 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des directives structurelles, des modules et des styles dans Angular
Explication détaillée des directives structurelles, des modules et des styles dans Angular
Explication détaillée des directives structurelles, des modules et des styles dans Angular

Recommandations associées : "Tutoriel angulaire"
Directives structurelles
* est un sucre syntaxique, exit est équivalent à
<ng-template [ngIf]="user.login"> <a>退出</a> </ng-template>
qui évite d'écrire ng-template.
<ng-template [ngIf]="item.reminder">
<mat-icon >
alarm
</mat-icon>
</ng-template>
<!-- <mat-icon *ngIf="item.reminder">
alarm
</mat-icon> -->Pourquoi les instructions structurelles peuvent-elles changer la structure ?
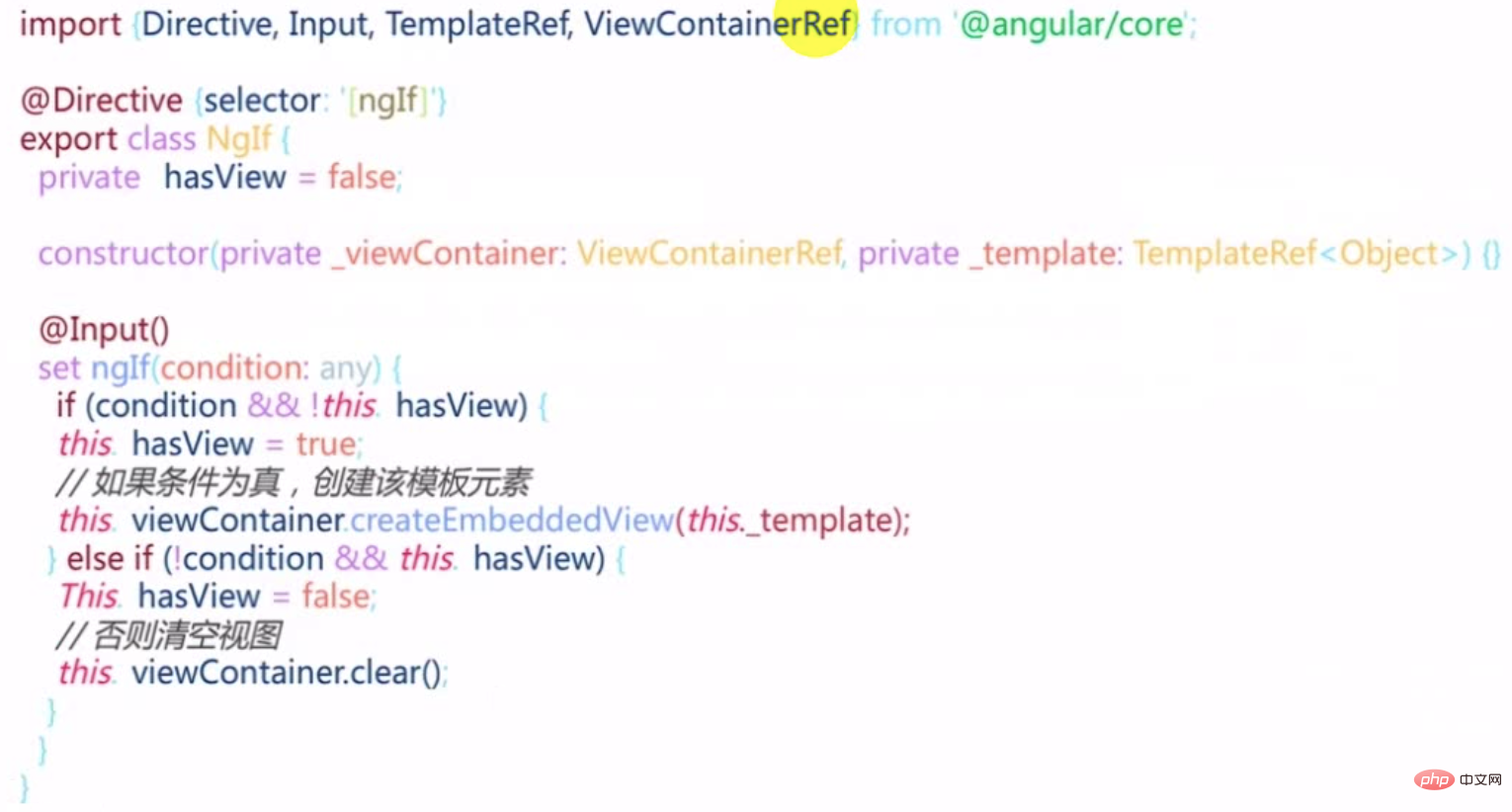
Code source ngIf

La méthode set est marquée comme @Input Si la condition est vraie et ne contient pas de vue, définissez l'identification hasView interne. position sur true, puis transmettez le viewContainer Créez une sous-vue basée sur le modèle.
Si la condition n'est pas vraie, utilisez le conteneur de vue pour effacer le contenu.
viewContainerRef : conteneur, le conteneur de la vue où se trouve l'instruction
2. Module Module
Qu'est-ce que c'est. un module ? Une collection de fichiers avec des fonctions indépendantes pour organiser les fichiers.
