

En 2021, nous allons revoir l'utilisation de flexbox, et il y a quelques attributs moins utilisés que tout le monde doit comprendre. Ici, nous utilisons des images intéressantes pour expliquer.


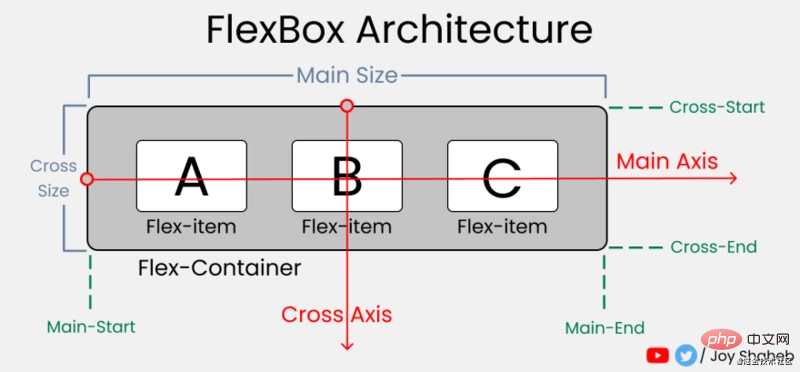
flex-item Sens de répartition ligne/colonne à l'intérieur de flex-container.


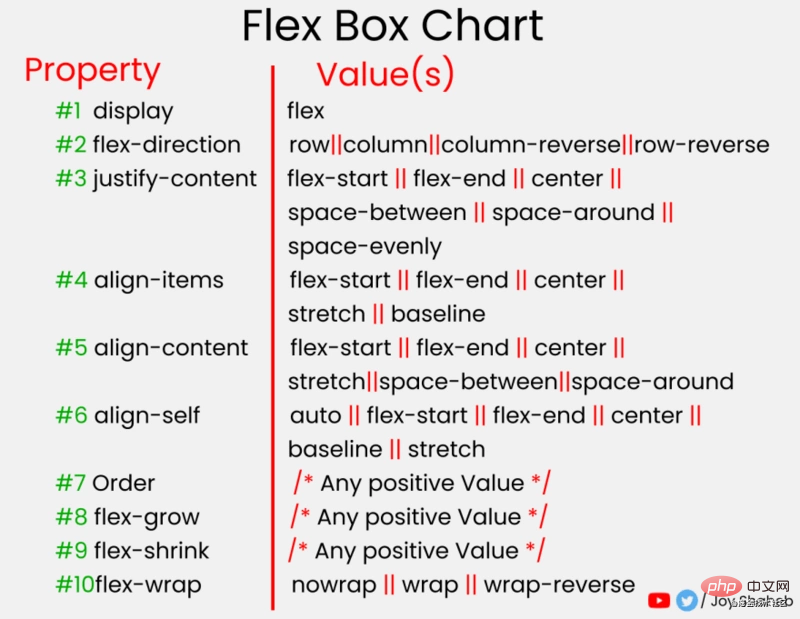
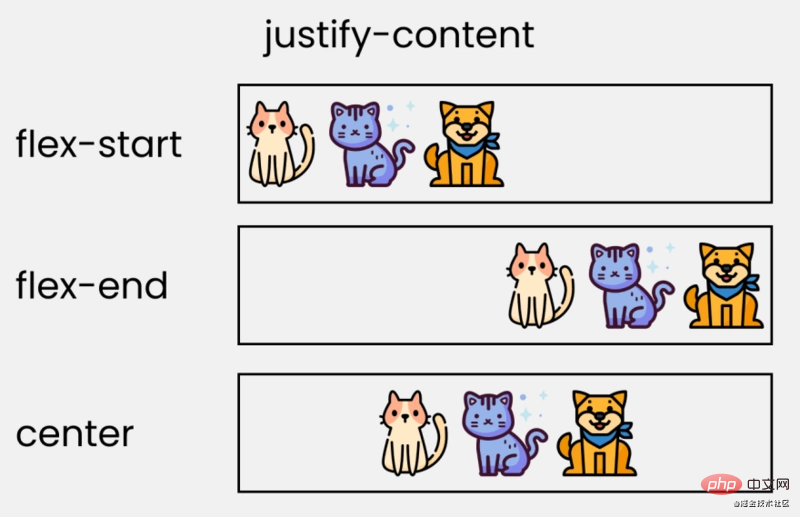
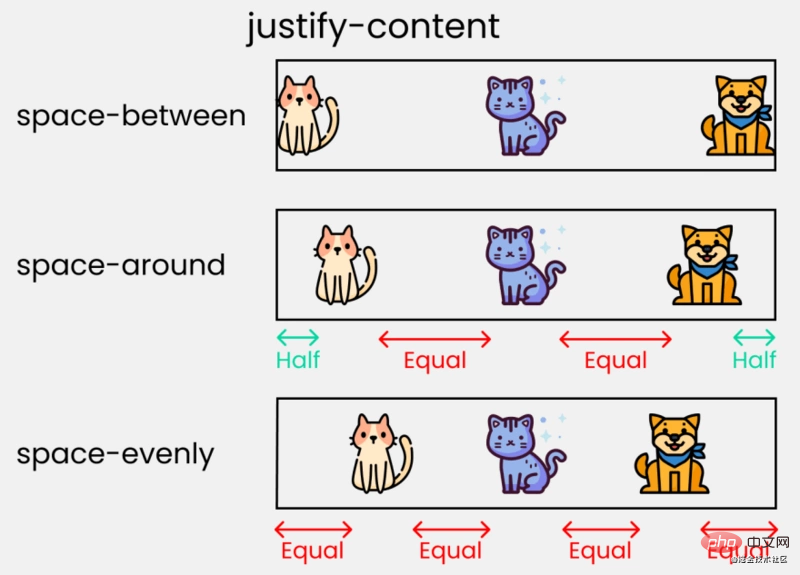
justify-content est utilisé pour définir ou récupérer l'élément flexbox sur l'axe principal ( axe horizontal) La propriété Alignement dans la direction


