 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 C'est-à-dire qu'il ne prend pas en charge l'animation CSS3 ?
C'est-à-dire qu'il ne prend pas en charge l'animation CSS3 ?
C'est-à-dire qu'il ne prend pas en charge l'animation CSS3 ?
Les versions IE9 et inférieures ne prennent pas en charge l'animation CSS3 ; l'animation CSS3 ne prend pas très bien en charge les versions inférieures des navigateurs, en particulier les versions IE9 et inférieures, qui ne peuvent pas être prises en charge et l'animation CSS3 fait référence à la modification des éléments de l'effet de ; un style se transformant progressivement en un autre.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ordinateur Dell G3, version CSS3.
L'animation CSS3 est l'effet de changer progressivement un élément d'un style à un autre. Une ou plusieurs animations peuvent être contrôlées avec précision en définissant plusieurs nœuds, ce qui est souvent utilisé pour obtenir des effets d'animation complexes. 0% est le début de l'animation, 100% est la fin de l'animation.
Ne prend-il pas en charge l'animation CSS3 ?
Les versions IE9 et inférieures ne prennent pas en charge l'animation CSS3. L'animation CSS3 ne prend pas très bien en charge les navigateurs bas de gamme, en particulier IE9 et versions antérieures.
Donc, parfois, certains effets d'animation simples ne sont implémentés qu'avec du code js, mais l'efficacité est faible et l'effet est un peu rigide et pas assez fluide. Après tout, utiliser du code js pour implémenter l'animation n'est pas la bonne méthode.
Extension :
Effets spéciaux d'animation CSS3 (Animations) sous IE10 [Recommandé : Tutoriel vidéo CSS]
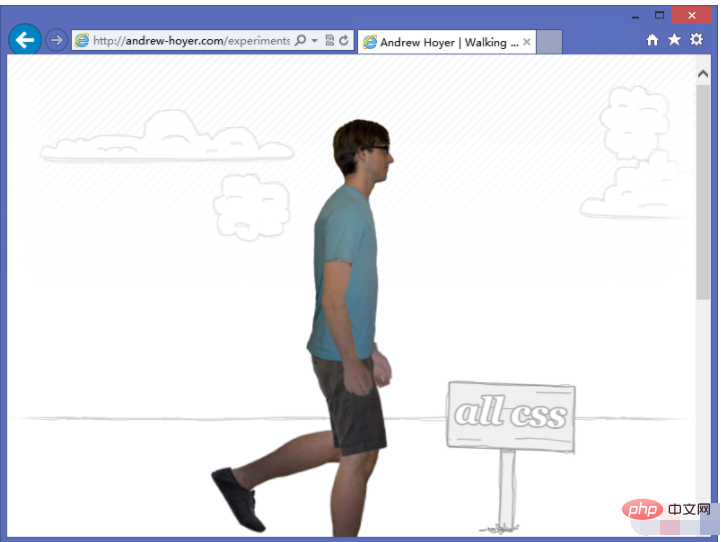
Effets spéciaux d'animation en CSS3. Sans aucun Javascript, en utilisant simplement du CSS pur, vous pouvez obtenir des effets d'animation étonnants, même des effets d'animation 3D. Suivez l'auteur pour utiliser IE10 pour regarder un effet d'animation CSS3 classique (http://andrew-hoyer.com/experiments/walking/)

Animation CSS3 de personnes marchant
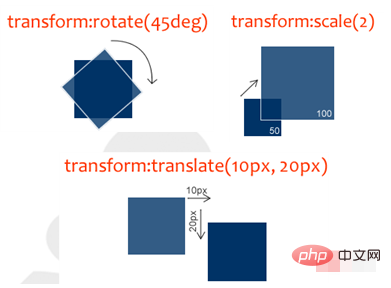
Il existe trois types d'animations en CSS :
Transformation, transition et animation
rotate 传递一个度数值来转动一个对象。 scale Scale是一个缩放功能,可以让任一元素变的更大。 translate 基于X和Y 坐标重新定位元素 skew skew就是要将对象倾斜,参数是度数 matrix
transform prend en charge la transformation matricielle, qui est basée sur les coordonnées X et Y pour repositionner l'élément

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Internet Explorer ouvre Edge : Comment arrêter la redirection MS Edge
Apr 14, 2023 pm 06:13 PM
Internet Explorer ouvre Edge : Comment arrêter la redirection MS Edge
Apr 14, 2023 pm 06:13 PM
Ce n’est un secret pour personne, Internet Explorer est tombé en disgrâce depuis longtemps, mais avec l’arrivée de Windows 11, la réalité s’installe. Plutôt que de remplacer parfois IE à l'avenir, Edge est désormais le navigateur par défaut du dernier système d'exploitation de Microsoft. Pour l'instant, vous pouvez toujours activer Internet Explorer dans Windows 11. Cependant, IE11 (la dernière version) a déjà une date officielle de mise à la retraite, qui est le 15 juin 2022, et le temps presse. Dans cet esprit, vous avez peut-être remarqué qu'Internet Explorer ouvre parfois Edge, et cela ne vous plaira peut-être pas. Alors pourquoi cela se produit-il ? exister
 Que dois-je faire si Win11 ne peut pas utiliser le navigateur ie11 ? (win11 ne peut pas utiliser le navigateur IE)
Feb 10, 2024 am 10:30 AM
Que dois-je faire si Win11 ne peut pas utiliser le navigateur ie11 ? (win11 ne peut pas utiliser le navigateur IE)
Feb 10, 2024 am 10:30 AM
De plus en plus d'utilisateurs commencent à mettre à niveau le système Win11. Étant donné que chaque utilisateur a des habitudes d'utilisation différentes, de nombreux utilisateurs utilisent toujours le navigateur ie11. Alors, que dois-je faire si le système Win11 ne peut pas utiliser le navigateur ie ? Windows11 prend-il toujours en charge ie11 ? Jetons un coup d'œil à la solution. Solution au problème selon lequel Win11 ne peut pas utiliser le navigateur ie11 1. Tout d'abord, cliquez avec le bouton droit sur le menu Démarrer et sélectionnez « Invite de commandes (administrateur) » pour l'ouvrir. 2. Après ouverture, entrez directement « Netshwinsockreset » et appuyez sur Entrée pour confirmer. 3. Après confirmation, entrez « netshadvfirewallreset&rdqu ».
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.





