

Angular est un framework web front-end open source développé par Google Il est né en 2009 par Misko. Hevery et autres Fondé par Google puis acquis par Google. Il s'agit d'un excellent framework JS frontal qui a été utilisé dans de nombreux produits Google.
Selon les statistiques du nombre de projets, angulaire (1.x, 2.x, 4.x, 5.x, 6.x, 7.x, 8.x, 9.x) est actuellement le framework le plus utilisé sur Internet.
Angular est basé sur TypeScript et comparé à React et Vue, Angular est plus adapté aux projets de moyenne et grande entreprise.
Tutoriels associés recommandés : "tutoriel angulaire "
Concernant la version Angular, Angular a officiellement nommé Angular 1.x collectivement comme Angular JS Angular 2.x et supérieur ; Collectivement connu sous le nom d'Angular
La version actuelle d'angular est angulaire9.x le 25 décembre 2019. Selon l'introduction officielle, Angular sera mis à jour avec une version tous les quelques mois. L'utilisation est la même pour toutes les versions d'Angular après Angular2.x. Ce tutoriel est également applicable à Angular7.x, Angular8.x, Angular9.x et autres versions futures...
Bases nécessaires à l'apprentissage d'Angular
Bases nécessaires : html, css, js, es6, ts
1. Préparatifs avant l'installation :
1.1. Installer nodejs
L'ordinateur sur lequel angulaire est installé doit avoir la dernière version de nodejs installée – faites attention à l'installation de la version stable de nodejs
1.2, Choisissez un outil de commande, npm, cnpm, fil, choisissez-en un
pour définir le miroir source Taobao, si vous utilisez npm
npm config set Registry https://registry .npm.taobao.org
Si vous utilisez cnpm, installez cnpm
l'installation de npm peut échouer. Il est recommandé de l'installer d'abord avec npm est installé avec le miroir Taobao
https:/. /npm.taobao.org/
npm install -g cnpm --registry=https://registry.npm.taobao.org
Ou installez le fil. Notez qu'il vous suffit de choisir un outil de commande.
yarn
Yarn prétend être un outil de gestion de paquets dix fois plus rapide que npm, et il possède également des fonctionnalités intéressantes. Cela devrait être une surprise pour le front-end en 2017. . D'après mon expérience personnelle, c'est vraiment rapide, donc je le recommande fortement Mes amis, utilisez-le aussi ! L'utilisation est très simple, installez-le avec votre npm
npm install Yarn -g
puis passez à la source Taobao pour ressentir la vitesse :
yarn config set Registry https ://registry.npm.taobao.org --global
Yarn config set disturl https://npm.taobao.org/dist --global
D'accord, c'est vraiment simple, c'est La commande est presque la même chose que npm :
Initialisation : fil init
Installer un package : fil ajouter le nom du package
Mettre à jour un package : nom du package de mise à niveau de fil
Supprimer un package : fil supprimer le nom du package
Installez tous les packages : fil ou fil install
Après un paramétrage réussi, il y aura des surprises.
CLI est l'abréviation de Command Line Interface, une interface de ligne de commande pour les processus de développement automatisés. , comme ionic cli, vue cli, etc. ; il peut créer des projets, ajouter des fichiers et effectuer une multitude de tâches de développement, telles que les tests, l'empaquetage et la publication.
yarn global add @angular/cli ou npm install @angular/cli -g
Après une attente pas trop longue, votre CLI angulaire sera installée. Confirmez :
ng new my-app
Si vous souhaitez ignorer l'installation de npm i
ng new my-app --skip-install
profitez-en Pendant le téléchargement, jetons un coup d'œil à ce qu'Angular cli a fait pour nous après avoir exécuté ng new :
Donc, à ce moment, Angular cli a fait les choses suivantes pour vous :
Une fois l'installation terminée, vous pouvez démarrer le. projet :
cd my-app / /Enter my-app
npm start ou ng serve //Démarrer le service
La commande ng serve démarrera le serveur de développement, surveillera les modifications de fichiers , et reconstruisez l'application lorsque ces fichiers sont modifiés.
Utilisez le paramètre –open (ou -o) pour ouvrir automatiquement le navigateur et accéder à http://localhost:4200/. La commande
ng serve fournit de nombreux paramètres pour référence appropriée.
Les paramètres suivants sont uniquement à titre de référence :
--dry-run: boolean, 默认为 false, 若设置 dry-run 则不会创建任何文件--verbose: boolean, 默认为 false--link-cli: boolean, 默认为 false, 自动链接到 @angular/cli 包--skip-install: boolean, 默认为 false, 表示跳过 npm install--skip-git: boolean, 默认为 false, 表示该目录不初始化为 git 仓库--skip-tests: boolean, 默认为 false, 表示不创建 tests 相关文件--skip-commit: boolean, 默认为 false, 表示不进行初始提交--directory: string, 用于设置创建的目录名,默认与应用程序的同名--source-dir: string, 默认为 'src', 用于设置源文件目录的名称--style: string, 默认为 'css', 用于设置选用的样式语法 ('css', 'less' or 'scss')--prefix: string, 默认为 'app', 用于设置创建新组件时,组件选择器使用的前缀--mobile: boolean, 默认为 false,表示是否生成 Progressive Web App 应用程序--routing: boolean, 默认为 false, 表示新增带有路由信息的模块,并添加到根模块中--inline-style: boolean, 默认为 false, 表示当创建新的应用程序时,使用内联样式--inline-template: boolean, 默认为 false, 表示当创建新的应用程序时,使用内联模板Autres fichiers :
.editorconfig: 给你的编辑器看的一个简单配置文件 .gitignore: git 排除文件 angular.json: angular cli 的配置文件 package.json:npm 配置文件,项目使用到的第三方依赖包 protractor.conf.js:运行 ng e2e 的时候会用到 README.md:项目的基础文档 tsconfig.json:TypeScript 编译器的配置 tslint.json:运行 ng lint 时会用到
$ ng generate component news
installing component
create src/app/great-angular/news.component.css
create src/app/great-angular/news.component.html
create src/app/great-angular/news.component.spec.ts
create src/app/great-angular/news.component.ts
update src/app/app.module.ts
如你所见,Angular cli帮我们干了如下事情:
src/app/news 目录被创建
news目录下会生成以下四个文件:
CSS 样式文件,用于设置组件的样式
HTML 模板文件,用于设置组件的模板
TypeScript 文件,里面包含一个 组件类和组件的元信息
Spec 文件,包含组件相关的测试用例
news 组件会被自动地添加到 app.module.ts @NgModule 装饰器的 declarations 属性中。
Angualr CLI提供了许多常用命令供我们选择:
ng generate class my-new-class // 新建类, 新建一个名为my-new-class的类 (class)
ng generate component my-new-component // 新建组件
