Utilisez rapidement SVG pour dessiner de belles animations !

Je vois souvent des héros utiliser SVG pour dessiner des animations incroyables sur Codepen. J'ai toujours été curieux de savoir comment ils fonctionnent. J'ai toujours l'impression que cela nécessite une compréhension approfondie de SVG uniquement. en le comprenant et en dessinant vous-même ces motifs SVG, pouvons-nous le faire bouger.
Mais ce n’est pas le cas. Aujourd’hui, je vais vous apprendre une astuce simple qui vous permettra d’implémenter rapidement une animation SVG !
Ouvrez Codepen et cliquez sur le bouton build dans l'interface, vous pouvez utiliser l'animation pour construire une maison et la laisser s'élever avec de la fumée !
Adresse de démonstration : https://codepen.io/johnYu243/pen/bGBVEwv
Trouvez de magnifiques motifs SVG
Comme nous ne pouvons pas le dessiner nous-mêmes, recherchons des bibliothèques prêtes à l'emploi. Il existe de nombreuses bibliothèques SVG telles que Flaticon, Iconfont, Iconfinder ou Icons8 qui fourniront de nombreux modèles SVG gratuits.


Analyse du motif SVG
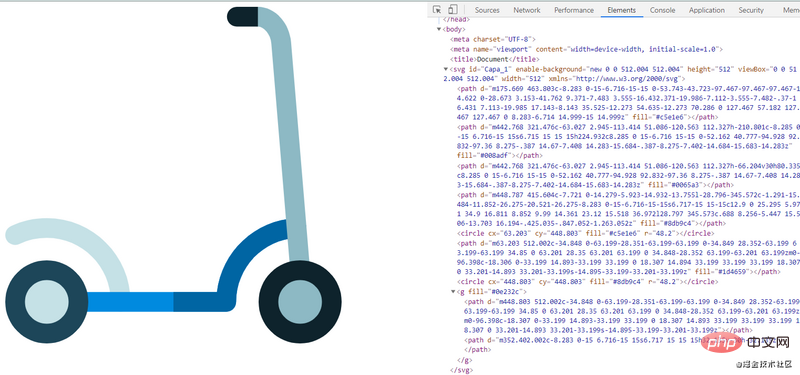
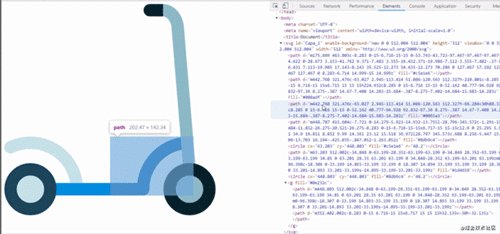
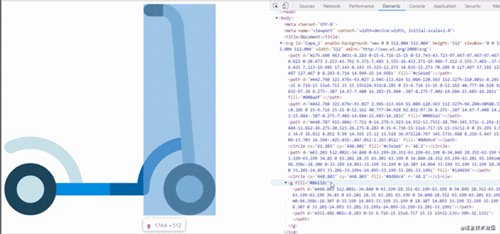
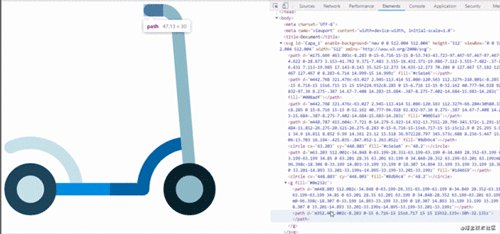
Ouvrez devtool pour observer le motif SVG, vous verrez les résultats suivants :

element à l'intérieur de path et circle sont tous deux DOM元素 de svg, qui représentent respectivement les lignes et les cercles du motif svg.
Par exemple :
<path></path>
Le contenu de d dans le code ci-dessus : M représente le déplacement du stylo vers (10, 25), puis L trace une ligne vers (10, 75), et enfin revenez au point de départ et tracez un triangle.
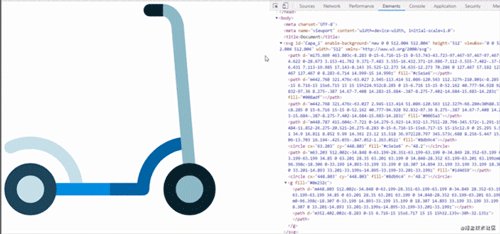
Grâce à devtool, nous pouvons voir à quelle partie du motif chaque path correspond :