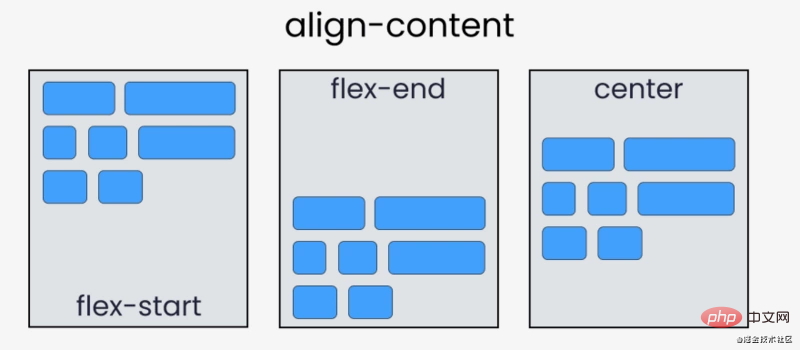
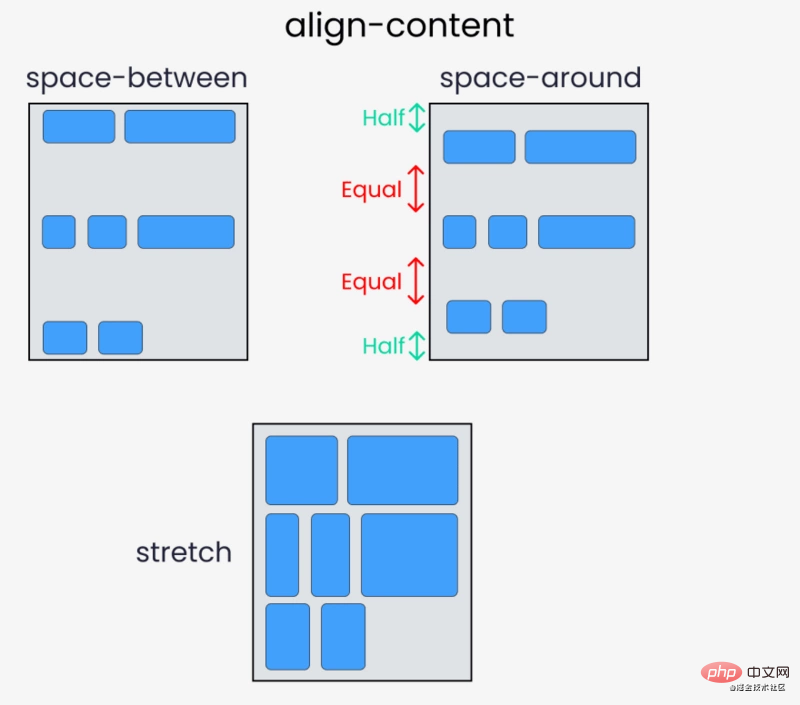
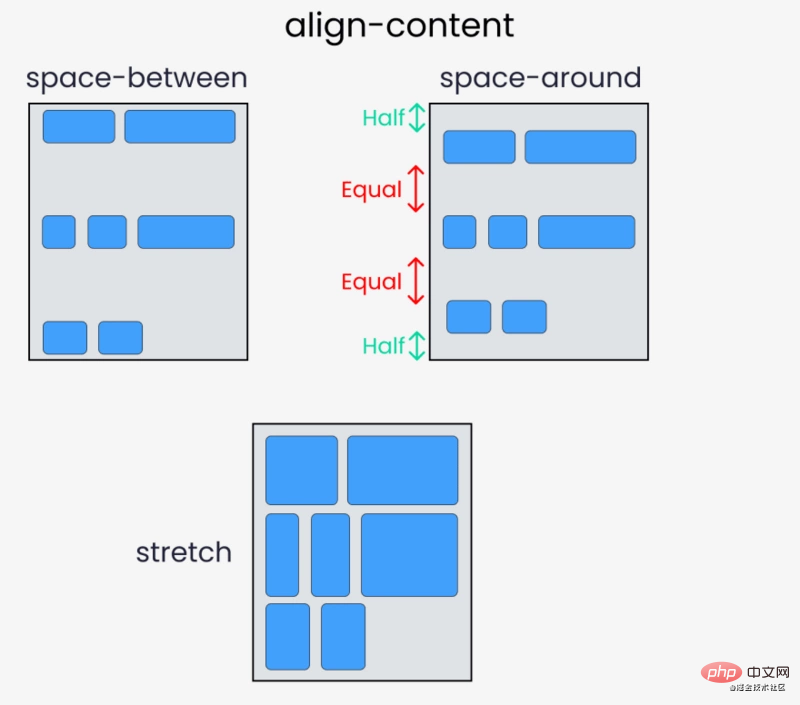
align-content définit le comportement du navigateur le long de l'axe horizontal. élastique L'axe vertical d'une disposition en boîte et l'axe principal d'une disposition en grille allouent l'espace entre et autour des éléments de contenu.



