
Cet article recommande un plug-in Chrome DevTools pratique : CSS Overview Panel (CSS Overview Panel). Utilisez-le pour reconstruire et améliorer les feuilles de style. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde. Le panneau de présentation CSS fournit des informations intéressantes sur votre CSS. Vous pouvez afficher des métriques CSS de haut niveau, particulièrement utiles lors de la refactorisation.
Comment utiliser cette fonctionnalité
Depuis le volet "Expériences DevTools (
Présentation CSS
(Cmd + Shift + P>Afficher les expériences)Sélectionnez "Afficher" dans "DevTools" Menu de commande Aperçu CSS
" (Cmd + Maj + P)Dans le panneau Aperçu CSS, vous pouvez accéder à différentes sections :
Aperçu RésuméQuand utiliser cette fonctionnalité ? Utilisez cette fonctionnalité pour styliser votre marque ? Par exemple, si vous remarquez de légères variations d'une « couleur » dispersées dans votre CSS, le
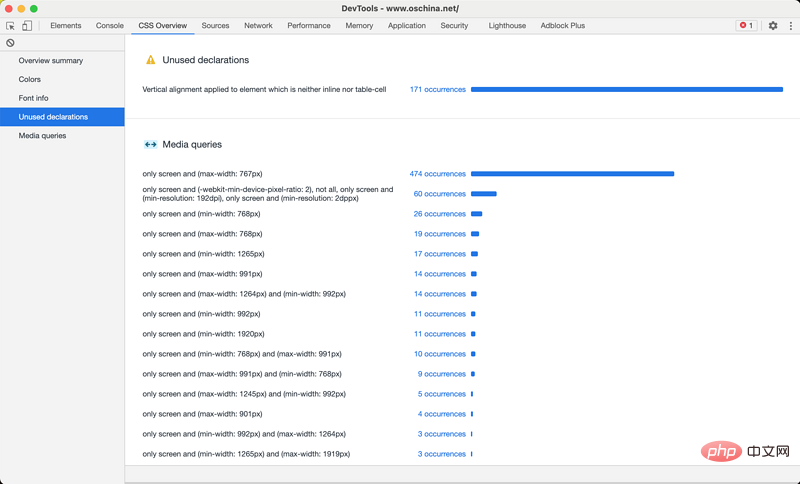
Volet Couleurs Vous pouvez également utiliser le panneau Media Queries dans le panneau CSS Overview pour vérifier que vous ciblez l'ensemble attendu de points d'arrêt de requête multimédia et vous assurer que votre page s'affiche bien sur une variété de tailles d'écran. Le panneau 
performances du Web et du rendu en vous indiquant quel CSS vous pouvez supprimer. Enfin, vous pouvez utiliser le panneau Aperçu CSS pour communiquer l'état de votre code CSS aux autres membres de votre équipe front-end, en particulier aux nouvelles recrues, y compris les domaines qui peuvent nécessiter une attention particulière.
Le panneau Aperçu CSS fournit des métriques précieuses sur CSS, tandis que le panneau Lighthouse fournit des métriques pour l'ensemble du site, y compris JavaScript. Pour plus de connaissances sur la programmation informatique, veuillez visiter :Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!