
Causes et solutions à l'échec de jquery ajax : 1. L'adresse URL est erronée, vérifiez simplement l'adresse URL et modifiez-la ; 2. Vérifiez si le type de définition dataType et le type de retour sont cohérents, modifiez-les s'ils le sont. incohérent ; 3. Vérifiez le chemin transmis. Vérifiez si le paramètre est dans le format d'encodage pris en charge par ajax. Si ce n'est pas le cas, modifiez-le. 4. Vérifiez si le chemin contient des caractères chinois. Si c'est le cas, supprimez les caractères chinois. La requête ajax est synchrone ou asynchrone.

L'environnement d'exploitation de ce tutoriel : système Windows7, version jquery3.6, ordinateur Dell G3.
Ajax dans Jquery est souvent utilisé dans le développement et il coopère avec le gestionnaire Ashx pour implémenter certaines opérations sans actualisation. Parfois, il y aura quelques problèmes. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
Les raisons et les solutions à l'échec ou à la non-exécution de la demande jquery ajax
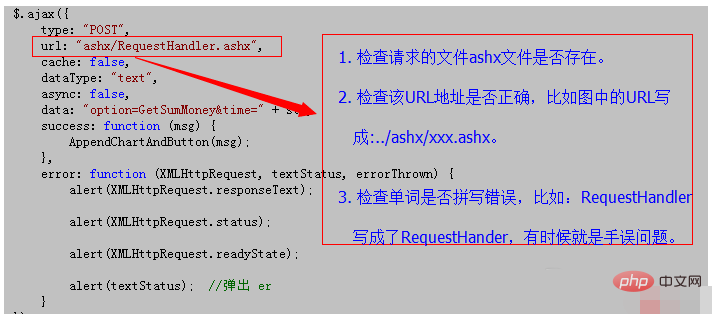
1. Adresse URL incorrecte

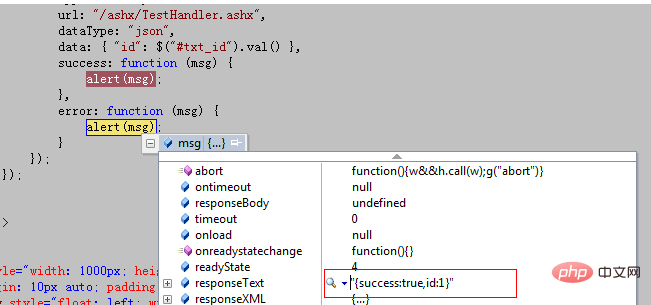
2. Le type de définition dataType et le type de retour sont-ils cohérents
Par exemple, les données au format json ? Par exemple :
{success:true,id:1} Cette chaîne irrégulière n'est pas au format json strict, alors remplacez-la par {"success":true,"id":"1"}

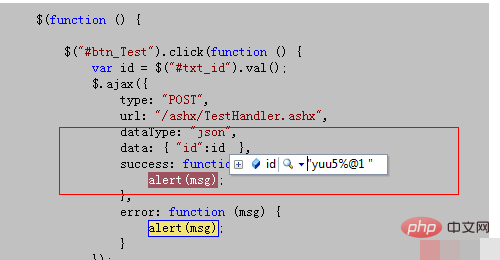
3. Les paramètres sont-ils transmis dans un format d'encodage pris en charge par ajax ? Les paramètres contiennent-ils des caractères spéciaux ?
Lorsque j'utilisais l'éditeur xheditor pour ajouter des fonctions de modification aux articles auparavant, les éléments générés par l'éditeur avaient des caractères spéciaux tels que des espaces, des virgules, ¥, #, etc. Ajax ne demanderait pas l'arrière-plan si les paramètres ont été transmis directement et finalement résolus à l'aide de la méthode de cryptage Des.

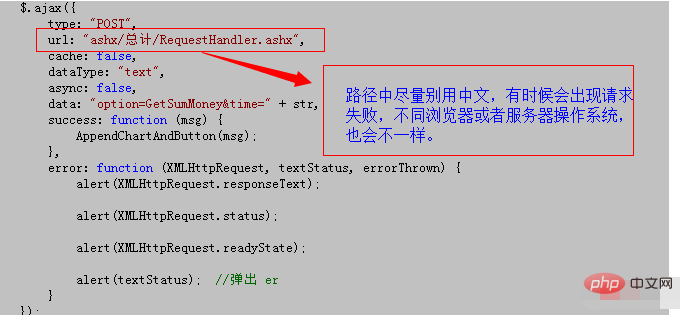
4. Ajax n'est pas exécuté en arrière-plan pour voir si le chemin contient du chinois, ou si le projet lui-même est chinois ? !

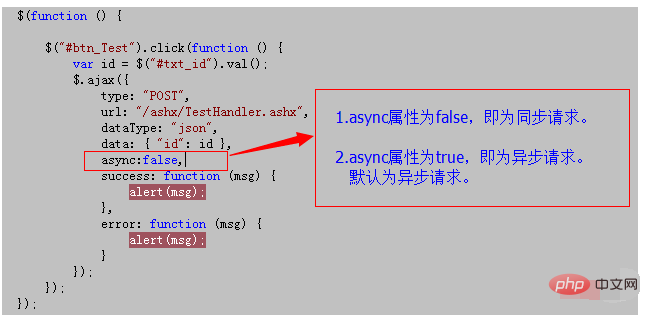
5. Problèmes causés par le fait que la requête ajax soit synchrone ou asynchrone
Parfois, nous rencontrons cette situation, la méthode de requête ajax, la configuration et la transmission. les valeurs, etc. sont toutes correctes, mais les données souhaitées ne peuvent pas être demandées. Au final, vous pouvez même vous demander s'il s'agit d'un problème avec les outils de développement. À ce stade, vous devez observer si la requête ajax est asynchrone ou synchrone. Par exemple, vous utilisez une requête de publication pour passer une valeur en arrière-plan d'une autre page, mais votre ajax a déjà été exécuté dès le chargement de la page. La réception de la valeur n'est effectuée qu'en arrière-plan. ne peut pas être demandé, vous pouvez donc envisager d'utiliser ajax. Veuillez plutôt essayer la synchronisation.

[Recommandé : tutoriel vidéo jquery]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Commande Linux de modification du nom de fichier
Commande Linux de modification du nom de fichier