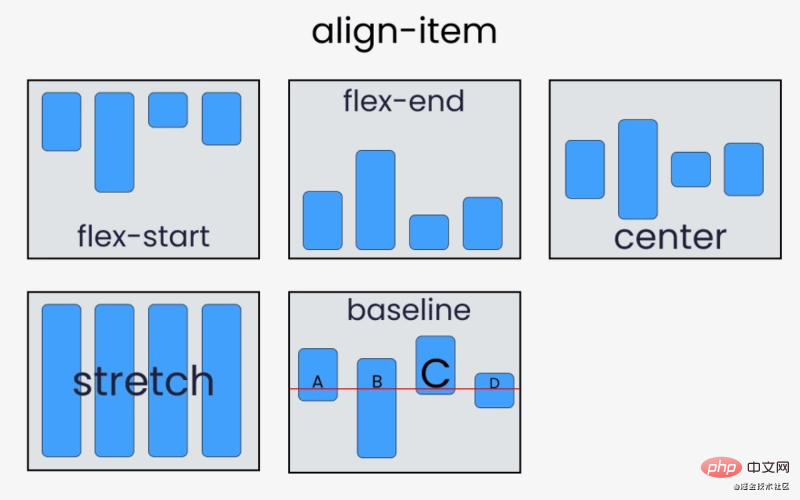
et justify-content sont différents en cela , align-items est principalement l'alignement vertical. flex-startflex-endcenterinitialinherit