ng generate directive my-new-directive // 新建指令
ng generate enum my-new-enum // 新建枚举
ng generate module my-new-module // 新建模块
ng generate pipe my-new-pipe // 新建管道
ng generate service my-new-service // 新建服务
当然选择。。简写:
ng g cl my-new-class // 新建 class
ng g c my-new-component // 新建组件
ng g d my-new-directive // 新建指令
ng g e my-new-enum // 新建枚举
ng g m my-new-module // 新建模块
ng g p my-new-pipe // 新建管道
ng g s my-new-service // 新建服务
Angular默认帮我们集成了``karma`测试框架,我们只需要:
ng test
ng e2e
ng build
其中过程应该是这样的:
Angular CLI 从 .angular-cli.json 文件中加载配置信息
Angular CLI 运行 Webpack 打包项目相关的 JavaScript、 CSS 等文件
打包后的资源,将被输出到配置文件中 outDir 所指定的目录,默认是输出到 dist 目录。
Angular开发工具介绍
Visual Studio Code
文件 说明
|--E2e 应用的端对端(e2e)测试,用 Jasmine 写成并用 protractor 端对端测试运行器测试。|--Node_modules 依赖包|--Src |--App Angular应用文件 |--App.module.ts |---App.component.ts |--assets 资源文件 |--environments 环境配置:开发、部署 |--index.html 应用的宿主页面。 它以特定的顺序加载一些基本脚本。 然后它启动应用,将根AppComponent放置到自定义<my-app>标签里。 |--main.ts 项目的入口文件 |--polyfills.ts 处理浏览器兼容问题|--angular.json Cli配置文件|--.editorconfig 统一代码风格工具配置,不支持的需要安装插件|--.gitignore Git配置文件|--karma.conf.js 在测试指南中提到的 karma 测试运行器的配置。|--package.json 项目指定npm依赖包|--tsconfig.app.json Typescript编译配置|--tsconfig.spec.json Typescript测试编译配置|--tsconfig.json Typescript编译配置|--tslint.json Typescript语法检查器</my-app>
详情参考:https://www.angular.cn/guide/file-structure
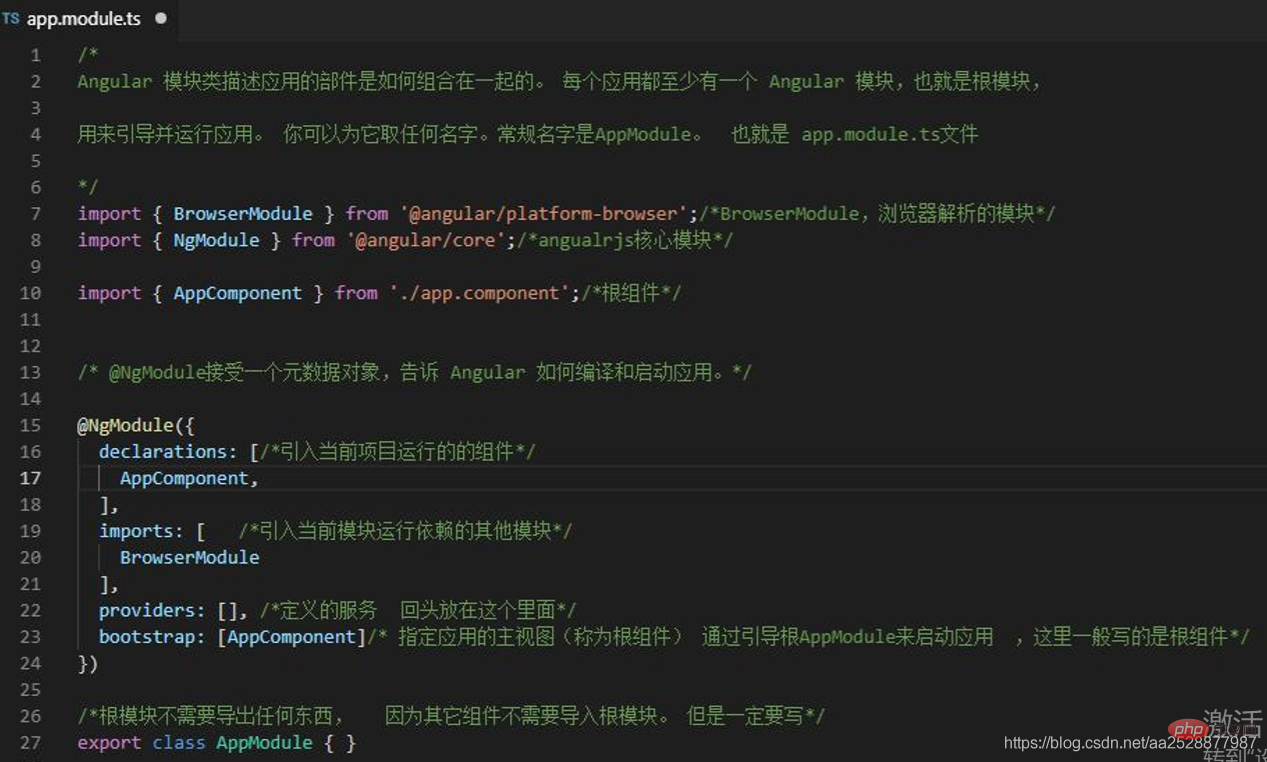
定义 AppModule,这个根模块会告诉 Angular 如何组装该应用。 目前,它只声明了 AppComponent。 稍后它还会声明更多组件。
https://cli.angular.io/
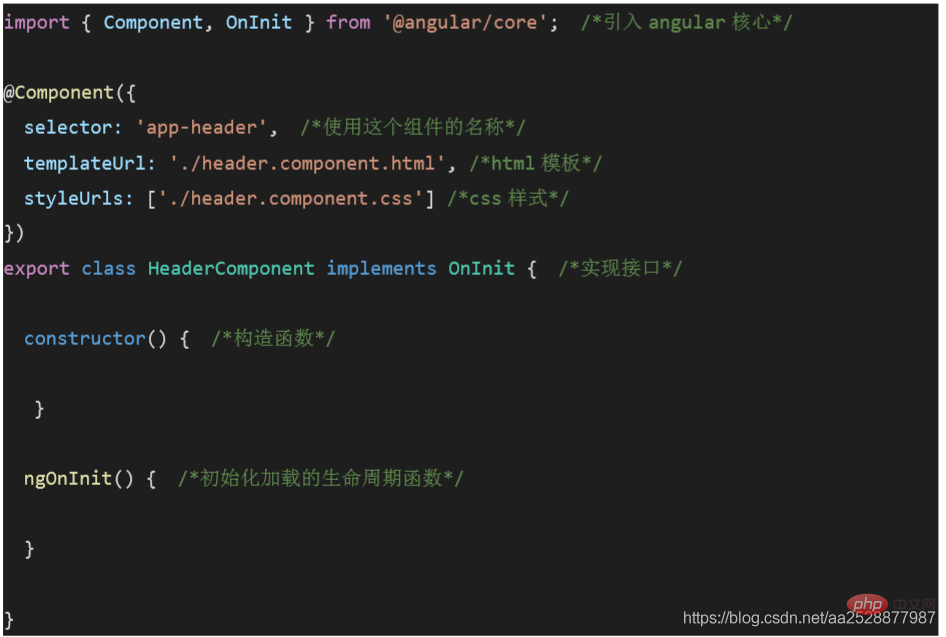
创建组件:
ng g component components/header
组件内容详解:
Angular应用中,模板指的的是@Component装饰器的template或templateUrl指向的HTML页面
例如:
import { Component } from '@angular/core';interface Course {
id:number,
description:string}@Component({
selector: 'app-root',
// templateUrl: './app.component.html',
template:`
<p>
<span>{{courseObj.description}}</span>
</p>
`,
styleUrls: ['./app.component.css']})export class AppComponent{
title = 'ng-module-routes';
id:number = 1;
description:string = 'sss';
public courseObj: Course = {
id: 1,
description: "Angular For Beginners"
};}很明显Angular不是简单地用一个字符串来处理模板。 那么这是如何工作的?
Angular不会生成HTML字符串,它直接生成DOM数据结构
实际上,Angular把组件类中的数据模型应用于一个函数(DOM component renderer)。 该函数的输出是对应于此HTML模板的DOM数据结构。
一旦数据状态发生改变,Angular数据检测器检测到,将重新调用
该DOM component renderer。
mvvm
Mvvm定义MVVM是Model-View-ViewModel的简写。即模型-视图-视图模型。
它有两个方向:
实现的方式是:DOM 事件监听。这两个方向都实现的,我们称之为数据的双向绑定。
在MVVM的框架下视图和模型是不能直接通信的。它们通过ViewModel来通信,ViewModel通常要实现一个observer观察者,当数据发生变化,ViewModel能够监听到数据的这种变化,然后通知到对应的视图做自动更新,而当用户操作视图,ViewModel也能监听到视图的变化,然后通知数据做改动,这实际上就实现了数据的双向绑定。
Et View et ViewModel dans MVVM peuvent communiquer entre eux. L'organigramme MVVM est le suivant : 
Pour plus de connaissances sur la programmation informatique, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux types d'interfaces
Introduction aux types d'interfaces
 Comment redimensionner des images dans PS
Comment redimensionner des images dans PS
 Que faire si le post-scriptum ne peut pas être analysé
Que faire si le post-scriptum ne peut pas être analysé
 Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
 Quels sont les caractères génériques Oracle ?
Quels sont les caractères génériques Oracle ?
 Explication détaillée de l'utilisation de la fonction sprintf
Explication détaillée de l'utilisation de la fonction sprintf
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 Comment connecter asp pour accéder à la base de données
Comment connecter asp pour accéder à la base de données