 outils de développement
outils de développement
 VSCode
VSCode
 Configuration de la compilation automatique TypeScript dans VSCode
Configuration de la compilation automatique TypeScript dans VSCode
Configuration de la compilation automatique TypeScript dans VSCode

Recommandations associées : "Tutoriel vscode"
Installer le compilateur TypeScript
Visual Studio Code inclut la prise en charge du langage TypeScript, mais Le compilateur TypeScript tsc n'est pas inclus. Vous devez installer le compilateur TypeScript globalement ou dans votre espace de travail pour convertir le code source TypeScript en JavaScript (tsc HelloWorld.ts).
Le moyen le plus simple d'installer TypeScript consiste à utiliser npm, le gestionnaire de packages Node.js, -g signifie installation globale.
Installer
npm install -g typescript
Vérifiez la version - si l'installation réussit, les informations de version seront affichées
tsc --version
xm@xm-Vostro-3670:~/project$ tsc --version Version 3.3.3333
Créez un nouveau dossier HelloWorld et un hello_world.ts fichier
mkdir HelloWorld
const text:string = 'hello world'; console.log(text);

Nouveau Tsconfig.json
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"outDir": "out",
"sourceMap": true
}
}Ajouter une tâche
Tenimal->Exécuter une tâche

Sélectionneztsc:build-tsconfig.json

Configuration terminée
Appuyez sur F5
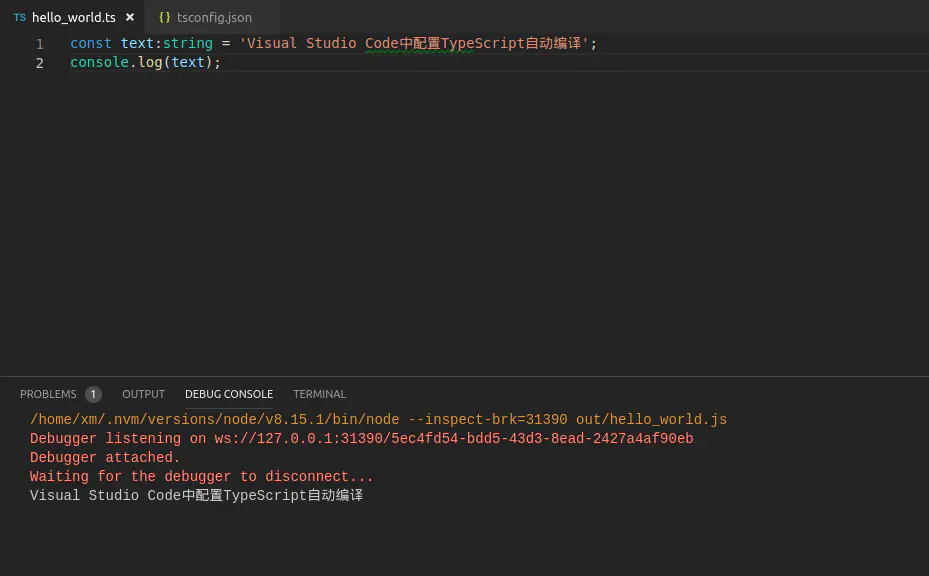
et constatez qu'il y a un extra out dossier dans le répertoire. La configuration est "outDir": "out",DEBUG CONSOLEoutputhello world.
ModifiertextEnregistrer et appuyer sur F5

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Tout d'abord, ouvrez le logiciel vscode sur l'ordinateur, cliquez sur l'icône [Extension] à gauche, comme indiqué en ① sur la figure. Ensuite, entrez [officeviewer] dans la zone de recherche de l'interface d'extension, comme indiqué en ② sur la figure. . Ensuite, dans la recherche, sélectionnez [officeviewer] à installer dans les résultats, comme indiqué dans ③ sur la figure. Enfin, ouvrez le fichier, tel que docx, pdf, etc., comme indiqué ci-dessous.
 Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Tout d'abord, ouvrez le code Visual Studio sur l'ordinateur, cliquez sur les quatre boutons carrés à gauche, puis saisissez draw.io dans la zone de recherche pour interroger le plug-in, cliquez sur Installer. Après l'installation, créez un nouveau fichier test.drawio, puis. sélectionnez le fichier test.drawio, entrez dans le mode d'édition sur la gauche. Il y a différents graphiques sur le côté. Vous pouvez dessiner l'organigramme en sélectionnant à volonté, cliquez sur Fichier → Intégrer → svg puis sélectionnez Copier le svg. Collez le code svg copié dans le code html. Ouvrez la page Web html et vous pourrez le voir. Cliquez sur l'image sur la page Web pour accéder à l'organigramme. Sur cette page, vous pouvez zoomer et dézoomer. organigramme. Ici, nous choisissons de cliquer sur le motif de crayon dans le coin inférieur droit pour accéder à la page Web.
 Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
LeanCopilot, cet outil mathématique formel vanté par de nombreux mathématiciens comme Terence Tao, a encore évolué ? Tout à l'heure, Anima Anandkumar, professeur à Caltech, a annoncé que l'équipe avait publié une version étendue de l'article LeanCopilot et mis à jour la base de code. Adresse de l'article image : https://arxiv.org/pdf/2404.12534.pdf Les dernières expériences montrent que cet outil Copilot peut automatiser plus de 80 % des étapes de preuve mathématique ! Ce record est 2,3 fois meilleur que le précédent record d’Esope. Et, comme auparavant, il est open source sous licence MIT. Sur la photo, il s'agit de Song Peiyang, un garçon chinois.
 Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
1. Tout d'abord, ouvrez le logiciel vscode, cliquez sur l'icône de l'explorateur et recherchez la fenêtre de l'espace de travail 2. Ensuite, cliquez sur le menu Fichier dans le coin supérieur gauche et recherchez l'option Ajouter un dossier à l'espace de travail 3. Enfin, recherchez l'emplacement du dossier dans le disque local, cliquez sur le bouton Ajouter
 Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur le menu Fichier dans le coin supérieur gauche. 2. Ensuite, cliquez sur le bouton Paramètres dans la colonne des préférences. 3. Ensuite, dans la page des paramètres qui apparaît, recherchez la section de mise à jour. Enfin, cliquez sur la souris pour le vérifier et l'activer. Téléchargez et installez le nouveau bouton de version de VSCode en arrière-plan sous Windows et redémarrez le programme.
 Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
1. Tout d'abord, ouvrez l'option des paramètres dans le menu des paramètres. 2. Ensuite, recherchez la colonne du terminal dans la page couramment utilisée. 3. Enfin, décochez le bouton usewslprofiles sur le côté droit de la colonne.
 Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur l'interface de l'espace de travail 2. Ensuite, dans le panneau d'édition ouvert, cliquez sur le menu Fichier 3. Ensuite, cliquez sur le bouton Paramètres sous la colonne Préférences 4. Enfin, cliquez sur la souris pour vérifier le CursorSmoothCaretAnimation bouton et enregistrez. Il suffit de le définir
 Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
1. Tout d'abord, après avoir ouvert la fenêtre d'édition, cliquez sur l'icône de configuration dans le coin inférieur gauche 2. Ensuite, cliquez sur le bouton Gérer l'approbation de l'espace de travail dans le sous-menu qui s'ouvre 3. Ensuite, recherchez la page dans la fenêtre d'édition 4. Enfin, selon à votre bureau Vérifiez simplement les instructions pertinentes si nécessaire