Applicable à une seule ligne, seuls l'alignement supérieur, l'alignement inférieur, le centrage et l'étirement
align-itemsLe résumé consiste à rechercher sur une seule ligne align-content
align-itemsalign-content

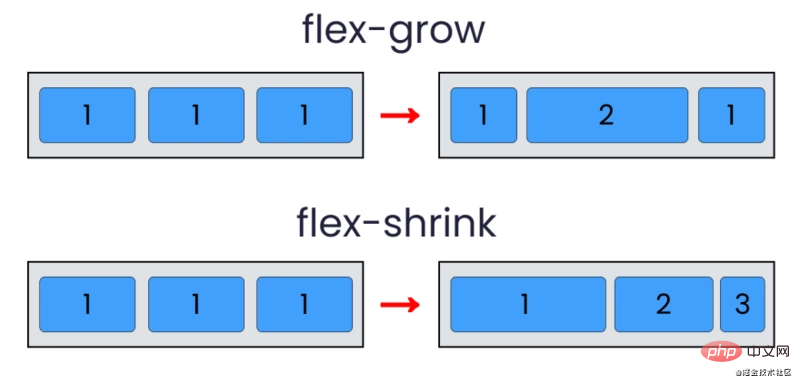
flex-itemflex-shrink
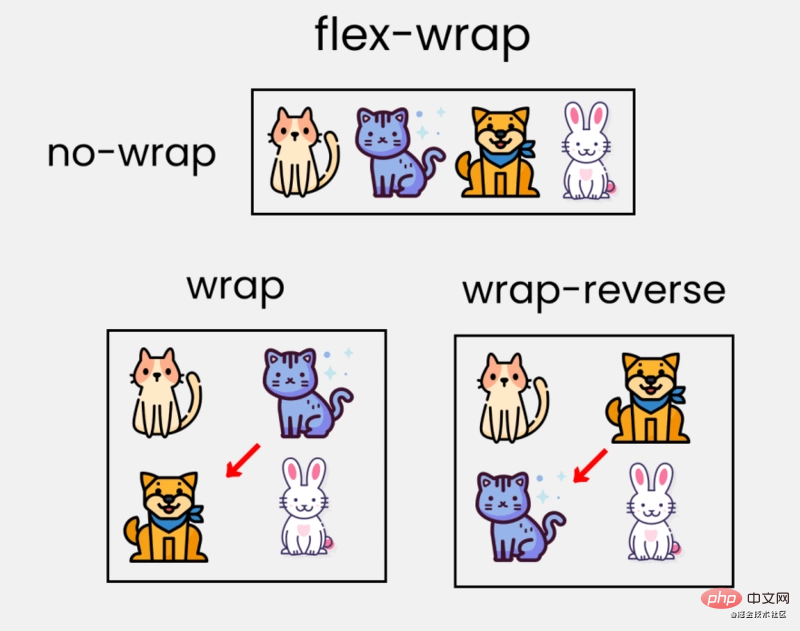
flex-wrap
Spécifie si l'élément flex est affiché sur une seule ligne ou sur plusieurs lignes. Si le retour à la ligne est autorisé, cette propriété vous permet de contrôler le sens d'empilement des lignes.[Le transfert d'image par lien externe a échoué, le site source peut avoir un mécanisme anti-sangsue, il est recommandé de sauvegarder l'image et de la télécharger directement (img-Go640ub5-1611621233326)(/ img/bVcNNly)]
 Abréviation
Abréviation

flex-shrink et flex-basis. flex-basis
: Ceci est similaire à l'ajout de largeur à et sa taille finale dépendra de l'espace disponible, et . flex-itemflex-basis: 10em10emflex-growflex-shrink
 Auteur : Joy Shaheb
Auteur : Joy Shaheb
Adresse de traduction : https://segmentfault.com/a/1190000038998136Pour plus de connaissances liées à la programmation informatique, veuillez visiter :
Enseignement de la programmation! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!