Découvrons l'injection de dépendances dans Angular
Cet article vous présentera l'injection de dépendances dans Angular. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel angulaire"
Injection de dépendances : modèle de conception
Dépendances : obligatoires dans le programme Un objet d'un certain type.
Framework d'injection de dépendances : Framework d'ingénierie

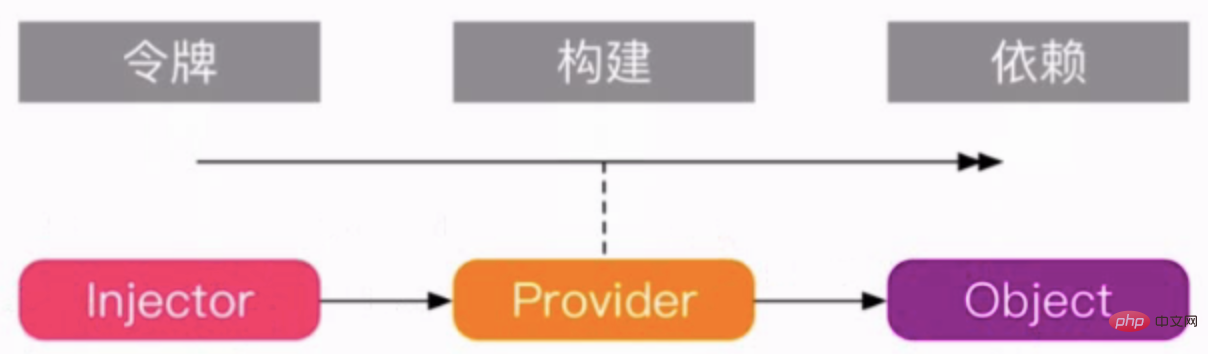
Injecteur : Utiliser son API pour créer des instances de dépendances
Fournisseur : Comment créer ? (Constructeur, fonction d'ingénierie)
Objet : dépendances requises par les composants et les modules
Injection de dépendances avancée=>Le framework d'injection de dépendances dans Angular fournit une injection hiérarchique parent-enfant Dépendance de type
1. Injection de dépendance
class Id {
static getInstance(type: string): Id {
return new Id();
}
}
class Address {
constructor(provice, city, district, street) {}
}
class Person {
id: Id;
address: Address;
constructor() {
this.id = Id.getInstance("idcard");
this.address = new Address("北京", "背景", "朝阳区", "xx街道");
}
}Problème : la personne doit connaître clairement les détails d'implémentation de l'adresse et de l'identifiant.
Une fois l'identité et l'adresse reconstruites, la personne doit savoir comment les reconstruire.
À mesure que l'échelle du projet s'étend, des problèmes d'intégration sont susceptibles de survenir.
class Id {
static getInstance(type: string): Id {
return new Id();
}
}
class Address {
constructor(provice, city, district, street) {}
}
class Person {
id: Id;
address: Address;
constructor(id: Id, address: Address) {
this.id = id;
this.address = address;
}
}
main(){
//把构造依赖对象,推到上一级,推调用的地方
const id = Id.getInstance("idcard");
const address = new Address("北京", "背景", "朝阳区", "xx街道");
const person = new Person(id , address);
}La personne ne connaît plus les détails de son identifiant et de son adresse.
Il s'agit de l'injection de dépendance la plus simple.
Le problème est-il principal ou j'ai besoin de connaître les détails.
Idée : Montez un niveau à la fois, jusqu'à la fonction d'entrée, qui gère la construction de tous les objets. Une sous-classe qui est construite et fournie à tous les sous-modules dépendants.
Problème : Les fonctions d'entrée sont difficiles à maintenir. Un cadre d’injection de dépendances est donc nécessaire pour aider à réaliser cela.
2. Le framework d'injection de dépendances d'Angular
À partir de la v5, il est obsolète en raison de sa vitesse lente et de la introduction d'une grande quantité de code modifié pourInjector.create.
ReflectiveInjector : utilisé pour instancier des objets et résoudre des dépendances.
import { Component ,ReflectiveInjector } from "@angular/core";resolveAndCreate reçoit un tableau de fournisseur et le fournisseur indique à l'injecteur comment construire l'objet.
constructor() {
//接收一个provider数组
const injector = ReflectiveInjector.resolveAndCreate([
{
provide: Person, useClass:Person
},
{
provide: Address, useFactory: ()=>{
if(environment.production){
return new Address("北京", "背景", "朝阳区", "xx街道xx号");
}else{
return new Address("西藏", "拉萨", "xx区", "xx街道xx号");
}
}
},
{
provide: Id, useFactory:()=>{
return Id.getInstance('idcard');
}
}
]);
}Injecteur :
l'injecteur est équivalent à la fonction principale et peut obtenir toutes les choses dans le pool de dépendances.
import { Component ,ReflectiveInjector, Inject} from "@angular/core";
import { OverlayContainer } from "@angular/cdk/overlay";
import { Identifiers } from "@angular/compiler";
import { stagger } from "@angular/animations";
import { environment } from 'src/environments/environment';
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.scss"]
})
export class AppComponent {
constructor(private oc: OverlayContainer) {
//接收一个provider数组
const injector = ReflectiveInjector.resolveAndCreate([
{
provide: Person, useClass:Person
},
{
provide: Address, useFactory: ()=>{
if(environment.production){
return new Address("北京", "背景", "朝阳区", "xx街道xx号");
}else{
return new Address("西藏", "拉萨", "xx区", "xx街道xx号");
}
}
},
{
provide: Id, useFactory:()=>{
return Id.getInstance('idcard');
}
}
]);
const person = injector.get(Person);
console.log(JSON.stringify(person));
}
}
class Id {
static getInstance(type: string): Id {
return new Id();
}
}
class Address {
provice:string;
city:string;
district:string;
street:string;
constructor(provice, city, district, street) {
this.provice=provice;
this.city=city;
this.district=district;
this.street=street;
}
}
class Person {
id: Id;
address: Address;
constructor(@Inject(Id) id, @Inject(Address )address) {
this.id = id;
this.address = address;
}
}Vous pouvez voir les informations sur la personne imprimées sur la console.

Abréviation :
// {
// provide: Person, useClass:Person
// },
Person, //简写为PersonDans le framework Angular, le framework fait beaucoup de choses, et les éléments enregistrés dans le tableau du fournisseur seront automatiquement enregistrés dans le piscine.
@NgModule({
imports: [HttpClientModule, SharedModule, AppRoutingModule, BrowserAnimationsModule],
declarations: [components],
exports: [components, AppRoutingModule, BrowserAnimationsModule],
providers:[
{provide:'BASE_CONFIG',useValue:'http://localhost:3000'}
]
})Angular est un singleton par défaut si vous souhaitez injecter une nouvelle instance à chaque fois. Il y a deux manières.
1. Lors du retour, renvoyez une méthode au lieu d'un objet.
constructor( @Inject('BASE_CONFIG') config) {
console.log(config); //控制台打印出http://localhost:3000
}2. Utilisez l'injecteur père-fils.
{
provide: Address, useFactory: ()=>{
return ()=>{
if(environment.production){
return new Address("北京", "背景", "朝阳区", "xx街道xx号");
}else{
return new Address("西藏", "拉萨", "xx区", "xx街道xx号");
}
}
}
},Lorsque la dépendance n'est pas trouvée dans l'injecteur enfant, il la recherchera dans l'injecteur parent.
3. Injecteur
Cet article est reproduit à partir de : https://www.cnblogs.com/starof/p/10506295.html
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Cet article vous présentera les composants indépendants dans Angular, comment créer un composant indépendant dans Angular et comment importer des modules existants dans le composant indépendant. J'espère qu'il vous sera utile !
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.
 Que dois-je faire si le projet est trop gros ? Comment diviser raisonnablement les projets Angular ?
Jul 26, 2022 pm 07:18 PM
Que dois-je faire si le projet est trop gros ? Comment diviser raisonnablement les projets Angular ?
Jul 26, 2022 pm 07:18 PM
Le projet Angular est trop volumineux, comment le diviser raisonnablement ? L'article suivant vous expliquera comment diviser raisonnablement les projets Angular. J'espère qu'il vous sera utile !
 Parlons de la façon d'obtenir des données à l'avance dans Angular Route
Jul 13, 2022 pm 08:00 PM
Parlons de la façon d'obtenir des données à l'avance dans Angular Route
Jul 13, 2022 pm 08:00 PM
Comment obtenir des données à l’avance dans Angular Route ? L'article suivant vous expliquera comment obtenir des données à l'avance à partir d'Angular Route. J'espère qu'il vous sera utile !






