 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 Une analyse approfondie du composant de menu déroulant dans Bootstrap
Une analyse approfondie du composant de menu déroulant dans Bootstrap
Une analyse approfondie du composant de menu déroulant dans Bootstrap

Recommandations associées : "Tutoriel bootstrap"
Le composant de menu déroulant du framework bootstrap est un composant indépendant selon. à une version différente, son fichier correspondant :
less Le fichier de code source correspondant est : dropdowns.less
Le code source correspondant. Le fichier est : _dropdowns. scss
Lorsque vous utilisez le menu déroulant construit par bootstrap, vous devez appeler le fichier bootstrap.js fourni par le framework bootstrap. Pour la version non compilée, vous pouvez trouver un fichier nommé dropdown.js sous js, et vous pouvez également appeler ce fichier. Vous pouvez également appeler le fichier compressé bootstrap.min.js
Étant donné que les effets interactifs des composants bootstrap reposent tous sur des plug-ins écrits par la bibliothèque jQuery, vous devez en être sûr avant d'utiliser bootstrap .min.js Chargez d'abord jQuery.min.js
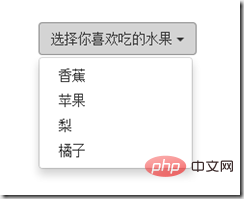
Exemple tiré du site officiel :
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> … <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>
Explication détaillée :
1. Utiliser une liste déroulante Le conteneur enveloppe l'intégralité de l'élément de menu déroulant
<div class="dropdown"></div>
2. Utilisez le bouton
data-toggle=“dropdown”
3 L'élément de menu déroulant utilise une liste ul et définit une classe nommée dropdown-menu
<ul class="dropdown-menu"></ul>
Le. L'élément de menu déroulant dans bootstrap est masqué par défaut, menu déroulant Définir l'affichage : aucun
.dropdown-menu {
position: absolute;/*设置绝对定位,相对于父元素div.dropdown*/
top: 100%;/*让下拉菜单项在父菜单项底部,如果父元素不设置相对定位,该元素相对于body元素*/
left: 0;
z-index: 1000;/*让下拉菜单项不被其他元素遮盖住*/
display: none;/*默认隐藏下拉菜单项*/
float: left;
min-width: 160px;
padding: 5px 0;
margin: 2px 0 0;
font-size: 14px;
list-style: none;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, .15);
border-radius: 4px;
-webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, .175);
box-shadow: 0 6px 12px rgba(0, 0, 0, .175); }Lorsque l'utilisateur clique sur le menu parent, le menu déroulant s'affiche lorsque l'utilisateur clique à nouveau, le menu déroulant continuera à être masqué


Détaillé explication :
Ajouter ou ouvrir un open au conteneur parent p.dropdown via js pour contrôler l'affichage du menu déroulant Ou masqué, c'est-à-dire par défaut, p.dropdown n'a pas le nom de classe ouvert. Lorsque l'utilisateur clique pour la première fois, p.dropdown ajoutera le nom de classe ouvert. Lorsque l'utilisateur clique à nouveau, le nom de classe dans le conteneur p.dropdown sera supprimé
.open > .dropdown-menu {
display: block;
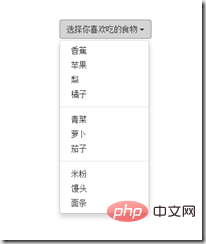
}<🎜. >Séparateur déroulant
En supposant que le menu déroulant comporte deux groupes, un.dropdown-menu .divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}
Titre du menu
Afin de rendre ce regroupement plus évident, et vous pouvez également ajouter un titre d'en-tête à chaque groupe.<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="dropdown-header">第一部分菜单头部</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> … <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">第二部分菜单头部</li> … <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>
.dropdown-header {
display: block;
padding: 3px 20px;
font-size: 12px;
line-height: 1.42857143;
color: #999;
}<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu dropdown-menu-right" role="menu" aria-labelledby="dropdownMenu1"> … </ul> </div>
.dropdown-menu-right {
right: 0;
left: auto;
}
.dropdown{
float: left;
}CSS : ! ! Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!.dropdown-menu > li > a:hover, .dropdown-menu > li > a:focus {
color: #262626;
text-decoration: none;
background-color: #f5f5f5; }

