
Comment définir l'icône de titre dans le projet vue ? L'article suivant vous expliquera comment définir l'icône de titre dans le projet vue. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel vue.js"
Introduisez cette phrase en tête du projet index.html :
<link>
Placez le fichier favicon.ico dans le répertoire racine du projet, au même niveau que index.html.
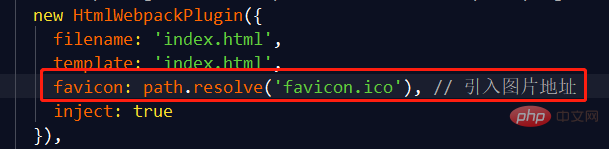
Recherchez les deux fichiers webpack.dev.conf.js et webpack.prod.conf.js dans le dossier build du projet. Ajoutez les affirmations dans l’encadré rouge ci-dessous aux endroits correspondants.

Enregistrez-le.
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue