 interface Web
interface Web
 js tutoriel
js tutoriel
 Une brève discussion sur plusieurs méthodes permettant de vérifier si un tableau contient une valeur spécifiée en JavaScript
Une brève discussion sur plusieurs méthodes permettant de vérifier si un tableau contient une valeur spécifiée en JavaScript
Une brève discussion sur plusieurs méthodes permettant de vérifier si un tableau contient une valeur spécifiée en JavaScript
Cet article vous présentera plusieurs méthodes en JavaScript pour vérifier si un tableau contient une valeur spécifiée. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Le tableau est l'une des structures de données souvent utilisées dans notre programmation. Lorsque nous travaillons avec des tableaux, nous avons souvent besoin de trouver une valeur spécifique dans le tableau. JavaScript inclut certaines méthodes intégrées pour vérifier si un tableau a une valeur ou un objet spécifique.
Aujourd'hui, voyons comment vérifier si un tableau contient une valeur ou un élément spécifique.
Vérifier si un tableau contient une valeur d'un type primitif
Méthode Arrya.includes()
Le moyen le plus simple de vérifier la valeur d'un tableau est d'utiliser la include() comme indiqué ci-dessous :

Cette fonction renvoie une valeur booléenne indiquant si la valeur existe.
Méthode Arrya.indexOf()
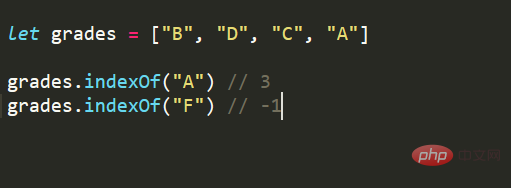
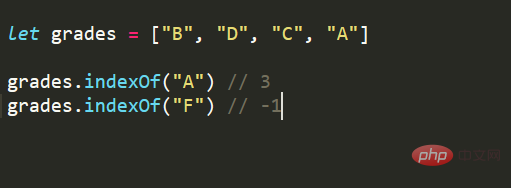
Lorsque vous avez besoin de trouver la position exacte de l'élément, vous pouvez utiliser la méthode indexOf(elem), qui trouve elem dans le tableau spécifié et renvoie L'index de sa première occurrence, ou elem si le tableau ne contient pas -1.
Par exemple, on peut retrouver la première occurrence de grade dans un tableau contenant grade :

Dans un premier temps, l'élément apparaît et sa position est renvoyée, dans le deuxième cas la valeur de retour indique que l'élément n'est pas présent.
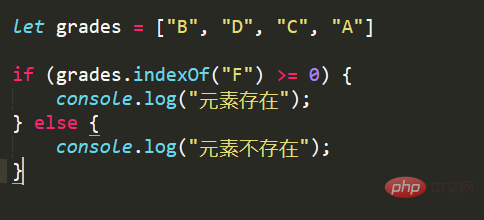
Nous pouvons l'utiliser pour modifier facilement le flux de code

Vérifiez si le tableau d'objets contient l'objet
méthode some()
Lors de la recherche d'un objet, include()vérifie si la référence d'objet fournie correspond à une référence d'objet dans le tableau. Ce n'est pas ce que nous souhaitons, puisque les objets peuvent avoir les mêmes champs et valeurs correspondantes, mais des références différentes.
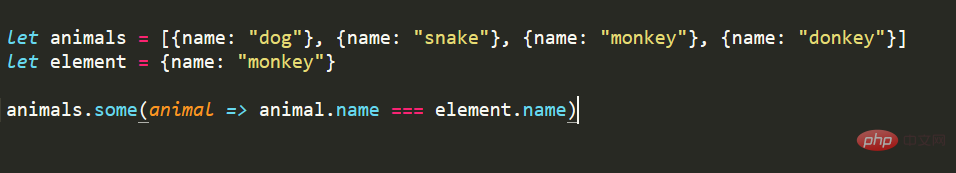
Nous pouvons utiliser la méthode some() pour effectuer une recherche en fonction du contenu d'un objet. La méthode some() accepte un paramètre, accepte une fonction de rappel, l'exécute une fois pour chaque valeur du tableau, jusqu'à ce qu'elle trouve un élément qui répond aux conditions définies par la fonction de rappel et renvoie true.
Pour mieux le comprendre, voyons quelques applications pratiques de some()

