

Recommandations associées : "tutoriel vscode", "tutoriel nodejs"
Utiliser VSCode pour développer Node.js ( Lors du développement (y compris le nœud et le front-end Vue/Angle/React), je rencontre souvent une chose très pénible :
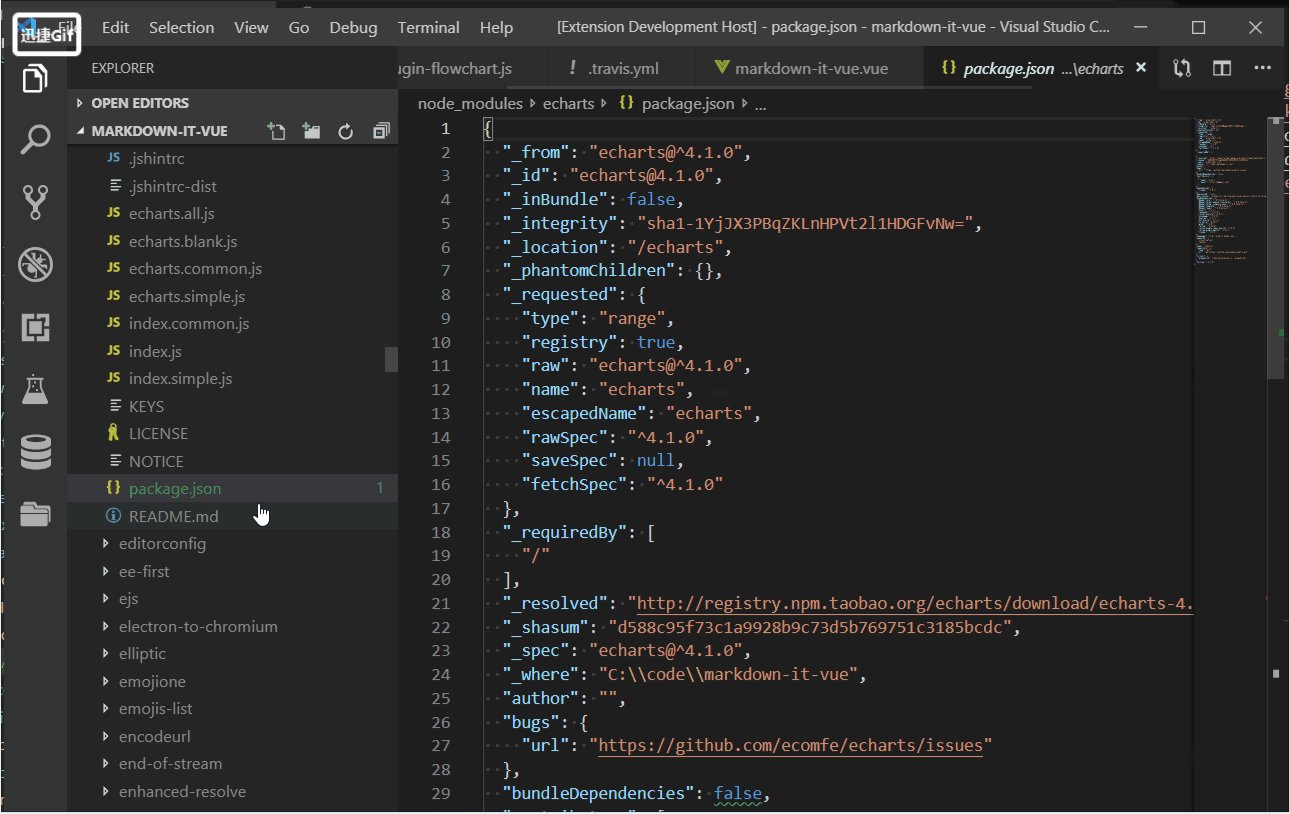
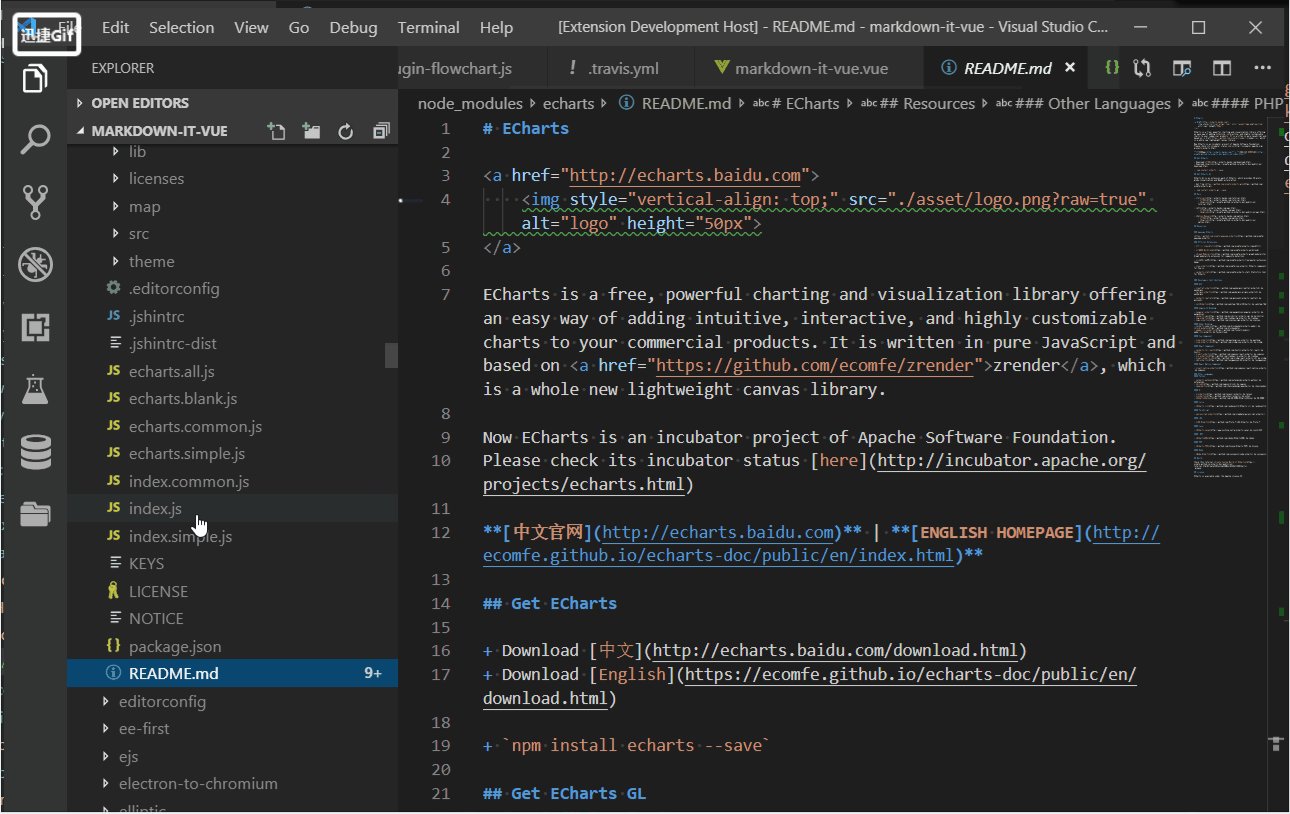
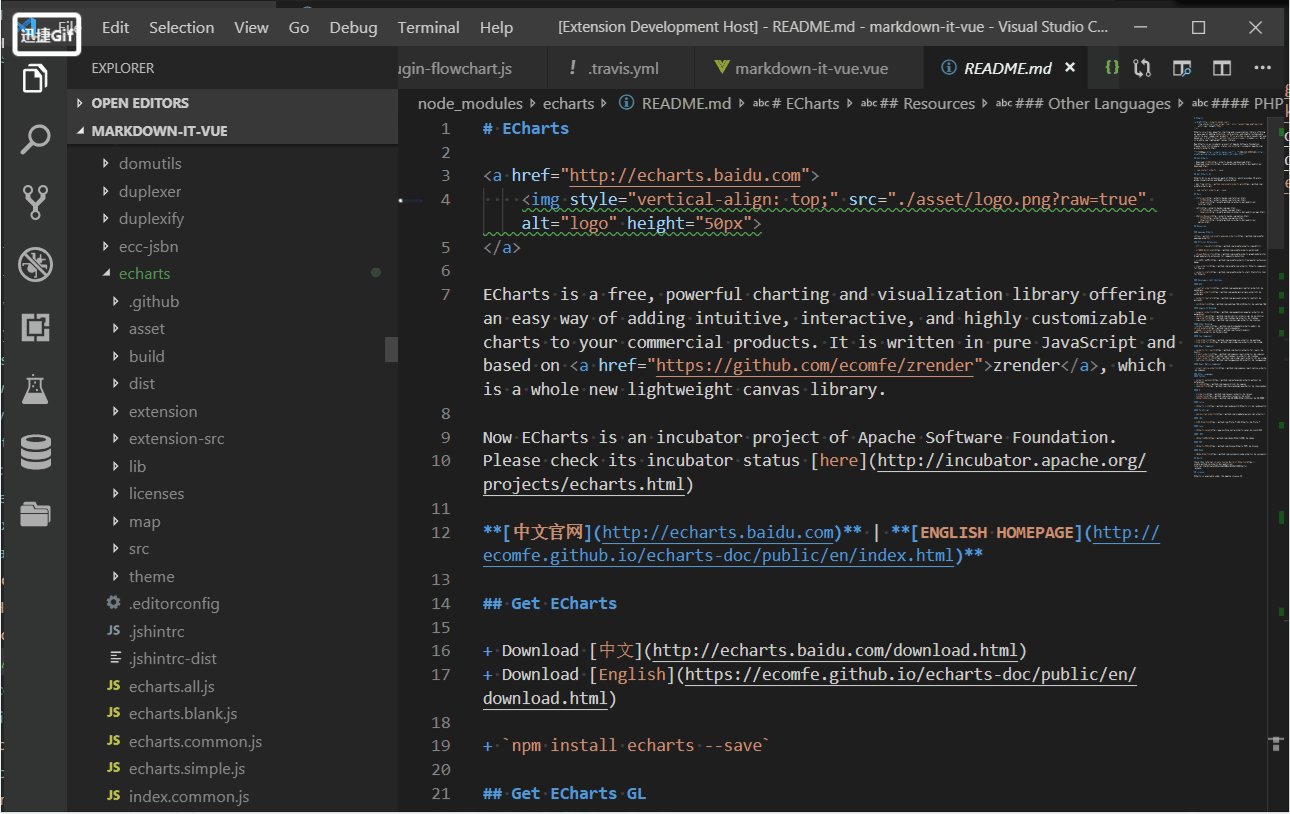
Quand je dépends d'un module, je souhaite parcourir brièvement le code source et l'API de ce module .
Mais il y a un nombre étonnant de modules dans le répertoire node_modules, et diverses barres de défilement défilent, ce qui teste votre vue.
J'ai donc trouvé un tel plug-in en recherchant node_modules. Malheureusement, ce plug-in ne peut être recherché et positionné qu'en saisissant le nom du module via la commande.
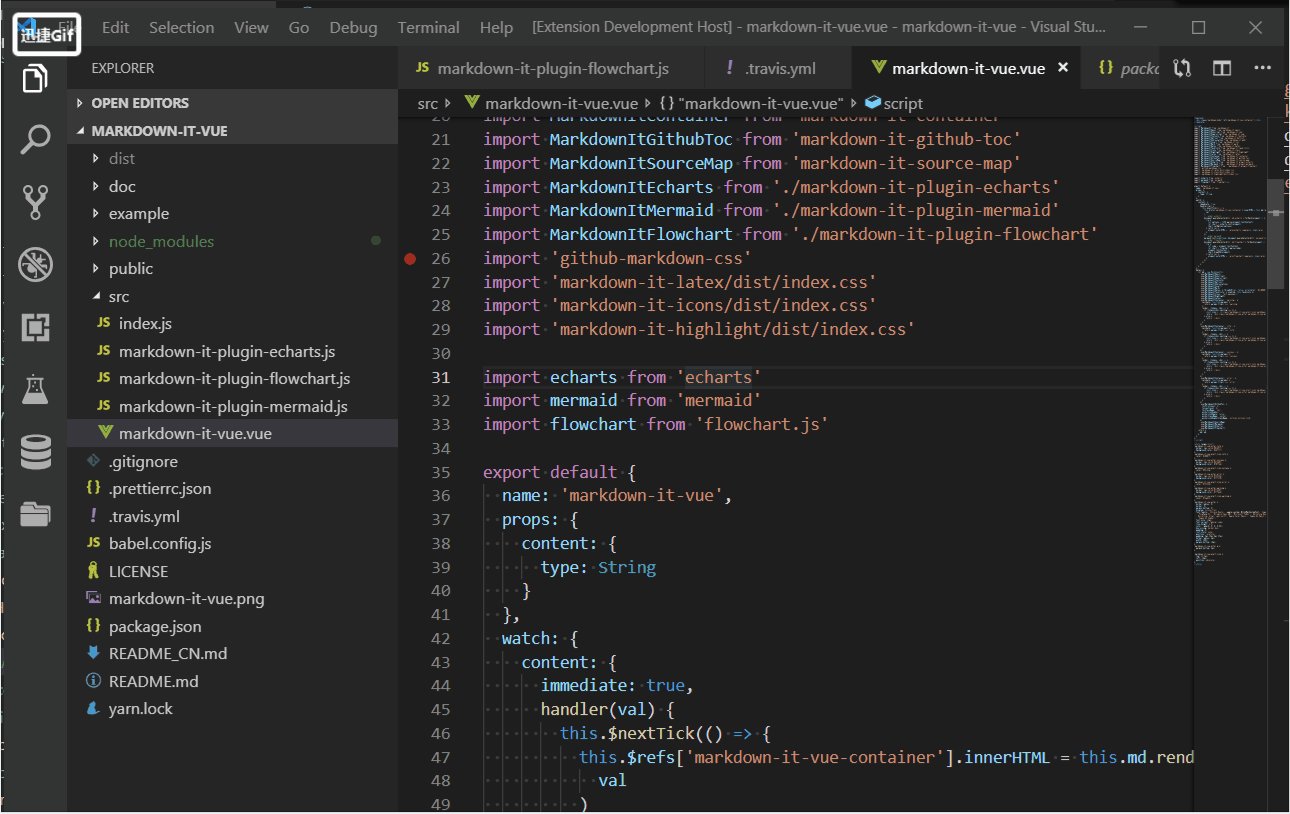
Mais pouvez-vous localiser directement la fonction à partir de l'instruction d'importation du code, comme si vous mainteniez ctrl + clic gauche pour accéder à la définition, c'est tellement pratique :
import xxx from 'xxx'
var xxx = require('xxx')
...? Du coup, je l'ai fait moi-même. Un plug-in est développé pour localiser rapidement les modules de nœuds : Partagez le plug-in pour positionner les modules de nœuds dans vscode : vscode-goto-node-modules.
Essayons ce GIF :

Étant donné que TypeScript prend déjà en charge les sauts, le plug-in n'implémente pas les sauts liés aux ts.
Les plugins ne sont également que des fichiers packages.json.
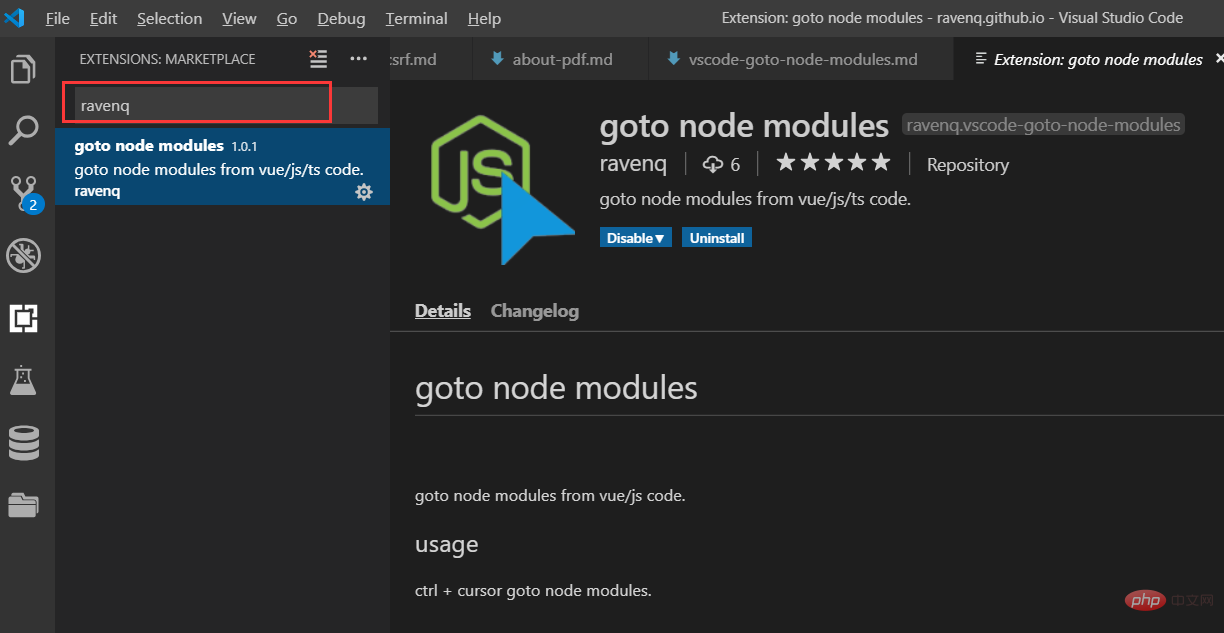
Saisissez ravenq dans la recherche du plug-in VSCode pour rechercher rapidement le plug-in :

Plus Pour plus de connaissances sur la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio