
Comment configurer l'environnement angularjs dans Eclipse ? L'article suivant vous expliquera comment installer le plug-in angulairejs dans Eclipse. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel AngularJS"
Installer le plug-in AngularJS dans Eclipse
1. Tout d'abord, lors de l'utilisation d'angularjs dans Eclipse, il n'y a pas d'invite correspondante, ce qui nous apporte beaucoup de désagréments lors du développement, et nous devons y consacrer du temps. . Donc, en ce moment, nous nous demandons tous si Eclipse peut être utilisé comme certains outils de développement front-end pour fournir les invites correspondantes pour Angularjs ? Installons le plug-in angulairejs dans Eclipse !
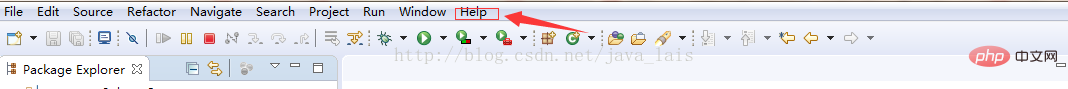
2. Ouvrez notre éclipse et cliquez sur Aide dans la barre de navigation, comme indiqué ci-dessous :

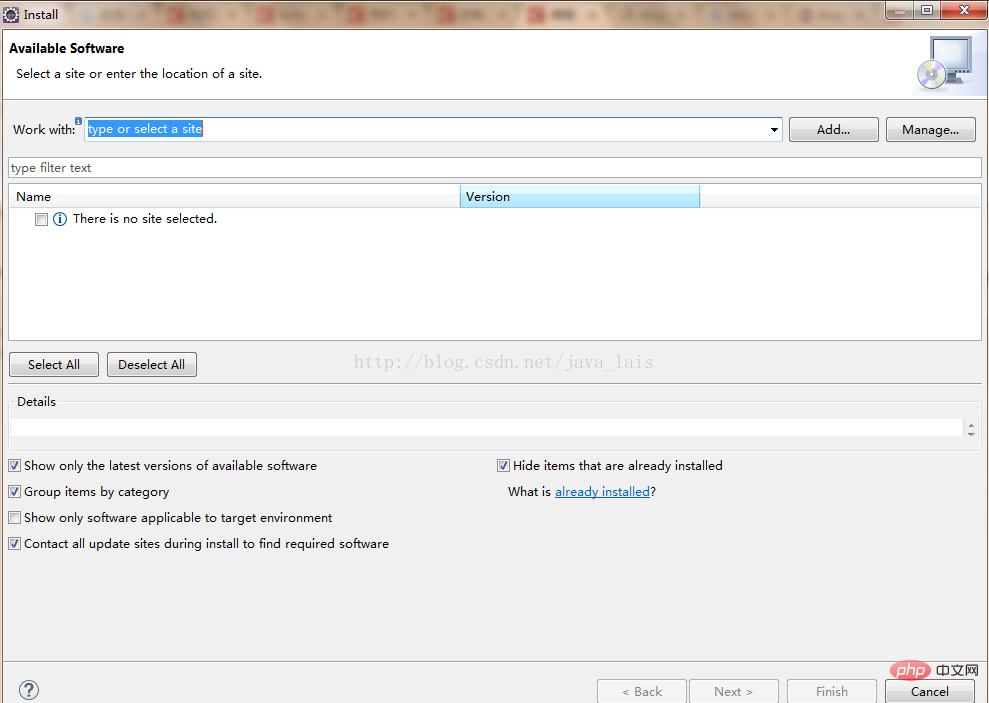
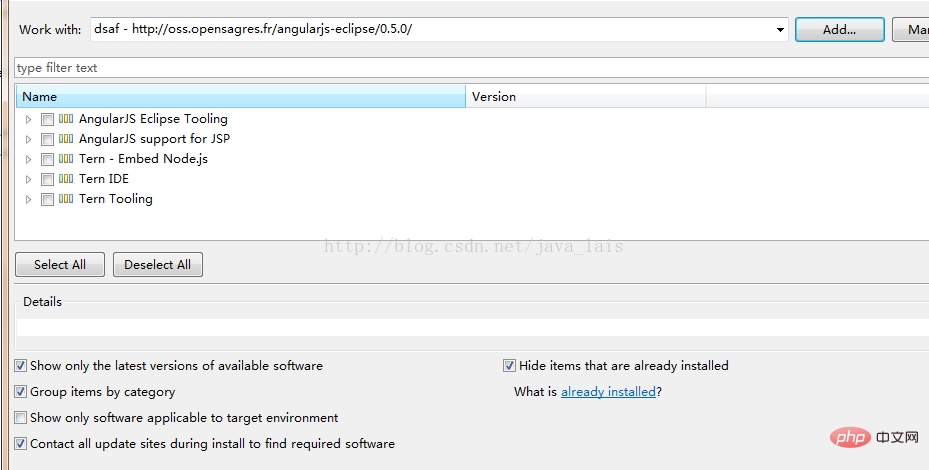
3. Recherchez l'option Installer un nouveau logiciel... et cliquez dessus. La page suivante apparaîtra :
 <.>
<.>
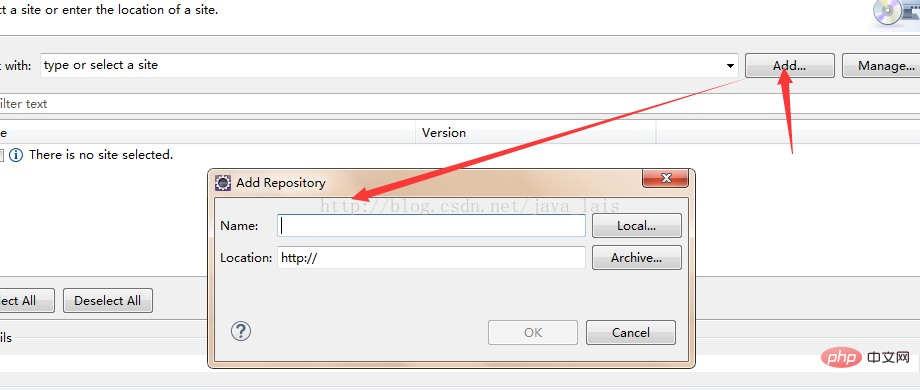
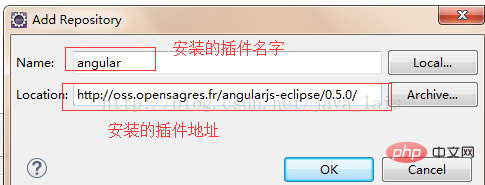
4. Cliquez sur Ajouter, la page suivante apparaîtra :



Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel éclipse
tutoriel éclipse
 Comment définir le chinois dans Eclipse
Comment définir le chinois dans Eclipse
 Que sont les logiciels de programmation en langage C ?
Que sont les logiciels de programmation en langage C ?
 Quelles sont les différences entre les numéros de version d'Eclipse ?
Quelles sont les différences entre les numéros de version d'Eclipse ?
 Quelle est la différence entre éclipse et idée ?
Quelle est la différence entre éclipse et idée ?
 Comment utiliser les macros Excel
Comment utiliser les macros Excel
 Solution à l'erreur de syntaxe lors de l'exécution de Python
Solution à l'erreur de syntaxe lors de l'exécution de Python
 tutoriel de balançoire
tutoriel de balançoire