

Recommandations d'apprentissage gratuites : tutoriel vidéo js
1. Ajoutez d'abord la balise ul
<!-- 无序列表 -->
2 Obtenez la balise avec l'identifiant égal à list via js
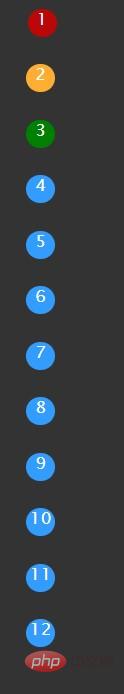
Le code js dans l'image montre les trois premiers nombres de cercle avec des couleurs différentes et les couleurs restantes sont les mêmes
function autoAddList(){
var oUl = document.getElementById('list');
// var arr = ['湖南','广西','新疆','上海']
var str = "";
for (let i = 1; i <a><span>' + i + '</span></a>' + '<br>';
}else if (i == 2) {
str += 'Style 3.css Modifier
/*设置列表样式*/ul{
list-style-type: none;}list-style-type : aucun signifie pas de logo, et les attributs incluent également des cercles creux, des carrés pleins, des chiffres, etc.
numéros de séquence Vous devez soigneusement définir le style de travée
/*设置为行内块状元素*/li span{
display:inline-block;}L'effet est comme indiqué ci-dessous
Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!