Une analyse approfondie de la délégation d'événements en JS

Pourquoi avez-vous besoin d'une délégation événementielle ?
Implémentez d'abord une petite fonction : après avoir cliqué sur le bouton HTML, affichez le message sur la console.
Afin d'implémenter cette petite fonction, vous devez sélectionner le bouton, puis utiliser la méthode addEventListener() pour attacher un écouteur d'événement :
<button id="buttonId">Click me</button>
<script>
document.getElementById('buttonId')
.addEventListener('click', () => console.log('Clicked!'));
</script>Ce qui précède consiste à écouter les événements sur un seul élément (en particulier le bouton).
Et si vous avez besoin d'écouter des événements sur plusieurs boutons ? Voici une implémentation possible :
<div id="buttons">
<button class="buttonClass">Click me</button>
<button class="buttonClass">Click me</button>
<!-- buttons... -->
<button class="buttonClass">Click me</button>
</div>
<script>
const buttons = document.getElementsByClassName('buttonClass');
for (const button of buttons) {
button.addEventListener('click', () => console.log('Clicked!'));
}
</script>Vous pouvez voir comment cela fonctionne sur Codesandbox . La liste des boutons
est itérée dans for (const button of buttons) et un nouvel écouteur est attaché à chaque bouton. De plus, une fois les boutons ajoutés ou supprimés de la liste, vous devez également supprimer ou attacher manuellement des écouteurs d'événements.
Y a-t-il une meilleure façon ?
Heureusement, l'écoute d'événements sur plusieurs éléments ne nécessite qu'un seul écouteur d'événement si nous utilisons le modèle "délégation d'événement".
Détails du mécanisme de propagation des événements utilisé par la délégation d'événements. Pour comprendre le fonctionnement de la délégation d'événements, vous devez d'abord comprendre ce qu'est la propagation d'événements.
Propagation de l'événement
Lorsque vous cliquez sur le bouton dans le code HTML ci-dessous :
<html>
<body>
<div id="buttons">
<button class="buttonClass">Click me</button>
</div>
</body>
</html>Combien d'éléments l'événement de clic se déclenchera-t-il ? Il ne fait aucun doute que le bouton lui-même reçoit l'événement click. Et tous les ancêtres des boutons, même les objets document et window le recevront également.
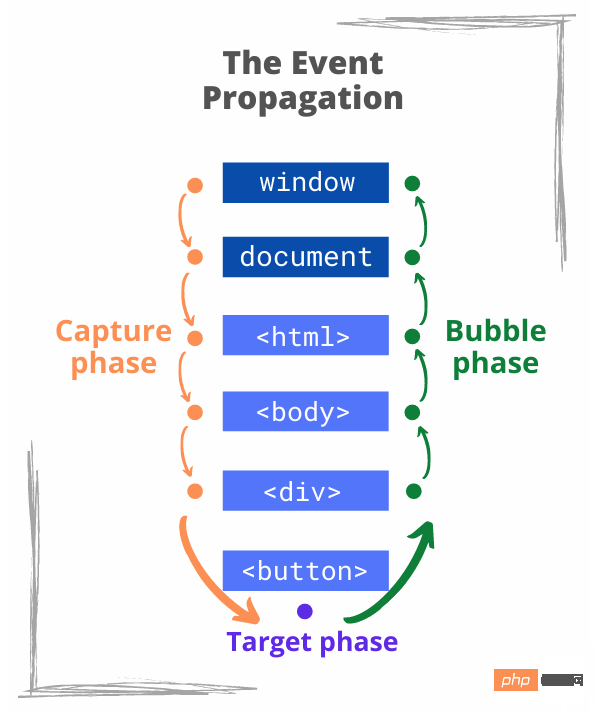
La propagation des événements de clic est divisée en trois phases :
Phase de capture - à partir de
window,documentet de la racine element, L'événement se propage jusqu'aux ancêtres de l'élément cibleÉtape cible - l'événement se déclenche sur l'élément sur lequel l'utilisateur a cliqué
-
Phase de bouillonnement - Enfin, l'événement bouillonne à travers les ancêtres de l'élément cible, jusqu'aux éléments racines
documentetwindow.

