Première étape :
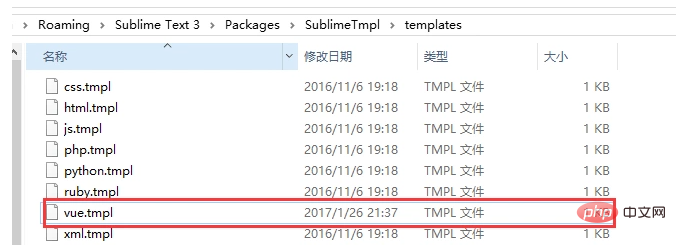
Créez un nouveau fichier vue.tmpl sous le chemin : Sublime Text 3PackagesSublimeTmpltemplates :

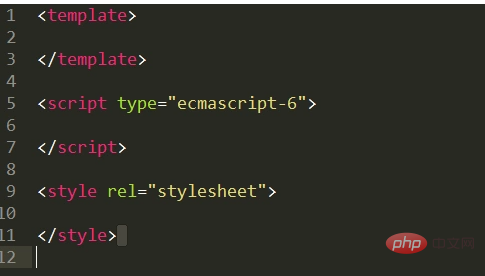
<template>
</template>
<script type="ecmascript-6">
</script>
<style rel="stylesheet">
</style>Copier après la connexion
Étape 2 : Ouvrez les commandes Default.sublime et copiez Collez la configuration suivante
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}Copier après la connexion
Étape 3 : ajoutez la touche de raccourci Default.sublime-keymap
,{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}Copier après la connexion
Étape 4 : utilisez ctrl+alt+e pour créer un nouveau modèle de vue





















![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