La fonction de rappel revient dans les deux premiers cas false, mais dans le troisième cas true est renvoyé car les noms correspondent. Après cela, some() suspend l'exécution et revient à true.
Résumé
Dans cet article, nous avons présenté plusieurs façons de vérifier si un tableau contient une valeur spécifiée en JavaScript.
Nous avons introduit la fonction include(), qui renvoie une valeur booléenne si la valeur est présente. Ce que fait la fonction : si la valeur existe, elle renvoie l'index de la valeur ; si elle n'existe pas, elle renvoie -1.
Enfin, pour les objets, la fonction some() nous aide à rechercher l'existence d'un objet en fonction de son contenu.
Je m'appelle Xiaozhi, je vais faire la vaisselle, à la prochaine fois !
Adresse originale : https://stackacabuse.com/javascript-check-if-array-contains-a-value-element/
Auteur : Abhilash Kakumanu
Adresse de traduction : https://blog.csdn.net/qq449245884/article/details/113534100
Pour plus de connaissances liées à la programmation informatique, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment supprimer les éléments en double du tableau PHP à l'aide de la boucle foreach ?
Apr 27, 2024 am 11:33 AM
Comment supprimer les éléments en double du tableau PHP à l'aide de la boucle foreach ?
Apr 27, 2024 am 11:33 AM
La méthode d'utilisation d'une boucle foreach pour supprimer les éléments en double d'un tableau PHP est la suivante : parcourez le tableau, et si l'élément existe déjà et que la position actuelle n'est pas la première occurrence, supprimez-le. Par exemple, s'il existe des enregistrements en double dans les résultats de la requête de base de données, vous pouvez utiliser cette méthode pour les supprimer et obtenir des résultats sans enregistrements en double.
 L'art de PHP Array Deep Copy : utiliser différentes méthodes pour obtenir une copie parfaite
May 01, 2024 pm 12:30 PM
L'art de PHP Array Deep Copy : utiliser différentes méthodes pour obtenir une copie parfaite
May 01, 2024 pm 12:30 PM
Les méthodes de copie approfondie de tableaux en PHP incluent : l'encodage et le décodage JSON à l'aide de json_decode et json_encode. Utilisez array_map et clone pour créer des copies complètes des clés et des valeurs. Utilisez Serialize et Unsérialize pour la sérialisation et la désérialisation.
 Inversion des valeurs clés du tableau PHP : analyse comparative des performances de différentes méthodes
May 03, 2024 pm 09:03 PM
Inversion des valeurs clés du tableau PHP : analyse comparative des performances de différentes méthodes
May 03, 2024 pm 09:03 PM
La comparaison des performances des méthodes de retournement des valeurs de clé de tableau PHP montre que la fonction array_flip() fonctionne mieux que la boucle for dans les grands tableaux (plus d'un million d'éléments) et prend moins de temps. La méthode de la boucle for consistant à retourner manuellement les valeurs clés prend un temps relativement long.
 Pratique du tri multidimensionnel des tableaux PHP : des scénarios simples aux scénarios complexes
Apr 29, 2024 pm 09:12 PM
Pratique du tri multidimensionnel des tableaux PHP : des scénarios simples aux scénarios complexes
Apr 29, 2024 pm 09:12 PM
Le tri des tableaux multidimensionnels peut être divisé en tri sur une seule colonne et en tri imbriqué. Le tri sur une seule colonne peut utiliser la fonction array_multisort() pour trier par colonnes ; le tri imbriqué nécessite une fonction récursive pour parcourir le tableau et le trier. Les cas pratiques incluent le tri par nom de produit et le tri composé par volume de ventes et prix.
 Meilleures pratiques pour la copie approfondie des tableaux PHP : découvrez des méthodes efficaces
Apr 30, 2024 pm 03:42 PM
Meilleures pratiques pour la copie approfondie des tableaux PHP : découvrez des méthodes efficaces
Apr 30, 2024 pm 03:42 PM
La meilleure pratique pour effectuer une copie complète d'un tableau en PHP consiste à utiliser json_decode(json_encode($arr)) pour convertir le tableau en chaîne JSON, puis à le reconvertir en tableau. Utilisez unserialize(serialize($arr)) pour sérialiser le tableau en chaîne, puis désérialisez-le en un nouveau tableau. Utilisez RecursiveIteratorIterator pour parcourir de manière récursive des tableaux multidimensionnels.
 Application de la fonction de regroupement de tableaux PHP dans le tri des données
May 04, 2024 pm 01:03 PM
Application de la fonction de regroupement de tableaux PHP dans le tri des données
May 04, 2024 pm 01:03 PM
La fonction array_group_by de PHP peut regrouper des éléments dans un tableau en fonction de clés ou de fonctions de fermeture, renvoyant un tableau associatif où la clé est le nom du groupe et la valeur est un tableau d'éléments appartenant au groupe.
 Le rôle de la fonction de regroupement de tableaux PHP dans la recherche d'éléments en double
May 05, 2024 am 09:21 AM
Le rôle de la fonction de regroupement de tableaux PHP dans la recherche d'éléments en double
May 05, 2024 am 09:21 AM
La fonction array_group() de PHP peut être utilisée pour regrouper un tableau par une clé spécifiée afin de rechercher les éléments en double. Cette fonction fonctionne selon les étapes suivantes : Utilisez key_callback pour spécifier la clé de regroupement. Utilisez éventuellement value_callback pour déterminer les valeurs de regroupement. Comptez les éléments regroupés et identifiez les doublons. Par conséquent, la fonction array_group() est très utile pour rechercher et traiter des éléments en double.
 Algorithme de fusion et de déduplication de tableaux PHP : solution parallèle
Apr 18, 2024 pm 02:30 PM
Algorithme de fusion et de déduplication de tableaux PHP : solution parallèle
Apr 18, 2024 pm 02:30 PM
L'algorithme de fusion et de déduplication de tableaux PHP fournit une solution parallèle, divisant le tableau d'origine en petits blocs pour un traitement parallèle, et le processus principal fusionne les résultats des blocs à dédupliquer. Étapes algorithmiques : divisez le tableau d'origine en petits blocs également alloués. Traitez chaque bloc pour la déduplication en parallèle. Fusionnez les résultats du bloc et dédupliquez à nouveau.





