
Le code de saut de ligne HTML est "
". Si vous souhaitez couper une ligne, ajoutez simplement le code "
" à la fin de cette ligne de code pour obtenir le saut de ligne. opération. La balise HTML "
" permet d'insérer un simple saut de ligne pour réaliser des sauts de ligne.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Saut de ligne HTML
Si vous souhaitez couper une ligne en HTML, vous pouvez utiliser la balise "
" partout où vous souhaitez couper une ligne. , utilisez simplement cette ligne de code. Ajoutez le code "
" à la fin pour réaliser l'opération de saut de ligne. La balise
insère un simple caractère de nouvelle ligne. La balise
est une balise vide, ce qui signifie qu'elle n'a pas de balise de fermeture.
Exemple :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p> 使用 br 元素<br>在文本中<br>换行。 </p> </body> </html>
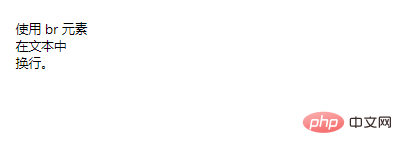
Effet :

Recommandations de didacticiel associées : tutoriel HTML, plus Pour connaissances liées à la programmation informatique, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!