Une introduction au flux d'événements de JavaScript

Recommandations d'apprentissage gratuites : tutoriel vidéo js
À propos du flux d'événements JavaScript
- Avant-propos
- Texte
- Qu'est-ce qu'un événement ?
- Qu'est-ce que S'agit-il d'un flux d'événements ?
- Bouillonnement d'événements vs capture d'événements
- Hiérarchie des événements DOM
- Événement DOM0
- Événement DOM2
- Conclusion
Avant-propos
Avant de lire cet article, je vous suggère de lire d'abord sur la boucle d'événements JavaScript. Bien sûr, pour ceux qui l'ont déjà fait. sachez-le Pas besoin ! Cet article va discuter du flux d’événements de js.
Texte
Nous savons tous que lorsque nous effectuons certains types d'opérations sur une page Web, comme cliquer, glisser, etc., certains événements correspondants seront déclenchés . Nous savons également que la page Web entière est en fait analysée dans une arborescence DOM par le navigateur. Lorsqu'un nœud génère un événement, l'événement se propagera dans un certain ordre entre le nœud et le nœud racine, et tous les nœuds passant par ce chemin de propagation recevront l'événement. L'ensemble de ce processus est appelé Flux d'événements DOM.
Que sont les événements ?
L'interaction entre js et html est en fait réalisée à travers des "événements". Tous les clics, sélections, diapositives, etc. des utilisateurs sur les pages Web sont tous des événements dans le monde js. Pour les événements, lorsqu'un événement se produit, il doit y avoir une réponse en js, la soi-disant réponse est un écouteur. Tout comme le modèle d'observateur, l'événement est notre sujet, et lorsque l'événement se produit, tous les auditeurs correspondant à l'événement (sujet) doivent être avertis pour effectuer les réponses correspondantes.Qu'est-ce que le flux d'événements ?
Le flux d'événements décrit l'ordre dans lequel les événements sont reçus de la page. Principalement divisé en deux types suivants :- Bouillonnement d'événements d'IE
- Capture d'événements de Netscape
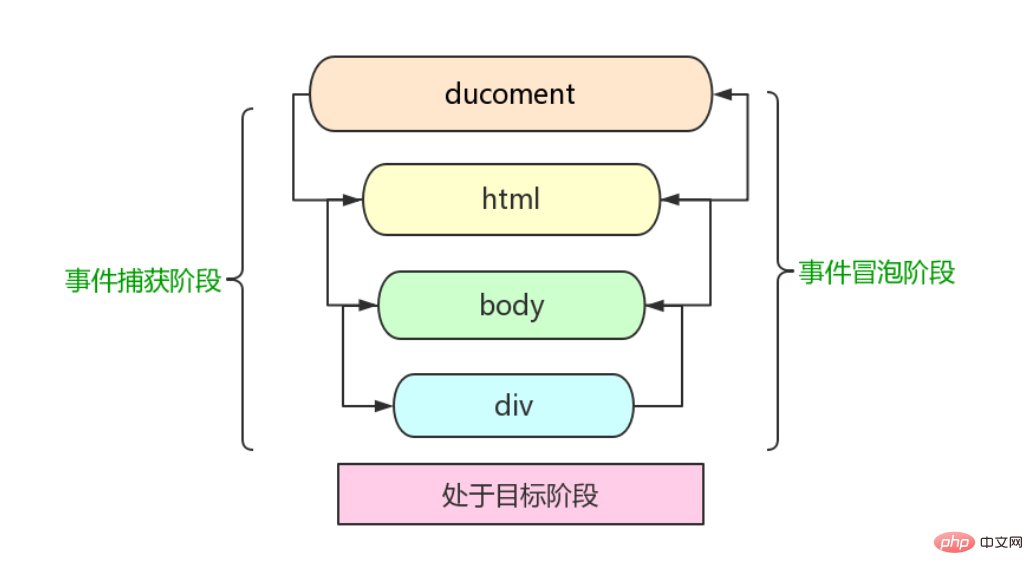
Bouillonnement d'événements vs capture d'événements
Le modèle de flux d'événements proposé par IE est un événement bouillonnant, c'est-à-dire que de bas en haut, il se propage vers le haut, étape par étape, depuis l'élément déclenché par la cible, jusqu'à l'objet document.

- Étape de capture d'événement (capture)
- Étape cible (cible)
- Étape de bouillonnement d'événements (bulle)
-

Classification des événements DOM
Lorsqu'un événement se produit sur un nœud DOM, vous devez bien sûr faites le département correspondant, et les événements DOM sont divisés en 4 niveaux, comme suit : Parmi eux, les plus importants sont DOM0/DOM2, nous allons donc nous concentrer sur eux ci-dessous.
Parmi eux, les plus importants sont DOM0/DOM2, nous allons donc nous concentrer sur eux ci-dessous.