À ce moment, une idée devrait être formée, car on peut savoir chacun à quelle partie du motif correspond chaque élément, on peut opérer sur l'élément DOM que l'on souhaite animer !
Outil TimelineLite/TimelineMax
Si vous utilisez CSS ou JavaScript pour traiter des animations par vous-même simplement via id et className, cela reste assez difficile, et surtout, cela prend beaucoup de temps
Nous devons donc emprunter des outils. Timeline (Lite|Max) et TweenMax sont des plateforme d'animation GreenSock (appelée GSAP) lancées pour créer une chronologie (timeline) en tant que conteneur. pour l'animation ou d'autres chronologies. Cela facilite le contrôle de l'intégralité de l'animation et la gestion précise du timing.
GSAP nous fournit même Ease Visualizer pour montrer l'effet de chaque fonction Ease, et le code est également joint :

Adresse de démonstration : https://codepen.io/johnYu243/pen/jOVbMzX
Quelques lignes de code simples peuvent obtenir les effets suivants :


Démarrer avec GSAP
La fonction API de GSAP est très puissante, et il existe des communautés associées : Documentation officielle du site Web, Forum, Manuel chinois de TimelineMax
Dans l'exemple initial de construction de maison, j'ai principalement utilisé from et staggerFrom de TimelineMax. Ces deux API n'ont besoin que de définir le. valeur initiale, il terminera l'animation interpolée dans le temps spécifié :
tl.from("#House > rect:nth-child(24)", 1, {
scaleX: 0,
transformOrigin: "center",
ease: Power2.easeOut
}) Dans cette étape, nous allons sélectionner l'élément CSS Selector #House > rect:nth-child(24), commençant de scaleX à 0, avec le centre comme point de départ de la transformation , Utilisez Power2.easeOut pour revenir à l'état d'origine en une seconde et effectuer une animation interpolée.
.staggerFrom(
["#House > path:nth-child(34)", "#House > path:nth-child(32)"],
0.8,
{
scaleY: 0,
transformOrigin: "bottom",
ease: Bounce.easeOut,
stagger: 0.2
},
0,
"scene1+=0.5"
) est similaire à from, sauf que staggerFrom peut placer plusieurs sélecteurs CSS à la fois et utiliser l'attribut stagger pour définir la différence de temps entre les sélecteurs du tableau à apparaître.
Pour les paramètres détaillés de l'API, veuillez vous référer au Document officiel
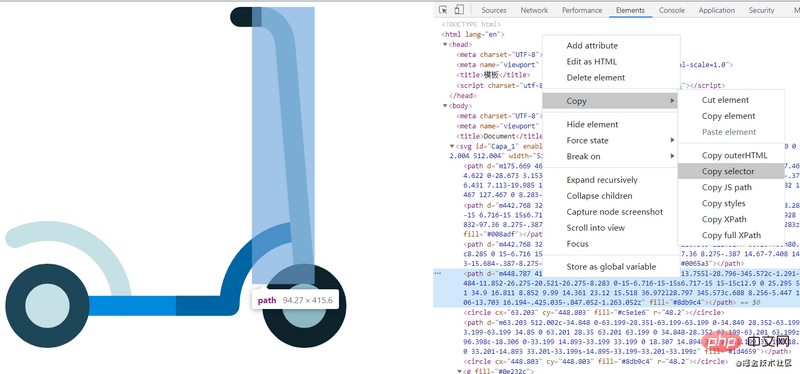
Revenez ensuite à notre SVG, et avec l'aide de devtool, il est très simple de supprimer le CSS Selector des éléments internes du svg. Recherchez l'élément DOM correspondant dans le panneau des éléments, faites un clic droit, sélectionnez Copy -> Copy selector, puis copiez-le directement dans le sélecteur CSS de l'élément :

