
vue.js doit être mis en miroir car la méthode d'installation de NPM sera plus lente lors de la création d'applications à grande échelle avec Vue.js, vous pouvez donc utiliser le miroir cnpm de Taobao pour installer vue.

L'environnement d'exploitation de cet article : système Windows 7, vue version 2.0, ordinateur DELL G3.
Pourquoi vue.js est-il installé à l'aide du miroir cnpm ?
Lors de la création d'applications à grande échelle avec Vue.js, il est recommandé d'utiliser la méthode d'installation NPM. NPM peut être bien utilisé avec les packagers de modules tels que Webpack ou Browserify. Mais comme npm est étranger, il est relativement lent à utiliser ; vous pouvez utiliser l'image cnpm de Taobao pour installer vue.
Nous devons d’abord télécharger npm, installer node.js, puis installer npm. Ensuite, utilisez npm pour installer le cnpm de l'image Taobao.
1. Ouvrez cmd et entrez la commande
npm install -g cnpm —registry=https://registry.npm.taobao.org
L'installation de Vue nécessite une version de npm supérieure à 3, alors mettons à niveau npm d'abord, entrez la commande
cnpm install cnpm -g
pour installer vue et entrez la commande
cnpm install vue
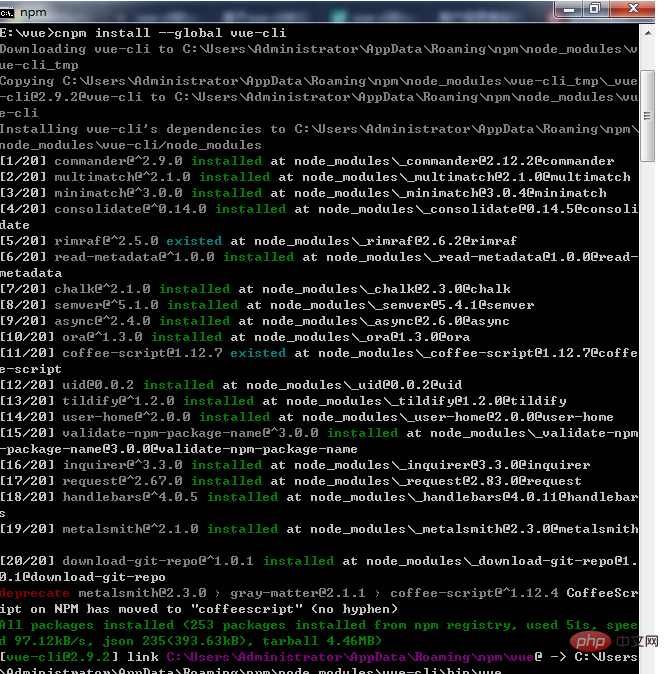
Installez vue-cli et entrez la commande
cnpm install —global vue-cli

A ce moment, l'environnement a été configuré.
Recommandé : "tutoriel vue"
2. Spécifiez le chemin pour stocker le projet et exécutez la commande
vue init webpack "nom du projet"
Après succès, entrez dans le répertoire où se trouve le projet, exécutez la commande
cd "le dossier où se trouve le projet"
puis exécutez les commandes suivantes dans séquence
cnpm install

cnpm run dev

En omettant quelques captures d'écran au milieu. . . .

Après succès, nous entrons dans le navigateur et saisissons localhost:8080 pour afficher la page suivante.

Répertoire du projet :
Jetons ensuite un coup d'œil au projet créé avec succès ci-dessus et entrons dans le répertoire du projet

Le répertoire que nous développons est dans src, src contient le répertoire suivant

assets : stocke les mutations
components : stocke un fichier de composant
App.vue : fichier d'entrée du projet, nous pouvons également écrire les composants directement ici au lieu d'utiliser le répertoire des composants
main.js : fichier principal du projet
Jetons un coup d'oeil sur App. Le contenu de vue
<template>
<div id=”app”>
<img src=”./assets/logo.png” alt="Pourquoi vue.js doit être mis en miroir" >
<router-view></router-view>
</div>
</template>
<script>
export default {
name: ‘app’
}
</script>
<style>
app {
font-family: ‘Avenir’, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Hello.vue
<template>
<div class=”hello”>
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href=”https://vuejs.org“ target=”_blank”>Core Docs</a></li>
<li><a href=”https://forum.vuejs.org“ target=”_blank”>Forum</a></li>
<li><a href=”https://gitter.im/vuejs/vue“ target=”_blank”>Gitter Chat</a></li>
<li><a href=”https://twitter.com/vuejs“ target=”_blank”>Twitter</a></li>
<br>
<li>
<a href=”http://vuejs-templates.github.io/webpack/“ target=”_blank”>
Docs for This Template
</a>
</li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href=”http://router.vuejs.org/“ target=”_blank”>vue-router</a></li>
<li><a href=”http://vuex.vuejs.org/“ target=”_blank”>vuex</a></li>
<li><a href=”http://vue-loader.vuejs.org/“ target=”_blank”>vue-loader</a></li>
<li><a href=”https://github.com/vuejs/awesome-vue“ target=”_blank”>awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: ‘hello’,
data () {
return {
msg: ‘Welcome to 菜鸟教程’
}
}
}
</script>
<!— Add “scoped” attribute to limit CSS to this component only —>
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Comment formater le disque dur sous Linux
Comment formater le disque dur sous Linux
 Les mots disparaissent après avoir tapé
Les mots disparaissent après avoir tapé
 Explication détaillée de la commande arp
Explication détaillée de la commande arp
 esd en iso
esd en iso
 Comment utiliser l'installation de pip
Comment utiliser l'installation de pip