Explication détaillée des gardes de routage dans Angular
Cet article vous présentera les gardes de routage dans le routage Angulaire. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel angulaire"
1. Lorsqu'un utilisateur remplit certaines conditions, il est autorisé à
entrerou quitter un itinéraire. Scénario de garde d'itinéraire :
Seulement lorsque l'utilisateur est connecté et dispose de certaines autorisations, certains itinéraires peuvent être saisis.
Un assistant composé de plusieurs formulaires, comme un processus d'inscription. L'utilisateur ne peut naviguer vers l'itinéraire suivant que s'il remplit les informations requises dans les composants de l'itinéraire en cours.
Alerter l'utilisateur lorsqu'il tente de quitter la navigation en cours sans effectuer d'opération de sauvegarde.
Angular fournit un certain nombre de
hooks pour aider à contrôler le routage d'entrée ou de sortie. Ces crochets sont des gardes de routage, et les scénarios ci-dessus peuvent être réalisés grâce à ces crochets.
CanActivate : gère la navigation vers un itinéraire.- CanDeactivate : gère le départ de l'itinéraire actuel.
- Résoudre : obtenez les données de routage avant que l'itinéraire ne soit activé.
- Certains attributs sont utilisés lors de la configuration du routage, du chemin, du composant, de la prise, des enfants et des gardes de routage sont également des attributs de routage.
2. CanActivateExemple : Autoriser uniquement les utilisateurs connectés à saisir le routage des informations sur le produit.
Créez un nouveau répertoire de garde. Créez un nouveau login.guard.ts dans le répertoire.
La classe LoginGuard implémente l'interface CanActivate et renvoie vrai ou faux. Angular détermine si la requête a réussi ou échoué en fonction de la valeur de retour.
import { CanActivate } from "@angular/router";
export class LoginGuard implements CanActivate{
canActivate(){
let loggedIn :boolean= Math.random()<0.5;
if(!loggedIn){
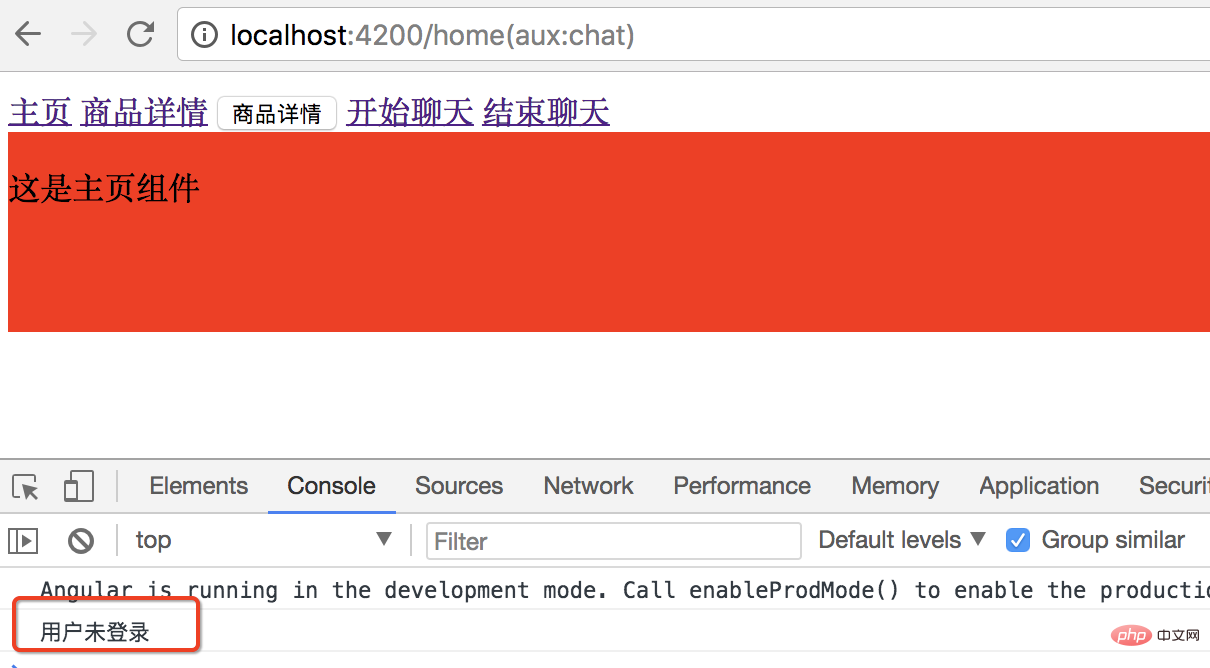
console.log("用户未登录");
}
return loggedIn;
}
}Configurer le routage des produits. Ajoutez d’abord LoginGuard aux fournisseurs, puis spécifiez le garde de routage.
canActivate peut spécifier plusieurs gardes et la valeur est un tableau.
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,canActivate: [LoginGuard]},
{ path: '**', component: Code404Component }
];Effet : lorsque vous cliquez sur le lien des détails du produit, la console rappelle à l'utilisateur qu'il n'est pas connecté et qu'il ne peut pas accéder à l'itinéraire des détails du produit.

3. CanDeactivate Garde de route en partant. Rappelez aux utilisateurs de sauvegarder avant de partir.
Créez un nouveau fichier unsave.guard.ts dans le répertoire guard.
L'interface CanDeactivate a un type générique qui spécifie le type du composant actuel.
Le premier paramètre de la méthode CanDeactivate est le composant de type générique spécifié par l'interface en fonction de l'état du composant à protéger, ou en appelant une méthode pour déterminer si l'utilisateur peut quitter.
import { CanDeactivate } from "@angular/router";
import { ProductComponent } from "../product/product.component";
export class UnsaveGuard implements CanDeactivate<ProductComponent>{
//第一个参数 范型类型的组件
//根据当前要保护组件 的状态 判断当前用户是否能够离开
canDeactivate(component: ProductComponent){
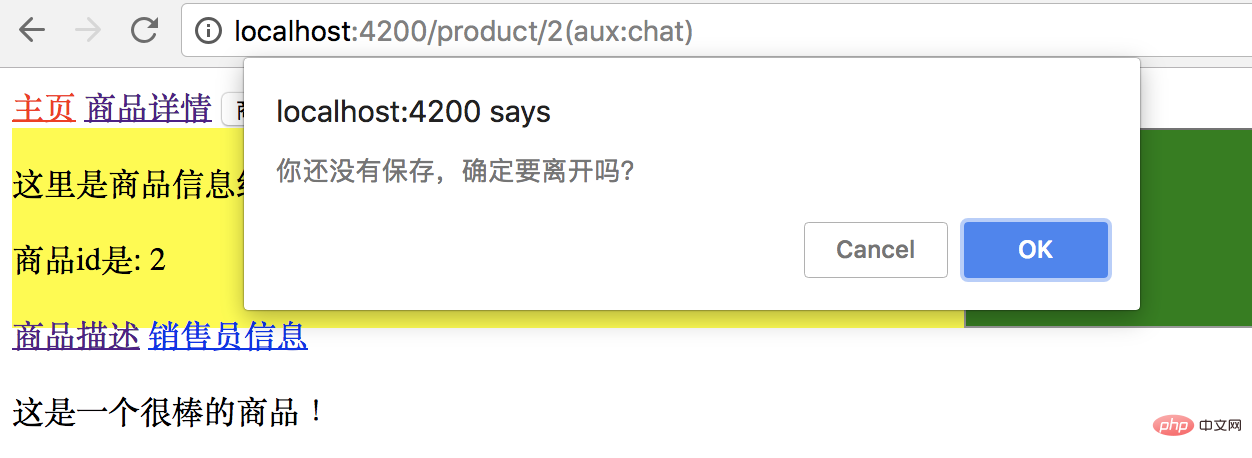
return window.confirm('你还没有保存,确定要离开吗?');
}
}Configurez l'itinéraire. Ajoutez-le également d'abord au fournisseur, puis configurez l'itinéraire.