Événement DOM0
Il existe deux manières principales d'implémenter des événements de niveau DOM0. La première est le modèle en ligne, qui utilise directement le nom de la fonction comme attribut d'événement dans le fichier. balise html. Comme suit :// js code// eventDOM.jsfunction btnClick() {
console.log('Hello World')}<!-- html code --><html> <head> <title>eventDOM demo</title> </head> <body> <p onclick="btnClick()" style="width: 30px; height: 30px; background-color:black"></p> <script type="text/javascript" src="eventDOM.js"></script> </body></html>
// js code// eventDOM.jslet btn = document.getElementById('btn')let btnClick = function() {
console.log('Hello World')}btn.onclick = btnClick apparaîtra, pas de problème. Mais le modèle de script présente également des défauts. Sur la base du code html ci-dessus, ajoutez un petit js, comme suit : Hello World
<!-- html code --><html> <head> <title>eventDOM demo</title> </head> <body> <p id="btn" style="width: 30px; height: 30px; background-color:black"></p> <script type="text/javascript" src="eventDOM.js"></script> </body></html>
apparaîtra lorsque vous cliquez. Par conséquent, le modèle de script permet à un seul nœud d'ajouter une seule fois des événements du même type, et les événements suivants écraseront les précédents. Hello World again
// js code// eventDOM.jslet btn = document.getElementById('btn')let btnClick = function() {
console.log('Hello World')}let btnClick2 = function() {
console.log('Hello World again')}btn.onclick = btnClick
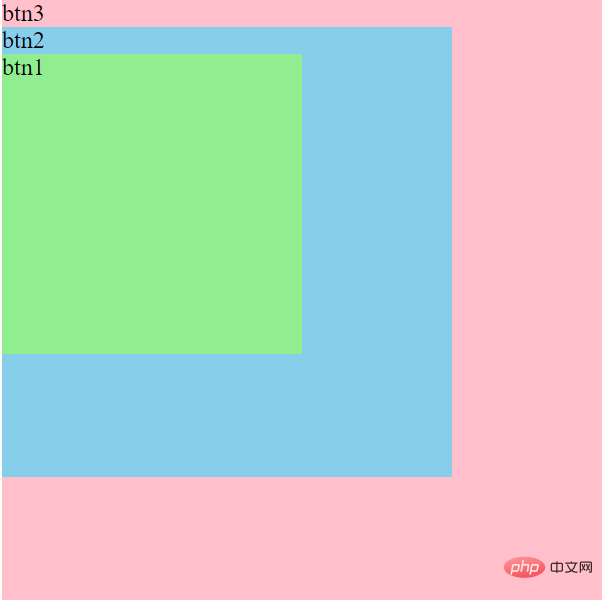
btn.onclick = btnClick2<!-- html code --><html> <head> <title>eventDOM demo</title> </head> <body> <p id="btn3" style="width: 400px; height: 400px; background-color:pink"> btn3 <p id="btn2" style="width: 300px; height: 300px; background-color:skyblue"> btn2 <p id="btn1" style="width: 200px; height: 200px; background-color:lightgreen"> btn1 </p> </p> </p> <script type="text/javascript" src="eventDOM.js"></script> </body></html>

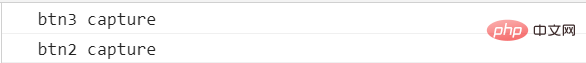
Quand on clique sur btn3, le résultat est le suivant : 
Comme prévu, mais que se passe-t-il si on clique sur btn1 ? Le résultat est le suivant : 
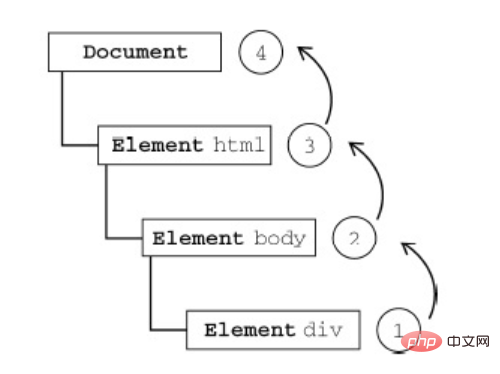
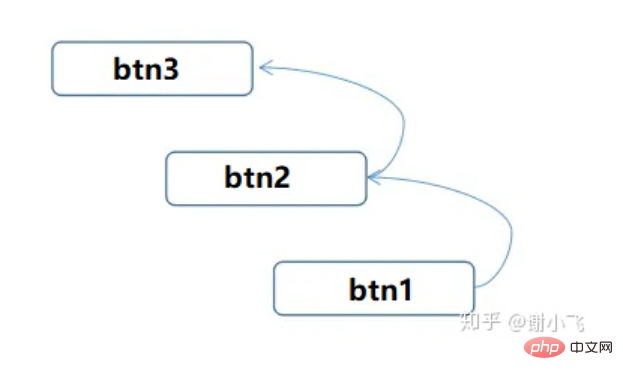
C'est un peu étrange, évidemment nous n'avons ajouté qu'un seul écouteur pour btn1, pourquoi avons-nous l'impression de l'avoir ajouté avec btn2 et btn3 ? La raison est que, bien que DOM0 ait deux modèles : le bouillonnement d'événements proposé par IE et la capture d'événements ? proposé par Netscape, en fait DOM0 ne prend en charge que le bouillonnement d'événements. Par conséquent, le flux d'événements en cliquant sur btn1 est le suivant : 
Autrement dit, le flux d'événements passe également par btn2 et btn3, leur traitement d'événement est donc déclenché. Mais ce n’est évidemment pas le résultat que nous souhaitons.
Événements DOM2
Après des spécifications plus approfondies, il existe un gestionnaire d'événements de niveau DOM2. Deux méthodes sont définies :
- addEventListener() Ajouter un écouteur d'événement
- removeEventListener() Supprimer un écouteur d'événement
Ces deux fonctions Chacune a trois paramètres comme indiqué dans le tableau ci-dessous :
| 參數 | 類型 | 描述 |
|---|---|---|
| event | String | 監聽的事件名稱,比如’click’。注意這邊都不需要"on" |
| callback | function | 觸發事件所要執行的回調函數 |
| useCapture | Boolean(default:false) | 事件是否在捕獲階段進行處理 |
DOM2 中就可以對同一個節點綁定兩個以上的同類型事件監聽器了,看看下面例子:
<!-- html code --><html> <head> <title>eventDOM demo</title> </head> <body> <p id="btn" style="width: 200px; height: 200px; background-color:lightgreen"></p> <script type="text/javascript" src="eventDOM.js"></script> </body></html>
// js code// eventDOM.jslet btn = document.getElementById('btn')function hello() {
console.log("Hello World")}function helloAgain() {
console.log("Hello World again")}btn.addEventListener('click', hello, false)btn.addEventListener('click', helloAgain, false)輸出如下:
解決了 DOM0 只能綁定一個同類型事件監聽器的缺點啦!值得注意的是,如果綁定同樣的監聽器兩次以上,仍然只會觸發一次。
再回到上面三個 p 的那個例子進行改寫如下:
<!-- html code --><html> <head> <title>eventDOM demo</title> </head> <body> <p id="btn3" style="width: 400px; height: 400px; background-color:pink"> btn3 <p id="btn2" style="width: 300px; height: 300px; background-color:skyblue"> btn2 <p id="btn1" style="width: 200px; height: 200px; background-color:lightgreen"> btn1 </p> </p> </p> <script type="text/javascript" src="eventDOM.js"></script> </body></html>
// js code// eventDOM.jslet btn1 = document.getElementById('btn1')let btn2 = document.getElementById('btn2')let btn3 = document.getElementById('btn3')btn1.addEventListener('click', function() {
console.log('1')}, true)btn2.addEventListener('click', function() {
console.log('2')}, true)btn3.addEventListener('click', function() {
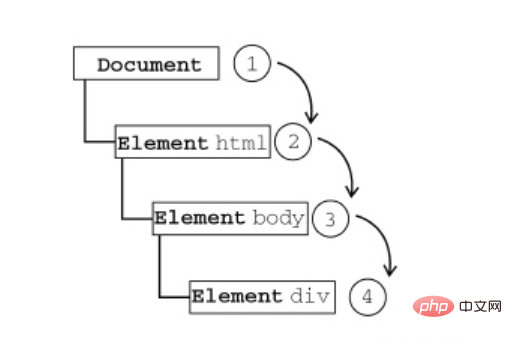
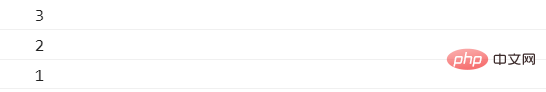
console.log('3')}, true)注意,這邊我們把 addEventListener 的第三個參數設為 true,也就是事件會在捕獲階段觸發。點擊 btn1 輸出如下:
看到順序與 DOM0 的順序反過來了。首先最外層(btn3)的節點先被觸發了,而因為第三個參數被設為 true,事件會在捕獲階段就被處理,所以輸出才會是 3,2,1。如果都是 false,就會是 1,2,3。
可見 DOM2 的事件處理機制有了更彈性的操作空間。我們也可以在不同階段綁定事件監聽器,看看下面例子:
<!-- 沿用上一段 html 代碼 -->
// js code// eventDOM.jsbtn1.addEventListener('click',function() {
console.log('btn1 capture')}, true)btn1.addEventListener('click',function() {
console.log('btn1 bubble')}, false)btn2.addEventListener('click',function() {
console.log('btn2 capture')}, true)btn2.addEventListener('click',function() {
console.log('btn2 bubble')}, false)btn3.addEventListener('click',function() {
console.log('btn3 capture')}, true)btn3.addEventListener('click',function() {
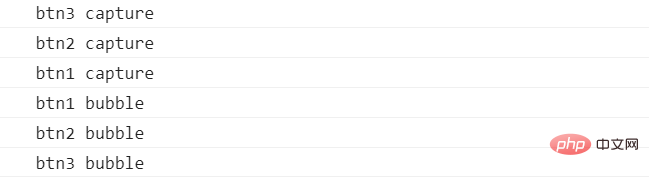
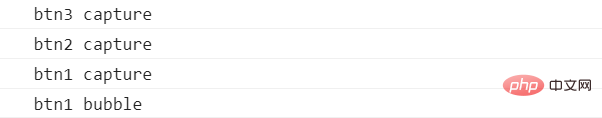
console.log('btn3 bubble')}, false)點擊 btn1 輸出如下:
改變一下順序,如下:
<!-- 沿用上一段 html 代碼 -->
// js code// eventDOM.jsbtn1.addEventListener('click',function() {
console.log('btn1 bubble')}, false)btn1.addEventListener('click',function() {
console.log('btn1 capture')}, true)btn2.addEventListener('click',function() {
console.log('btn2 bubble')}, false)btn2.addEventListener('click',function() {
console.log('btn2 capture')}, true)btn3.addEventListener('click',function() {
console.log('btn3 bubble')}, false)btn3.addEventListener('click',function() {
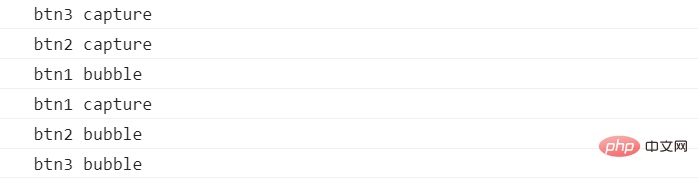
console.log('btn3 capture')}, true)點擊 btn1 輸出如下:
注意 btn1 的輸出。雖然捕獲階段先發生了,但是因為 btn1 本身就是目標節點,所以在這種情況下,總結出規律:在目標元素上不區分冒泡還是捕獲,是根據腳本中的順序來執行。
有時候,我們希望對於某節點,不要再經過冒泡階段了,DOM2 也提供了相應函數,stopPropagation。
<!-- 沿用上一段 html 代碼 -->
// js code// eventDOM.jsbtn1.addEventListener('click',function() {
console.log('btn1 capture')}, true)btn1.addEventListener('click',function() {
console.log('btn1 bubble')}, false)btn2.addEventListener('click',function(e) {
e.stopPropagation()
console.log('btn2 capture')}, true)btn2.addEventListener('click',function() {
console.log('btn2 bubble')}, false)btn3.addEventListener('click',function() {
console.log('btn3 capture')}, true)btn3.addEventListener('click',function() {
console.log('btn3 bubble')}, false)點擊 btn1 輸出如下:
可以看到,因為我們在 btn2 的捕獲階段就阻止了 btn2 的冒泡階段,所以 btn2 在捕獲後就不再繼續執行下去,確保不會冒泡,事件流如下:
加強一下前面提到的知識點,如果是在 btn1 阻止冒泡,會變成怎樣呢?
<!-- 沿用上一段 html 代碼 -->
// js code// eventDOM.jsbtn1.addEventListener('click',function(e) {
e.stopPropagation()
console.log('btn1 capture')}, true)btn1.addEventListener('click',function() {
console.log('btn1 bubble')}, false)btn2.addEventListener('click',function() {
console.log('btn2 capture')}, true)btn2.addEventListener('click',function() {
console.log('btn2 bubble')}, false)btn3.addEventListener('click',function() {
console.log('btn3 capture')}, true)btn3.addEventListener('click',function() {
console.log('btn3 bubble')}, false)點擊 btn1 輸出如下:
雖然我們對 btn1 阻止了冒泡,但是為什麼還是輸出了 btn bubble呢?原因就是前面提到了,目標節點不區分 捕獲/冒泡 階段,但是後面也就不會繼續冒泡了,算是個比較特殊的情況,可以稍微留意下。
結語
本篇大致介紹了 js 的事件流的各種模型以及階段上的工作任務,個人認為應該還算詳細。雖然個人感覺好像對編程本身沒有太明顯的幫助,但是還是算是 js 的一個重要的知識點,學習下也沒甚麼不好。若內容有誤,還歡迎指點!
相关免费学习推荐:javascript(视频)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.