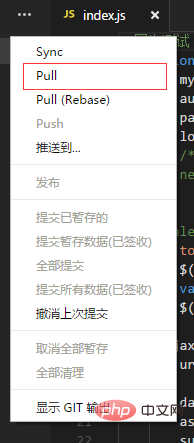
Après votre retour à la maison, que devrait-il faire? Je le fais si je souhaite modifier le code mais qu'il n'y a pas de fichier sur mon ordinateur ? Regardez en bas
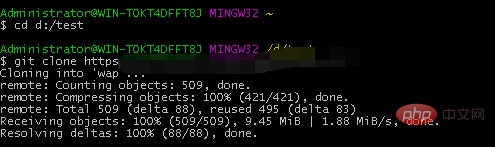
Tout d'abord, votre ordinateur a toujours vscode et GIT, puis utilisez git pour exécuter à nouveau la configuration globale ci-dessus, comme suitgit config --global user.name "ASxx" git config --global user.email "123456789@qq.com" git config --global credential.helper store #然后打开Git Bash输入以下命令 cd d:/test //指定存放的目录 git clone https://git.oschina.net/name/test.git //你的仓库地址

Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio