

Par hasard, en regardant la diffusion en direct de Doudizhu, j'ai découvert que le présentateur avait fait une erreur de jugement parce qu'il n'avait pas d'enregistreur de carte, alors il a eu l'idée de C'était aussi pour mettre en pratique ses compétences et se familiariser avec le processus de développement de petites choses.
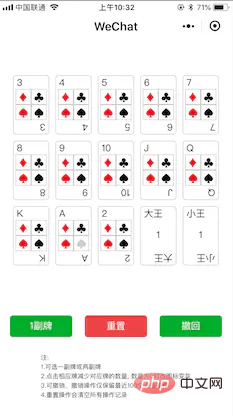
Capture d'écran :

L'idée est relativement simple et n'a qu'une seule page
1 Vous pouvez choisir un ou deux decks de. cartes
2. Cliquez sur la carte correspondante pour réduire le nombre de cartes correspondantes. Lorsque le nombre est 0, l'icône devient grise
3. 100 derniers clics
4. Répéter L'opération de réglage effacera tous les enregistrements d'opération
Pour le développement, le choix est mpvue mpvue.com/
puis utilisez directement la disposition de la grille pour organiser les cartes
<div class="gird-container">
<div class="gird-item" v-for="(poker, index) in pokers" :key="index">
<card :poker="poker" :index="index" @handleHuase="handleHuase" @handleWang="handleWang">
</card>
</div>
</div>Méthode de fonctionnement :
// 点击操作
handleHuase (obj) {
// 这里用来记录操作历史
this.updateHistory.push(JSON.parse(JSON.stringify(this.pokers)))
if (this.pokers[obj.index][obj.huase] > 0) {
this.pokers[obj.index][obj.huase] -= 1
this.pokers[obj.index].count -= 1
} else {
this.pokers[obj.index][obj.huase] = this.defaultCount
this.pokers[obj.index].count += 1
}
}adresse git
Code du mini-programme

Recommandations associées : Tutoriel de développement de mini-programmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment passer un appel sans afficher votre numéro
Comment passer un appel sans afficher votre numéro
 Que sont les échanges de devises numériques ?
Que sont les échanges de devises numériques ?
 La différence entre TCP et UDP
La différence entre TCP et UDP
 psp3000 fissure
psp3000 fissure
 Solution de rapport d'erreur de fichier SQL d'importation Mysql
Solution de rapport d'erreur de fichier SQL d'importation Mysql
 Comment conserver deux décimales en C++
Comment conserver deux décimales en C++
 Comment ouvrir le fichier apk
Comment ouvrir le fichier apk
 La différence entre injectif et surjectif
La différence entre injectif et surjectif