 interface Web
interface Web
 js tutoriel
js tutoriel
 JavaScript CSS implémente les compétences effect_javascript du menu animé vertical flexible de type Mootools
JavaScript CSS implémente les compétences effect_javascript du menu animé vertical flexible de type Mootools
JavaScript CSS implémente les compétences effect_javascript du menu animé vertical flexible de type Mootools
Cet article décrit l'exemple d'utilisation de JavaScript CSS pour imiter l'effet de menu animé vertical flexible de Mootools. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
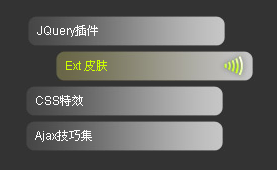
Voici une démonstration du CSS JavaScript imitant le menu animé noir vertical de Mootools. Il n'utilise pas Mootools, mais l'effet est similaire à l'utilisation de Mootools. L'effet d'animation est fluide, le fonctionnement est confortable et il ajoute beaucoup de couleur. au menu.
La capture d'écran de l'effet en cours d'exécution est la suivante :

L'adresse de la démo en ligne est la suivante :
http://demo.jb51.net/js/2015/js-css-mootools-style-demo/
Le code spécifique est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>竖排黑色动画菜单</title>
<style type="text/css">
#menu {
height: auto;
width: 350px;
float: left;
}
body {
overflow: auto;
background: #333;
color: #FFF;
font: 12px Arial, Helvetica, sans-serif;
}
#menu li {
display: block;
list-style-type: none;
}
#menu a {
font-size: 11px;
color: #FFF;
padding-right: 10px;
padding-left: 10px;
line-height: 30px;
text-decoration: none;
background: #000 url(images/bg.jpg) no-repeat left;
height: 30px;
width: 180px;
display: block;
outline:0;
margin-bottom: 5px;
}
#menu a:hover {
color: #CCFF00;
background: #000 url(images/bg1.jpg) no-repeat left;
}
</style>
</head>
<body>
<div id="menu">
<ul>
<li><a href="#" title="" class="toggler">JQuery插件</a></li>
<li><a href="#" class="toggler">Ext 皮肤</a></li>
<li><a href="#" class="toggler">CSS特效</a></li>
<li><a href="#">Ajax技巧集</a></li>
</ul>
</div>
<script type="text/javascript">
var $ = function(_sId){return typeof _sId == 'string' ? document.getElementById(_sId) : _sId;}
var Each=function (a,fn){for(var i=0;i<a.length;i++)fn.call(a[i],i,a)};
var Tweener = {
easeNone: function(t, b, c, d) {
return c*t/d + b;
},
easeOutBounce: function(t, b, c, d) {
if((t/=d) <(1/2.75)) {
return c*(7.5625*t*t) + b;
} else if(t <(2/2.75)) {
return c*(7.5625*(t-=(1.5/2.75))*t + .75) + b;
} else if(t <(2.5/2.75)) {
return c*(7.5625*(t-=(2.25/2.75))*t + .9375) + b;
} else {
return c*(7.5625*(t-=(2.625/2.75))*t + .984375) + b;
}
}
};
Each($('menu').getElementsByTagName('a'), function(){
this.onmouseover = function(){
var b = parseInt(this.style.marginLeft);
b = isNaN(b) ? 0 : b;
var t=0,c=30-b,d =10,ttl=10;
var me = this;
clearInterval(me.only);
me.only=setInterval(function (){
me.style.marginLeft = Tweener.easeNone(t,b,c,d)+'px';
if(t<d) t++;
else{
clearInterval(me.only);
}
},ttl)
}
this.onmouseout = function(){
var b = parseInt(this.style.marginLeft);
b = isNaN(b) ? 0 : b;
var t=0,c=0-b,d =50,ttl=10;
var me = this;
clearInterval(me.only);
me.only=setInterval(function (){
me.style.marginLeft = Tweener.easeOutBounce(t,b,c,d)+'px';
if(t<d) t++;
else{
clearInterval(me.only);
}
},ttl)
}
}
);
</script>
</body>
</html>J'espère que cet article sera utile à la programmation JavaScript de chacun.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Le style par défaut de la liste bootstrap peut être supprimé avec CSS Override. Utilisez des règles et sélecteurs CSS plus spécifiques, suivez le «principe de proximité» et le «principe de poids», en remplacement du style par défaut de bootstrap. Pour éviter les conflits de style, des sélecteurs plus ciblés peuvent être utilisés. Si le remplacement est infructueux, ajustez le poids du CSS personnalisé. Dans le même temps, faites attention à l'optimisation des performances, évitez la surutilisation de! Importante et écrivez le code CSS concis et efficace.