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductComponent } from './product/product.component';
import { Code404Component } from './code404/code404.component';
import { ProductDescComponent } from './product-desc/product-desc.component';
import { SellerInfoComponent } from './seller-info/seller-info.component';
import { ChatComponent } from './chat/chat.component';
import { LoginGuard } from './guard/login.guard';
import { UnsaveGuard } from './guard/unsave.guard';
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,canActivate: [LoginGuard],
canDeactivate: [UnsaveGuard]},
{ path: '**', component: Code404Component }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: [LoginGuard,UnsaveGuard]
})
export class AppRoutingModule { }Effet :
Cliquez sur ok pour quitter la page actuelle, annulez pour rester sur la page actuelle.

4. Resolve guard Il y a un retard dans le retour des données de la requête http, ce qui entraîne le le modèle ne s’affiche pas immédiatement.
Avant que les données ne soient renvoyées, tous les endroits du modèle qui doivent utiliser des expressions d'interpolation pour afficher la valeur d'un contrôleur sont vides. L'expérience utilisateur n'est pas bonne.
résoudre la solution : accédez au serveur pour lire les données avant de saisir le routage. Après avoir lu toutes les données requises, saisissez le routage avec les données et affichez les données immédiatement.
Exemple :
Avant de saisir la gamme d'informations sur le produit, préparez les informations sur le produit puis saisissez la gamme.
Si vous ne parvenez pas à obtenir les informations, ou s'il y a un problème pour obtenir les informations, vous passerez directement à la page du message d'erreur, ou une invite apparaîtra et vous n'entrerez plus dans l'itinéraire cible.Déclarez d'abord le type d'informations sur le produit dans product.component.ts.
export class Product{
constructor(public id:number, public name:string){
}
}Créez un nouveau product.resolve.ts dans le répertoire guard. La classe ProductResolve implémente l'interface Resolve.
Resolve doit également déclarer un paradigme, qui est le type de données à analyser par solve.
import { Resolve, ActivatedRouteSnapshot, RouterStateSnapshot, Router } from "@angular/router";
import { Injectable } from "@angular/core";
import { Observable } from "rxjs/Observable";
import { Product } from "../product/product.component";
@Injectable()
export class ProductResolve implements Resolve<Product>{
constructor(private router: Router) {
}
resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): Observable<any> | Promise<any> | any {
let productId: number = route.params["id"];
if (productId == 2) { //正确id
return new Product(1, "iPhone7");
} else { //id不是1导航回首页
this.router.navigate(["/home"]);
return undefined;
}
}
}Configuration du routage : déclaré dans Provider et configuré dans routage produit.
resolve est un objet. Le nom du paramètre dans l'objet est le nom du paramètre que vous souhaitez transmettre. Product est utilisé pour l'analyser et le générer.
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductComponent } from './product/product.component';
import { Code404Component } from './code404/code404.component';
import { ProductDescComponent } from './product-desc/product-desc.component';
import { SellerInfoComponent } from './seller-info/seller-info.component';
import { ChatComponent } from './chat/chat.component';
import { LoginGuard } from './guard/login.guard';
import { UnsaveGuard } from './guard/unsave.guard';
import { ProductResolve } from './guard/product.resolve';
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,
// canActivate: [LoginGuard],
// canDeactivate: [UnsaveGuard],
resolve:{ //resolve是一个对象
product : ProductResolve //想传入product,product由ProductResolve生成
}},
{ path: '**', component: Code404Component }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: [LoginGuard,UnsaveGuard,ProductResolve]
})
export class AppRoutingModule { }Modifiez product.component.ts et le modèle pour afficher l'identifiant et le nom du produit.