Métadonnées du module
entryComponents : Il est chargé immédiatement lors de la saisie du module (comme une boîte de dialogue), pas lorsqu'il est appelé.
exports : Si vous souhaitez que tout ce qui se trouve dans le module soit partagé par tout le monde, il doit être exporté.
Qu'est-ce que forRoot() ?
importations : [RouterModule.forRoot(routes)],
importations : [RouterModule.forChild(route)];
En fait, forRoot et forChild sont deux méthodes d'usine statique.
constructor(guard: any, router: Router);
/**
* Creates a module with all the router providers and directives. It also optionally sets up an
* application listener to perform an initial navigation.
*
* Options (see `ExtraOptions`):
* * `enableTracing` makes the router log all its internal events to the console.
* * `useHash` enables the location strategy that uses the URL fragment instead of the history
* API.
* * `initialNavigation` disables the initial navigation.
* * `errorHandler` provides a custom error handler.
* * `preloadingStrategy` configures a preloading strategy (see `PreloadAllModules`).
* * `onSameUrlNavigation` configures how the router handles navigation to the current URL. See
* `ExtraOptions` for more details.
* * `paramsInheritanceStrategy` defines how the router merges params, data and resolved data
* from parent to child routes.
*/
static forRoot(routes: Routes, config?: ExtraOptions): ModuleWithProviders<RouterModule>;
/**
* Creates a module with all the router directives and a provider registering routes.
*/
static forChild(routes: Routes): ModuleWithProviders<RouterModule>;
}Les métadonnées changeront en fonction de différentes situations. Les métadonnées ne peuvent pas être spécifiées dynamiquement sans écrire de métadonnées, construisez directement une méthode d'ingénierie statique et renvoyez un module.
Écrivez un forRoot()
Créez un serviceModule :$ ng g m services
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule({
declarations: [],
imports: [
CommonModule
]
})
export class ServicesModule { }Les métadonnées du ServiceModule ne sont pas nécessaires. Revenez avec une méthode statique forRoot.
import { NgModule, ModuleWithProviders } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule()
export class ServicesModule {
static forRoot(): ModuleWithProviders{
return {
ngModule: ServicesModule,
providers:[]
}
}
}Utilisez
importations : [ServicesModule.forRoot();]
3. Définition du style
ngClass, ngStyle et [class.yourclass]
ngClass : utilisés pour spécifier de manière conditionnelle et dynamique des classes de style, adaptées aux situations où un grand nombre de modifications sont apportées au style. Définissez la classe à l’avance.
<mat-list-item class="container" [@item]="widerPriority" [ngClass]="{
'priority-normal':item.priority===3,
'priority-important':item.priority===2,
'priority-emergency':item.priority===1
}"ngStyle : utilisé pour spécifier dynamiquement et conditionnellement des styles, adaptés aux petits changements. Par exemple, [ngStyle]="{'order':list.order}" dans l'exemple suivant. la clé est une chaîne.
[class.yourclass] : [class.yourclass] = "condition" correspond directement à une condition. Cette condition est remplie et convient pour appliquer cette classe. La méthode d'écriture équivalente à ngClass équivaut à une variante et une abréviation de ngClass.
<div class="content" mat-line [ngClass]="{'completed':item.completed}">
<span [matTooltip]="item.desc">{{item.desc}}</span>
</div>1. Utilisez ngStyle pour ajuster l'ordre lors du glissement.
Le principe est de spécifier dynamiquement l'ordre du style du conteneur flex comme l'ordre dans l'objet modèle de liste.
1. Ajouter un ordre à la liste des tâches d'application dans taskHome
list-container est un conteneur flexible et son ordre de disposition est basé sur l'ordre.