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment introduire le bootstrap dans Eclipse
Apr 05, 2024 am 02:30 AM
Comment introduire le bootstrap dans Eclipse
Apr 05, 2024 am 02:30 AM
Introduisez Bootstrap dans Eclipse en cinq étapes : Téléchargez le fichier Bootstrap et décompressez-le. Importez le dossier Bootstrap dans le projet. Ajoutez une dépendance Bootstrap. Chargez Bootstrap CSS et JS dans des fichiers HTML. Commencez à utiliser Bootstrap pour améliorer votre interface utilisateur.
 Comment introduire une idée dans bootstrap
Apr 05, 2024 am 02:33 AM
Comment introduire une idée dans bootstrap
Apr 05, 2024 am 02:33 AM
Étapes pour introduire Bootstrap dans IntelliJ IDEA : Créez un nouveau projet et sélectionnez « Application Web ». Ajoutez la dépendance Maven "Bootstrap". Créez un fichier HTML et ajoutez des références Bootstrap. Remplacez par le chemin réel du fichier CSS Bootstrap. Exécutez le fichier HTML pour utiliser les styles Bootstrap. Astuce : Vous pouvez utiliser un CDN pour importer Bootstrap ou personnaliser des modèles de fichiers HTML.
 750 000 rounds de bataille en tête-à-tête entre grands modèles, GPT-4 a remporté le championnat et Llama 3 s'est classé cinquième
Apr 23, 2024 pm 03:28 PM
750 000 rounds de bataille en tête-à-tête entre grands modèles, GPT-4 a remporté le championnat et Llama 3 s'est classé cinquième
Apr 23, 2024 pm 03:28 PM
Concernant Llama3, de nouveaux résultats de tests ont été publiés - la grande communauté d'évaluation de modèles LMSYS a publié une liste de classement des grands modèles, Llama3 s'est classé cinquième et à égalité pour la première place avec GPT-4 dans la catégorie anglaise. Le tableau est différent des autres benchmarks. Cette liste est basée sur des batailles individuelles entre modèles, et les évaluateurs de tout le réseau font leurs propres propositions et scores. Au final, Llama3 s'est classé cinquième sur la liste, suivi de trois versions différentes de GPT-4 et Claude3 Super Cup Opus. Dans la liste simple anglaise, Llama3 a dépassé Claude et est à égalité avec GPT-4. Concernant ce résultat, LeCun, scientifique en chef de Meta, était très heureux et a transmis le tweet et
 Comment lire les résultats du test d'effet de médiation bootstrap dans stata
Apr 05, 2024 am 01:48 AM
Comment lire les résultats du test d'effet de médiation bootstrap dans stata
Apr 05, 2024 am 01:48 AM
Étapes d'interprétation du test d'effet de médiation Bootstrap dans Stata : Vérifier le signe du coefficient : Déterminer le sens positif ou négatif de l'effet de médiation. Valeur p du test : inférieure à 0,05 indique que l'effet médiateur est significatif. Vérifiez l'intervalle de confiance : ne pas contenir de zéro indique que l'effet de médiation est significatif. La comparaison de la valeur p médiane : inférieure à 0,05 confirme en outre l’importance de l’effet de médiation.
 Comment lire les résultats du test de médiation bootstrap
Apr 05, 2024 am 03:30 AM
Comment lire les résultats du test de médiation bootstrap
Apr 05, 2024 am 03:30 AM
Le test de médiation Bootstrap évalue l'effet de médiation en rééchantillonnant les données plusieurs fois : Intervalle de confiance de l'effet indirect : indique la plage estimée de l'effet de médiation. Si l'intervalle ne contient pas zéro, l'effet est significatif. Valeur p : évalue la probabilité que l'intervalle de confiance ne contienne pas zéro, les valeurs inférieures à 0,05 indiquant une valeur significative. Taille de l'échantillon : nombre d'échantillons de données utilisés pour l'analyse. Temps de sous-échantillonnage bootstrap : le nombre d'échantillonnages répétés (500 à 2 000 fois). Si l'intervalle de confiance ne contient pas zéro et que la valeur p est inférieure à 0,05, l'effet de médiation est significatif, indiquant que la variable médiatrice explique la relation entre les variables indépendantes et dépendantes.
 Comment utiliser bootstrap pour tester l'effet de la médiation
Apr 05, 2024 am 03:57 AM
Comment utiliser bootstrap pour tester l'effet de la médiation
Apr 05, 2024 am 03:57 AM
Le test Bootstrap utilise la technologie de rééchantillonnage pour évaluer la fiabilité du test statistique et est utilisé pour prouver la signification de l'effet de médiation : premièrement, calculer l'intervalle de confiance de l'effet direct, de l'effet indirect et de l'effet de médiation, deuxièmement, calculer la signification de l'effet de médiation ; type de médiation selon la méthode de Baron et Kenny ou Sobel et enfin estimer l'intervalle de confiance pour l'effet indirect naturel.
 Quelle est la différence entre bootstrap et springboot
Apr 05, 2024 am 04:00 AM
Quelle est la différence entre bootstrap et springboot
Apr 05, 2024 am 04:00 AM
La principale différence entre Bootstrap et Spring Boot est que Bootstrap est un framework CSS léger pour le style de sites Web, tandis que Spring Boot est un framework backend puissant et prêt à l'emploi pour le développement d'applications Web Java. Bootstrap est basé sur CSS et HTML, tandis que Spring Boot est basé sur Java et le framework Spring. Bootstrap se concentre sur la création de l'apparence et de la convivialité d'un site Web, tandis que Spring Boot se concentre sur les fonctionnalités back-end. Spring Boot peut être intégré à Bootstrap pour créer des applications entièrement fonctionnelles et esthétiques.
 Comment exporter les résultats de la commande stata de l'effet de médiation du test d'amorçage
Apr 05, 2024 am 03:39 AM
Comment exporter les résultats de la commande stata de l'effet de médiation du test d'amorçage
Apr 05, 2024 am 03:39 AM
Exporter les résultats du test d'effet de médiation Bootstrap dans Stata : Sauvegarder les résultats : bootstrap post Créer une liste de variables : vars locales : coef se ci Exporter les résultats (CSV) : exporter les résultats délimités.csv, varlist(`vars') remplacer la virgule nolabel