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute, Params } from '@angular/router';
@Component({
selector: 'app-product',
templateUrl: './product.component.html',
styleUrls: ['./product.component.css']
})
export class ProductComponent implements OnInit {
private productId: number;
private productName: string;
constructor(private routeInfo: ActivatedRoute) { }
ngOnInit() {
// this.routeInfo.params.subscribe((params: Params)=> this.productId=params["id"]);
this.routeInfo.data.subscribe(
(data:{product:Product})=>{
this.productId=data.product.id;
this.productName=data.product.name;
}
);
}
}
export class Product{
constructor(public id:number, public name:string){
}
}Effet :
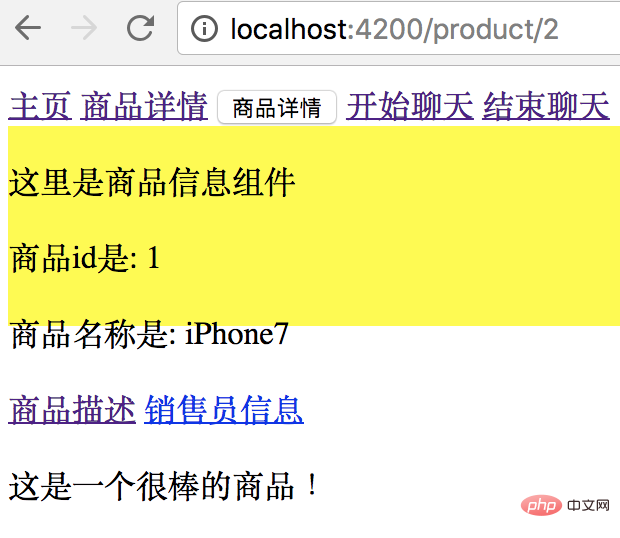
Cliquez sur le lien des détails du produit, transmettez l'ID du produit comme 2, qui est l'ID correct dans la garde de résolution, et une partie des données du produit sera renvoyée.
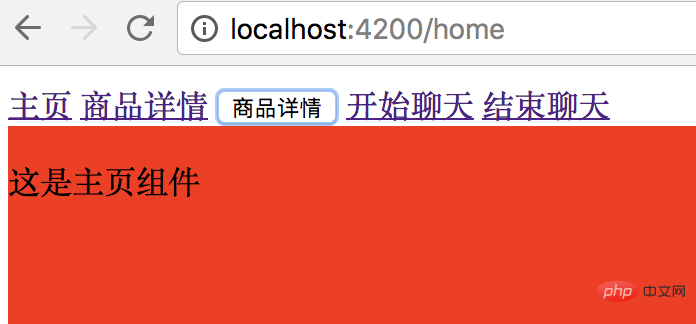
Cliquez sur le bouton Détails du produit et l'ID du produit entrant est 3, ce qui est un mauvais ID et passera directement à la page d'accueil.

 Cet article est reproduit à partir de : http://www.cnblogs.com/starof/p/9012193.html
Cet article est reproduit à partir de : http://www.cnblogs.com/starof/p/9012193.html
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Comment implémenter le routage API dans le framework Slim
Aug 02, 2023 pm 05:13 PM
Comment implémenter le routage API dans le framework Slim
Aug 02, 2023 pm 05:13 PM
Comment implémenter le routage API dans le framework Slim Slim est un micro-framework PHP léger qui offre un moyen simple et flexible de créer des applications Web. L'une des principales fonctionnalités est la mise en œuvre du routage API, nous permettant de mapper différentes requêtes aux gestionnaires correspondants. Cet article présentera comment implémenter le routage API dans le framework Slim et fournira quelques exemples de code. Tout d’abord, nous devons installer le framework Slim. La dernière version de Slim peut être installée via Composer. Ouvrez un terminal et
 Java Apache Camel : Construire une architecture orientée services flexible et efficace
Feb 19, 2024 pm 04:12 PM
Java Apache Camel : Construire une architecture orientée services flexible et efficace
Feb 19, 2024 pm 04:12 PM
Apache Camel est un framework d'intégration basé sur Enterprise Service Bus (ESB) qui peut facilement intégrer des applications, des services et des sources de données disparates pour automatiser des processus métier complexes. ApacheCamel utilise une configuration basée sur les routes pour définir et gérer facilement les processus d'intégration. Les principales fonctionnalités d'ApacheCamel incluent : Flexibilité : ApacheCamel peut être facilement intégré à une variété d'applications, de services et de sources de données. Il prend en charge plusieurs protocoles, notamment HTTP, JMS, SOAP, FTP, etc. Efficacité : ApacheCamel est très efficace, il peut gérer un grand nombre de messages. Il utilise un mécanisme de messagerie asynchrone, qui améliore les performances. Extensible
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.
 Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
L'authentification est l'une des parties les plus importantes de toute application Web. Ce didacticiel traite des systèmes d'authentification basés sur des jetons et de leurs différences par rapport aux systèmes de connexion traditionnels. À la fin de ce didacticiel, vous verrez une démo entièrement fonctionnelle écrite en Angular et Node.js. Systèmes d'authentification traditionnels Avant de passer aux systèmes d'authentification basés sur des jetons, examinons les systèmes d'authentification traditionnels. L'utilisateur fournit son nom d'utilisateur et son mot de passe dans le formulaire de connexion et clique sur Connexion. Après avoir effectué la demande, authentifiez l'utilisateur sur le backend en interrogeant la base de données. Si la demande est valide, une session est créée à l'aide des informations utilisateur obtenues à partir de la base de données et les informations de session sont renvoyées dans l'en-tête de réponse afin que l'ID de session soit stocké dans le navigateur. Donne accès aux applications soumises à
 Comment utiliser le routage dans ThinkPHP6
Jun 20, 2023 pm 07:54 PM
Comment utiliser le routage dans ThinkPHP6
Jun 20, 2023 pm 07:54 PM
ThinkPHP6 est un framework PHP puissant doté de fonctions de routage pratiques qui peuvent facilement implémenter la configuration du routage d'URL. En même temps, ThinkPHP6 prend également en charge plusieurs modes de routage, tels que GET, POST, PUT, DELETE, etc. Cet article explique comment utiliser ThinkPHP6 pour la configuration du routage. 1. Méthode GET du mode de routage ThinkPHP6 : La méthode GET est une méthode utilisée pour obtenir des données et est souvent utilisée pour l'affichage des pages. Dans ThinkPHP6, vous pouvez utiliser ce qui suit
 Comment utiliser le routage pour personnaliser les effets d'animation de changement de page dans un projet Vue ?
Jul 21, 2023 pm 02:37 PM
Comment utiliser le routage pour personnaliser les effets d'animation de changement de page dans un projet Vue ?
Jul 21, 2023 pm 02:37 PM
Comment utiliser le routage pour personnaliser les effets d'animation de changement de page dans un projet Vue ? Introduction : Dans le projet Vue, le routage est l'une des fonctions que nous utilisons souvent. La commutation entre les pages peut être réalisée via le routage, offrant une bonne expérience utilisateur. Afin de rendre le changement de page plus vivant, nous pouvons y parvenir en personnalisant les effets d'animation. Cet article explique comment utiliser le routage pour personnaliser l'effet d'animation de changement de page dans le projet Vue. Créer un projet Vue Tout d'abord, nous devons créer un projet Vue. Vous pouvez utiliser VueCLI pour créer rapidement
 Méthode de mise en œuvre et résumé de l'expérience de configuration flexible des règles de routage en PHP
Oct 15, 2023 pm 03:43 PM
Méthode de mise en œuvre et résumé de l'expérience de configuration flexible des règles de routage en PHP
Oct 15, 2023 pm 03:43 PM
Méthode de mise en œuvre et résumé de l'expérience de la configuration flexible des règles de routage en PHP Introduction : Dans le développement Web, les règles de routage sont une partie très importante, qui détermine la relation correspondante entre l'URL et les scripts PHP spécifiques. Dans la méthode de développement traditionnelle, nous configurons généralement diverses règles d'URL dans le fichier de routage, puis mappons l'URL sur le chemin de script correspondant. Cependant, à mesure que la complexité du projet augmente et que les exigences commerciales changent, il deviendra très lourd et peu flexible si chaque URL doit être configurée manuellement. Alors, comment implémenter en PHP