现在我们能取得svg 中任意部分的CSS Selector,也知道怎么用GSAP API 来进行补间动画,现在是时候将其结合起来!
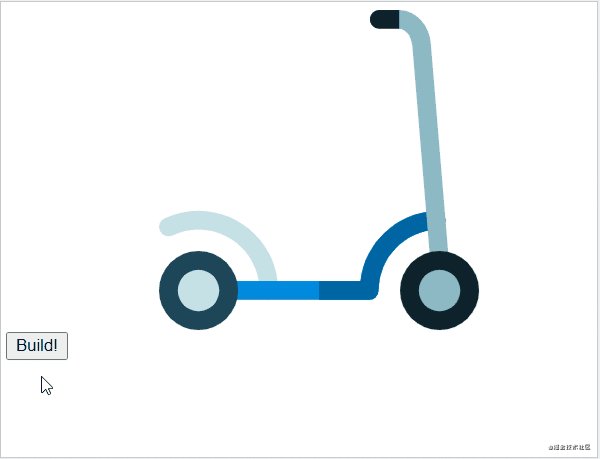
我们先调整下基本布局,一般在空白Html内直接放入svg时,图案大多会紧靠页面左上角,我们可以套用个margin: 0 auto将其置中,看起来会顺眼一些,你也能额外加些padding。我们在页面添加一个按钮来调用动画:
<!--html part-->
<button onclick="animateBike()"> Build! </button>
<!--css part-->
<style>
#Capa_1 {
margin: 0 auto;
display: block;
width: 256px;
height: 100%;
}
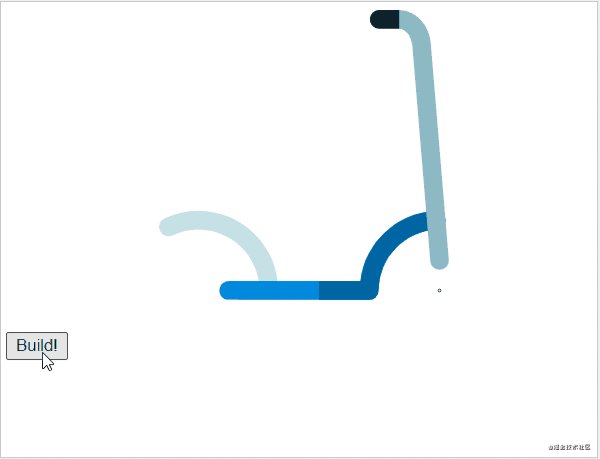
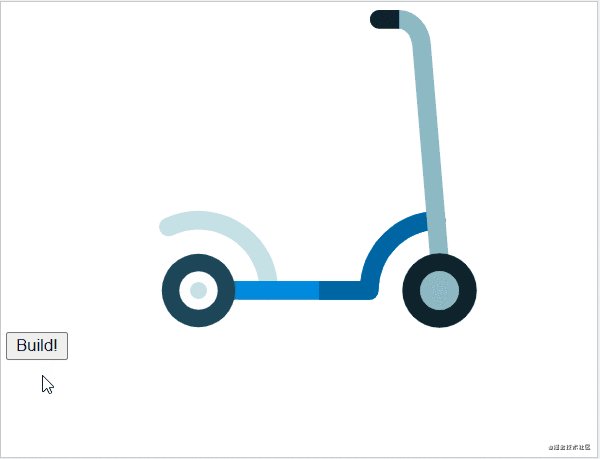
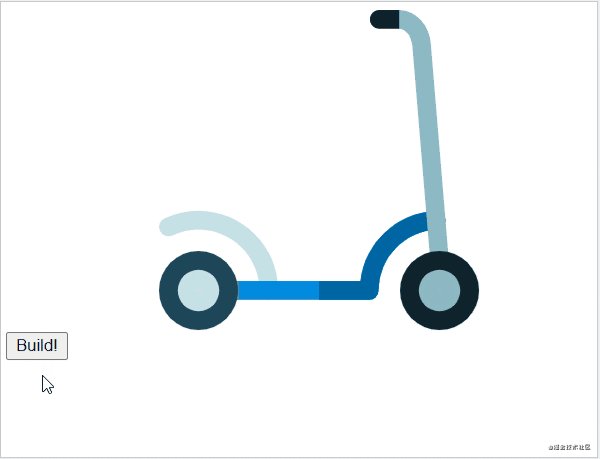
</style>接着我们使用TimelineMax提供的staggerFrom函数,利用devtool将滑板车的轮子部分找出来,复制它们的CSS Selector,放入staggerFrom函数参数中,设定x与y轴的scale都从0开始,由center增长,采用Bounce.easeOut的ease function ,而四个Selector间以stagger: 0.2的属性值作为补间动画出现的时间差:
const tl = new TimelineMax();
tl.staggerFrom(
[
"#Capa_1 > g > path:nth-child(1)",
"#Capa_1 > circle:nth-child(7)",
"#Capa_1 > path:nth-child(6)",
"#Capa_1 > circle:nth-child(5)"
],
1,
{
scaleY: 0,
scaleX: 0,
transformOrigin: "center",
ease: Bounce.easeOut,
stagger: 0.2
}
)简单几行代码,就能让我们的滑板车动起来!
演示地址:https://codepen.io/johnYu243/pen/poNjNzz


补间是一个术语,用于描述逐帧序列,有时也称为"中间"。 在那个地方,一个动作导致下一个动作产生一个流畅的动作。
完善动画
你可以把TimelineMax想像成时间轴,动画按指定顺序执行,而staggerFrom则可以同时让多个DOM元素以微小时间差的顺序启动,另外我们还可以设置一些Flag来指定要等到哪几个动画完成后,才接续其他动画。
最后,发挥自己的创意,使用各种API打出一套组合拳:
演示地址:https://codepen.io/johnYu243/pen/yLVYVey

结论
看到这里,跃跃欲试了吗?
总之,我自己觉得蛮有趣的,希望或多或少对读到这篇文章的人有点帮助。
最后给大家分享一个很酷的demo,来自我的文章封面
参考文章
How to Create Beautiful SVG Animations Easily
更多编程相关知识,请访问:编程教学!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.







