 outils de développement
outils de développement
 dreamweaver
dreamweaver
 Parlons de la façon d'utiliser Dreamweaver pour lier le référentiel GitHub
Parlons de la façon d'utiliser Dreamweaver pour lier le référentiel GitHub
Parlons de la façon d'utiliser Dreamweaver pour lier le référentiel GitHub
DreamweaverComment lier le référentiel GitHub ? Cet article vous présentera la méthode de liaison de DW à l'entrepôt GitHub. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

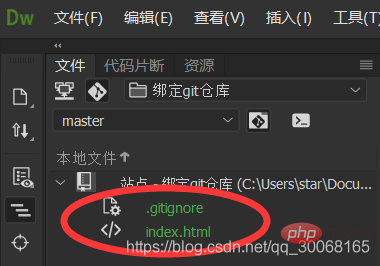
Dreamweaver lie le référentiel GitHub
Git est un système de contrôle de version distribué gratuit et open source pour la gestion tout projet, petit ou grand, avec agilité et efficacité.
Citant le professeur Liao Xuefeng : «
Qu'est-ce que Git ?
Git est actuellement le système de contrôle de version distribué le plus avancé au monde (personne).
Qu'est-ce que Git ? Fonctionnalités ? En termes simples : haut de gamme et élégant !
Qu'est-ce qu'un système de contrôle de version
Si vous avez déjà écrit un long article dans Microsoft Word, vous devez avoir vécu cette expérience :
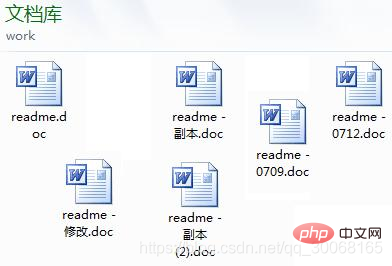
Que dois-je faire si je souhaite supprimer un paragraphe mais que j'ai peur de ne pas pouvoir le récupérer à l'avenir ? Il existe un moyen de « enregistrer le fichier actuel sous… » un nouveau ? Fichier Word, puis modifiez-le dans une certaine mesure, puis "Enregistrer sous..." un nouveau fichier, continuez à modifier comme ceci, et finalement votre document Word devient comme ceci :

Une semaine plus tard, vous souhaitez récupérer le texte supprimé, mais je ne me souviens plus dans quel fichier il a été enregistré avant de le supprimer, je dois donc le rechercher un par un, c'est vraiment gênant
. En regardant un tas de fichiers en désordre, je veux conserver le dernier et supprimer les autres. J'ai peur d'en avoir besoin un jour, donc je n'ose pas le supprimer
<.> Ce qui est encore pire, c'est que certaines parties ont besoin de l'aide de votre collègue financier, vous copiez donc le fichier sur une clé USB et le lui donnez (peut-être aussi lui envoyez-lui une copie par e-mail), puis vous continuez à modifier le Fichier Word. Un jour plus tard, votre collègue vous enverra le fichier Word. A ce moment-là, vous devez penser au délai entre l'envoi et la réception de son fichier, quelles modifications avez-vous apportées, c'est vraiment difficile à fusionner. vos modifications avec les siennes. Alors vous avez pensé que s'il existe un logiciel, il peut non seulement m'aider à enregistrer automatiquement chaque modification de fichier, mais aussi n'est-il pas pratique de laisser des collègues collaborer à l'édition, alors vous ne le faites pas. Vous n'avez pas à gérer vous-même un tas de fichiers similaires et vous n'avez pas besoin de transférer des fichiers ? Si vous souhaitez vérifier un certain changement, il vous suffit de le consulter dans le logiciel Oui, ceci. C'est l'avantage de Git. Bon, fini les bêtises, allons droit au but.
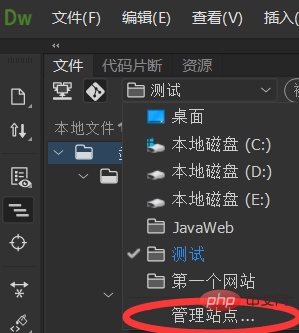
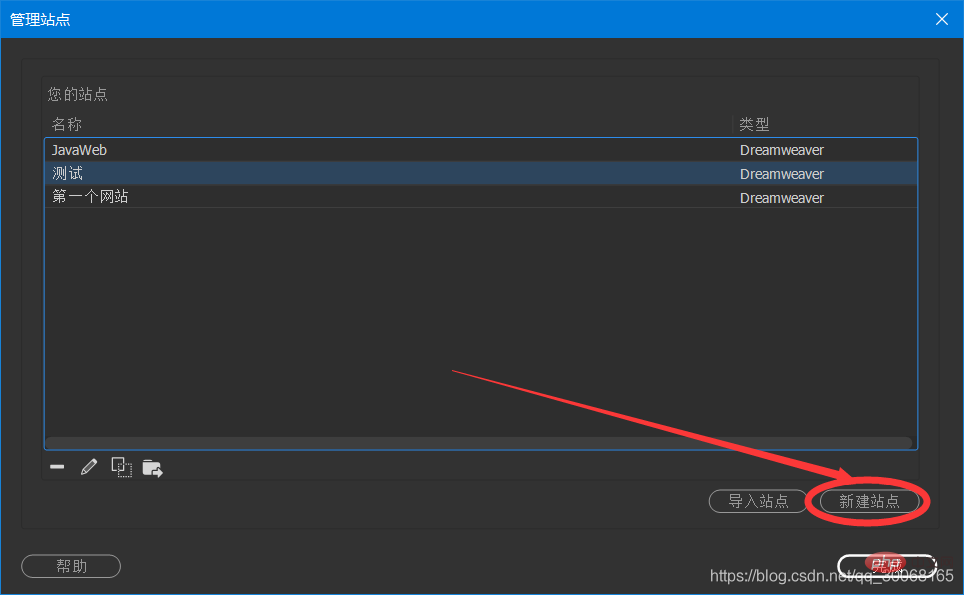
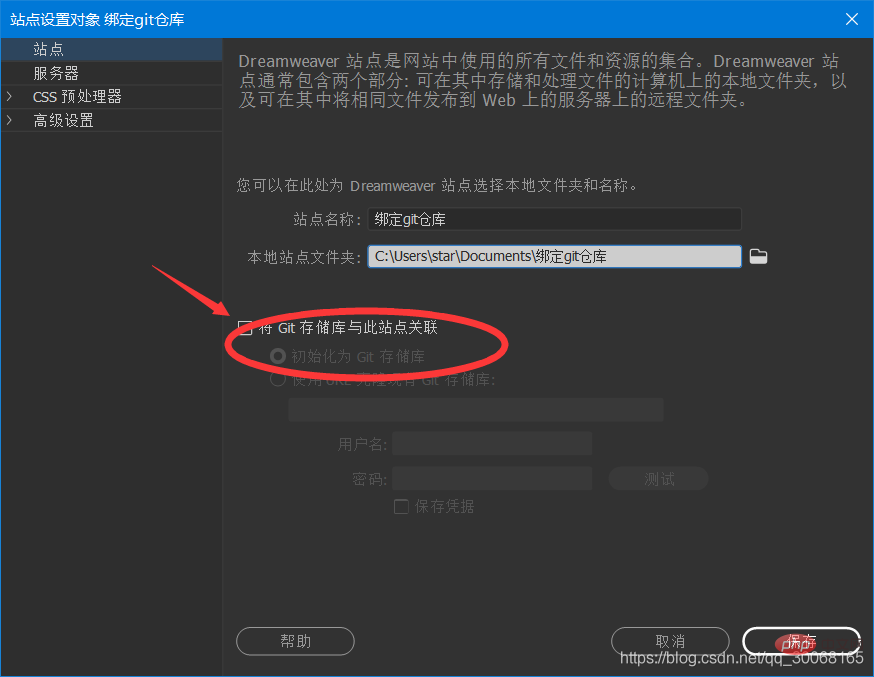
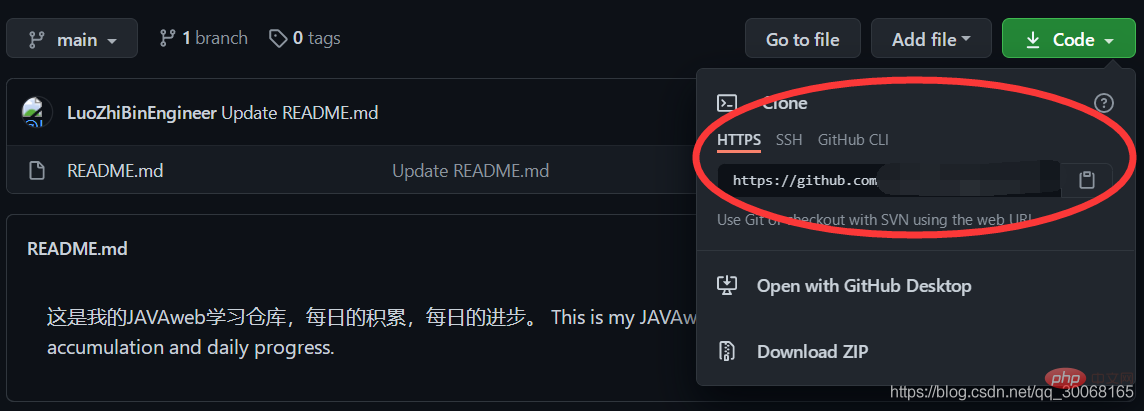
Tutoriel Dreamweaver")







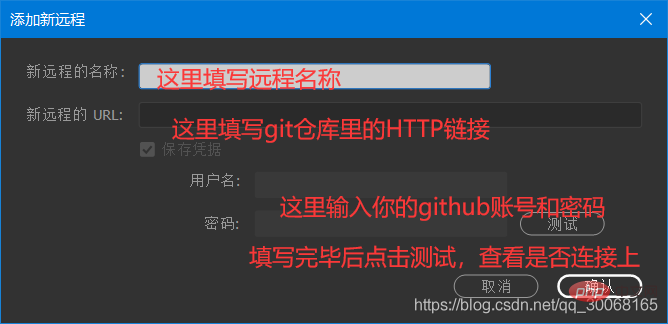
Remplissez-le. 
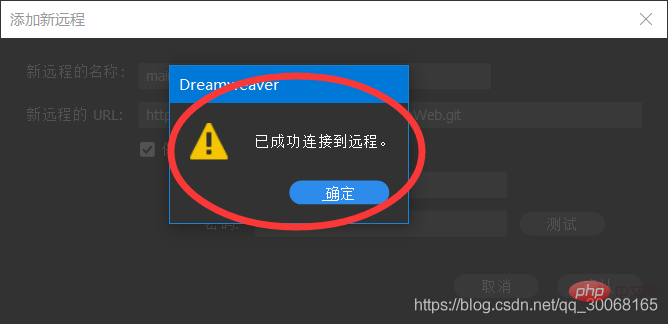
Une connexion réussie signifie que vous êtes un pas de plus vers le succès ! 
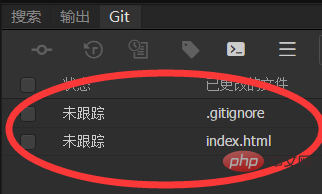
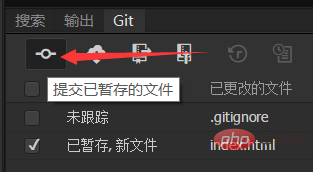
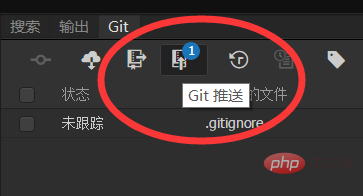
À ce stade, nous vérifions le fichier qui doit être téléchargé et cliquons sur le premier bouton pour le soumettre à la zone de stockage temporaire. 

Une fois la soumission terminée, vous constaterez que le bouton de téléchargement a un petit cercle ①
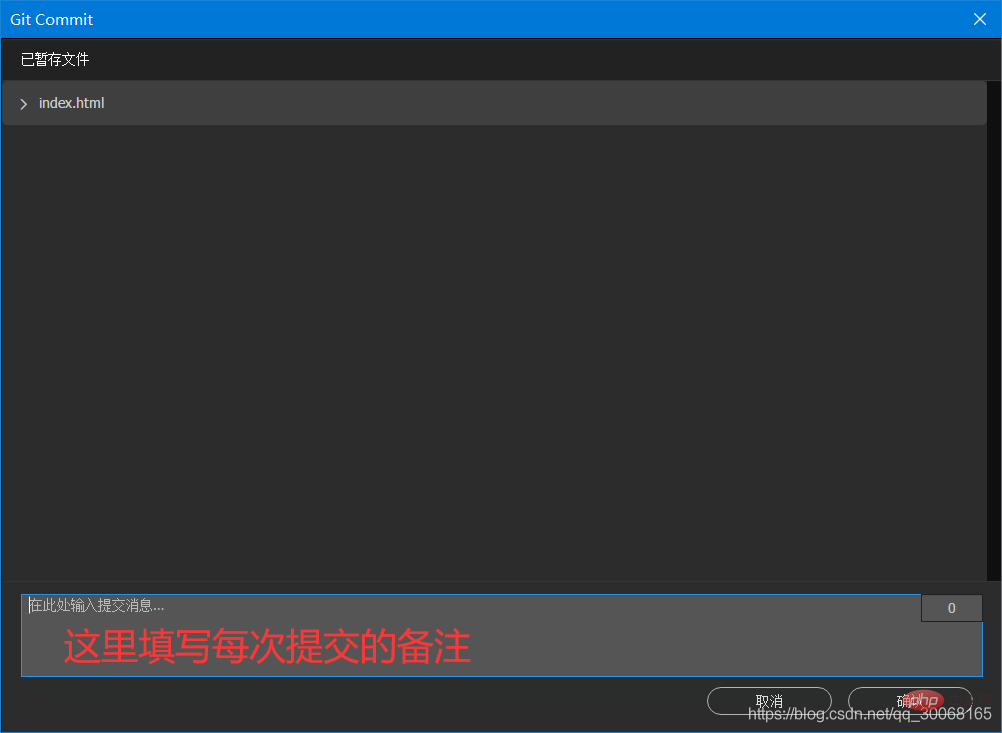
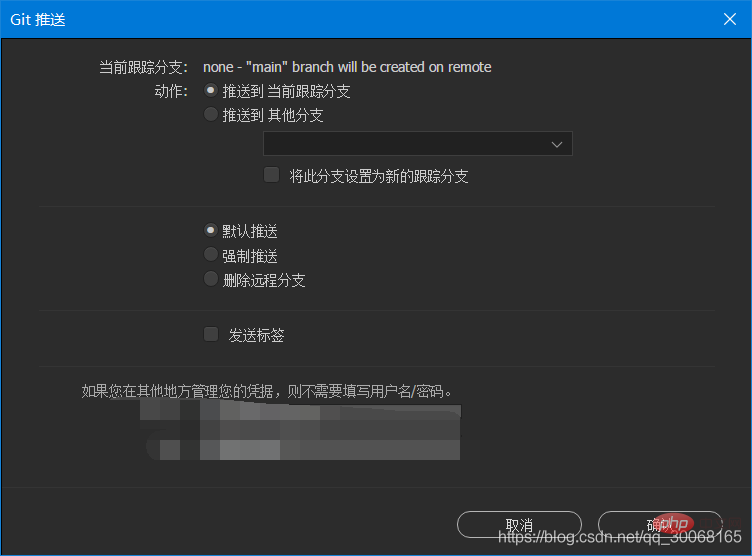
Après avoir cliqué, une fenêtre push s'ouvrira , puis affichez la branche. Est-ce cohérent avec le nom de votre propre entrepôt ? Sinon, git créera une nouvelle branche. L'entrepôt est par défaut principal et la nouvelle branche est généralement master. 
Cliquez sur Confirmer et le tour est joué !
Pour plus de connaissances sur la programmation informatique, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
L'ajustement de la position du texte dans Dreamweaver peut être effectué en suivant les étapes suivantes : Sélectionnez le texte et utilisez l'outil de réglage de la position du texte pour effectuer des ajustements horizontaux : alignement à gauche, alignement à droite, alignement au centre. 2. Effectuez des ajustements verticaux : alignement en haut, alignement en bas, alignement vertical ; centre ; 3. Appuyez sur la touche Maj et utilisez les touches fléchées pour affiner la position. 4. Utilisez les touches de raccourci pour aligner rapidement : alignement à gauche (Ctrl/Cmd + L), alignement à droite (Ctrl/Cmd + R), alignement au centre. (Ctrl/Cmd + C).
 Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Intégrer une vidéo à l'aide de Dreamweaver : insérez un élément vidéo. Sélectionnez et téléchargez un fichier vidéo. Définissez le type de vidéo, l'URL, la taille, la lecture automatique et les commandes. Insérez une vidéo. Facultatif : Personnalisez l'apparence de la vidéo.
 Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
L'ajustement de l'espacement des lignes dans Dreamweaver est un processus en quatre étapes : sélectionnez le texte, ouvrez le panneau Paragraphe, ajustez les options d'espacement des lignes et enfin cliquez sur OK pour appliquer les modifications.
 Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Pour insérer une image dans Dreamweaver, cliquez sur le menu Insertion et choisissez Image, puis accédez au fichier image et sélectionnez-le. D'autres méthodes incluent le glisser-déposer de fichiers ou l'insertion directe de code HTML. L'ajustement des propriétés inclut la modification de la taille, l'alignement, l'ajout de bordures et la saisie de texte alternatif.
 Comment configurer le logiciel de conception Web Dreamweaver en chinois
Apr 09, 2024 am 12:39 AM
Comment configurer le logiciel de conception Web Dreamweaver en chinois
Apr 09, 2024 am 12:39 AM
Pour définir Dreamweaver sur le chinois, procédez comme suit : Ouvrez Dreamweaver ; modifiez la langue de l'interface utilisateur sur Chinois simplifié ou Chinois traditionnel dans les préférences ; redémarrez Dreamweaver ; consultez l'élément du menu Aide "À propos de Dreamweaver" pour vérifier les paramètres de langue.
 Comment définir la police Dreamweaver
Apr 09, 2024 am 02:54 AM
Comment définir la police Dreamweaver
Apr 09, 2024 am 02:54 AM
Vous pouvez définir des polices dans Dreamweaver en sélectionnant une police, une taille et une couleur à l'aide du panneau Propriétés. Utilisez CSS pour définir les polices pour l'ensemble de votre site Web ou pour des éléments spécifiques. Définissez la police directement dans le code HTML à l'aide de la balise "font".
 Comment exporter une page Web Dreamweaver après l'avoir créée
Apr 09, 2024 am 01:27 AM
Comment exporter une page Web Dreamweaver après l'avoir créée
Apr 09, 2024 am 01:27 AM
L'exportation d'une page Web dans Dreamweaver implique les étapes suivantes : Exporter un fichier HTML : sélectionnez Exporter dans le menu Fichier, sélectionnez HTML, sélectionnez un nom et un emplacement de fichier, puis cliquez sur Enregistrer. Exporter des fichiers CSS et JavaScript : choisissez Exporter dans le menu Fichier, sélectionnez CSS ou JavaScript, sélectionnez un nom et un emplacement de fichier, puis cliquez sur Enregistrer. Exporter une image : faites un clic droit sur l'image, sélectionnez « Exporter », sélectionnez le format de l'image et le nom du fichier, puis cliquez sur « Enregistrer ».
 Comment ajouter une zone de texte dans Dreamweaver
Apr 09, 2024 am 01:15 AM
Comment ajouter une zone de texte dans Dreamweaver
Apr 09, 2024 am 01:15 AM
Ajouter une zone de texte dans Dreamweaver : ouvrez un nouveau document et insérez un champ de texte de tableau. Définissez les propriétés de la zone de texte, notamment le nom, la hauteur, la largeur et l'habillage, via le panneau Propriétés. Double-cliquez sur la zone de texte pour saisir du texte et utilisez la fonction d'édition de texte pour définir le style du texte. Personnalisez l'apparence et le comportement des zones de texte avec CSS. Utilisez l'onglet HTML du panneau Propriétés pour afficher et modifier le code de la zone de texte.