addEventListener Le troisième paramètre de la méthode captureOrOptions :
element.addEventListener(eventType, handler[, captureOrOptions]);
Vous permet de capturer des événements de différentes étapes.
- Si le paramètre
captureOrOptionsest manquant, ou estfalseou{capture:false}, alors l'auditeur capturera les phases cibles et bulles événement - Si le paramètre est
trueou{capture:true}, alors l'auditeur écoutera l'événement de la phase de capture .
Avec le code suivant, vous écouterez les événements de clic de phase de capture qui se produisent sur l'élément <body> :
document.body.addEventListener('click', () => {
console.log('Body click event in capture phase');
}, true);Dans cette Démo Codesandbox , vous pouvez voir dans la console comment l'événement se propage lorsque vous cliquez sur le bouton.
Alors, comment la propagation des événements aide-t-elle à capturer plusieurs événements de boutons ?
L'algorithme est simple : attachez un écouteur d'événement au parent du bouton et capturez l'événement bouillonnant lorsque vous cliquez sur le bouton. C’est ainsi que fonctionne la délégation d’événements.
3. Délégation d'événement
Utilisons la délégation d'événement pour capturer les clics sur plusieurs boutons :
<div id="buttons"> <!-- Step 1 -->
<button class="buttonClass">Click me</button>
<button class="buttonClass">Click me</button>
<!-- buttons... -->
<button class="buttonClass">Click me</button>
</div>
<script>
document.getElementById('buttons')
.addEventListener('click', event => { // Step 2
if (event.target.className === 'buttonClass') { // Step 3
console.log('Click!');
}
});
</script>Ouvrez la Démo Codesandbox et cliquez sur Appuyez sur n'importe quel bouton et vous verrez 'Click!' messages enregistrés sur la console.
L'idée de la délégation événementielle est simple. Vous n'avez pas besoin d'attacher l'écouteur d'événement délégué directement au bouton, vous pouvez plutôt déléguer l'écouteur parent <div id="buttons">. Lorsque vous cliquez sur le bouton, l'écouteur de l'élément parent capturera l'événement bouillonnant (vous vous souvenez de la propagation de l'événement mentionnée plus tôt ?).
L'utilisation de la délégation d'événements nécessite 3 étapes :
Étape 1 : Déterminez l'élément parent de l'élément que vous souhaitez surveiller pour les événements
Dans l'exemple ci-dessus, <div id="buttons"> est l’élément parent du bouton.
Étape 2 : Attachez l'écouteur d'événement à l'élément parent
document.getElementById('buttons') .addEventListener('click', handler) Attachez l'écouteur d'événement à l'élément parent du bouton. Cet écouteur d'événement réagit également aux clics sur les boutons car l'événement de clic sur le bouton remonte à travers l'élément ancêtre (en raison de la propagation de l'événement).
步骤3:用 event.target 选择目标元素
单击按钮时,将会用event 对象参数调用处理函数。属性 event.target 访问在其上调度了事件的元素,在例子中是一个按钮:
// ...
.addEventListener('click', event => {
if (event.target.className === 'buttonClass') {
console.log('Click!');
}
});顺便说明一下, 现在,你可以看到事件委托模式的好处:事件委托仅需要一个事件侦听器,而不必像本文最初那样将侦听器附加到每一个按钮上。 当发生点击事件(或传播的任何其他事件)时: 该机制称为事件传播。 事件委托是一种有用的模式,因为你可以只需要用一个事件处理程序就能侦听多个元素上的事件。 使用事件委托需要三个步骤: 确定要监视事件的元素的父级元素 把将事件侦听器附加到父元素 用 更多计算机编程相关知识,请访问:编程视频!!event.currentTarget 指向事件侦听器直接附加到的元素。在例子中,event.currentTarget 是 <div id="buttons">。总结
window、document、根元素向下传播,并经过目标元素的祖先(捕获阶段);document 和 window(冒泡阶段)。
event.target 选择目标元素
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service