<div class="content" mat-line [class.completed]="item.completed">
<span [matTooltip]="item.desc">{{item.desc}}</span>
</div>2. Il doit y avoir un ordre dans la structure de données de la liste, alors ajoutez l'attribut order
<app-task-list *ngFor="let list of lists"
class="list-container"
app-droppable="true"
[dropTags]="['task-item','task-list']"
[dragEnterClass]=" 'drag-enter' "
[app-draggable]="true"
[dragTag]=" 'task-list' "
[draggedClass]=" 'drag-start' "
[dragData]="list"
(dropped)="handleMove($event,list)"
[ngStyle]="{'order': list.order}"
>3. Lorsque vous faites glisser la liste pour modifier l'ordre, modifiez l'ordre
.et échangez les deux L'ordre de srcList et target list
lists = [
{
id: 1,
name: "待办",
order: 1,
tasks: [
{
id: 1,
desc: "任务一: 去星巴克买咖啡",
completed: true,
priority: 3,
owner: {
id: 1,
name: "张三",
avatar: "avatars:svg-11"
},
dueDate: new Date(),
reminder: new Date()
},
{
id: 2,
desc: "任务一: 完成老板布置的PPT作业",
completed: false,
priority: 2,
owner: {
id: 2,
name: "李四",
avatar: "avatars:svg-12"
},
dueDate: new Date()
}
]
},
{
id: 2,
name: "进行中",
order:2,
tasks: [
{
id: 1,
desc: "任务三: 项目代码评审",
completed: false,
priority: 1,
owner: {
id: 1,
name: "王五",
avatar: "avatars:svg-13"
},
dueDate: new Date()
},
{
id: 2,
desc: "任务一: 制定项目计划",
completed: false,
priority: 2,
owner: {
id: 2,
name: "李四",
avatar: "avatars:svg-12"
},
dueDate: new Date()
}
]
}
];Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
![Le module d'extension WLAN s'est arrêté [correctif]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) Le module d'extension WLAN s'est arrêté [correctif]
Feb 19, 2024 pm 02:18 PM
Le module d'extension WLAN s'est arrêté [correctif]
Feb 19, 2024 pm 02:18 PM
S'il y a un problème avec le module d'extension WLAN sur votre ordinateur Windows, cela peut entraîner une déconnexion d'Internet. Cette situation est souvent frustrante, mais heureusement, cet article propose quelques suggestions simples qui peuvent vous aider à résoudre ce problème et à rétablir le bon fonctionnement de votre connexion sans fil. Réparer le module d'extensibilité WLAN s'est arrêté Si le module d'extensibilité WLAN a cessé de fonctionner sur votre ordinateur Windows, suivez ces suggestions pour le réparer : Exécutez l'utilitaire de résolution des problèmes réseau et Internet pour désactiver et réactiver les connexions réseau sans fil Redémarrez le service de configuration automatique WLAN Modifier les options d'alimentation Modifier Paramètres d'alimentation avancés Réinstaller le pilote de la carte réseau Exécuter certaines commandes réseau Examinons-le maintenant en détail
 Le module d'extensibilité WLAN ne peut pas démarrer
Feb 19, 2024 pm 05:09 PM
Le module d'extensibilité WLAN ne peut pas démarrer
Feb 19, 2024 pm 05:09 PM
Cet article détaille les méthodes permettant de résoudre l'événement ID10000, qui indique que le module d'extension LAN sans fil ne peut pas démarrer. Cette erreur peut apparaître dans le journal des événements du PC Windows 11/10. Le module d'extensibilité WLAN est un composant de Windows qui permet aux fournisseurs de matériel indépendants (IHV) et aux fournisseurs de logiciels indépendants (ISV) de fournir aux utilisateurs des fonctionnalités de réseau sans fil personnalisées. Il étend les fonctionnalités des composants réseau Windows natifs en ajoutant la fonctionnalité par défaut de Windows. Le module d'extensibilité WLAN est démarré dans le cadre de l'initialisation lorsque le système d'exploitation charge les composants réseau. Si le module d'extension LAN sans fil rencontre un problème et ne peut pas démarrer, vous pouvez voir un message d'erreur dans le journal de l'Observateur d'événements.
 macOS : Comment changer la couleur des widgets du bureau
Oct 07, 2023 am 08:17 AM
macOS : Comment changer la couleur des widgets du bureau
Oct 07, 2023 am 08:17 AM
Dans macOS Sonoma, les widgets n'ont pas besoin d'être masqués hors écran ou oubliés dans le panneau du Centre de notifications comme c'était le cas dans les versions précédentes de macOS d'Apple. Au lieu de cela, ils peuvent être placés directement sur le bureau de votre Mac – ils sont également interactifs. Lorsqu'ils ne sont pas utilisés, les widgets du bureau macOS s'effacent en arrière-plan dans un style monochrome, réduisant ainsi les distractions et vous permettant de vous concentrer sur la tâche à accomplir dans l'application ou la fenêtre active. Cependant, lorsque vous cliquez sur le bureau, ils reviennent en couleur. Si vous préférez un aspect terne et souhaitez conserver cet aspect d'uniformité sur votre bureau, il existe un moyen de le rendre permanent. Les étapes suivantes montrent comment procéder. Ouvrez l'application Paramètres système
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Python bibliothèques standard couramment utilisées et bibliothèques tierces module 2-sys
Apr 10, 2023 pm 02:56 PM
Python bibliothèques standard couramment utilisées et bibliothèques tierces module 2-sys
Apr 10, 2023 pm 02:56 PM
1. Introduction au module sys Le module os présenté précédemment est principalement destiné au système d'exploitation, tandis que le module sys de cet article est principalement destiné à l'interpréteur Python. Le module sys est un module fourni avec Python. C'est une interface permettant d'interagir avec l'interpréteur Python. Le module sys fournit de nombreuses fonctions et variables pour gérer différentes parties de l'environnement d'exécution Python. 2. Méthodes couramment utilisées du module sys Vous pouvez vérifier quelles méthodes sont incluses dans le module sys via la méthode dir() : import sys print(dir(sys))1.sys.argv-get les paramètres de ligne de commande sys. argv est utilisé pour implémenter la commande depuis l'extérieur du programme. Le programme reçoit des paramètres et il est capable d'obtenir la colonne des paramètres de la ligne de commande.
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Programmation Python : explication détaillée des points clés de l'utilisation de tuples nommés
Apr 11, 2023 pm 09:22 PM
Programmation Python : explication détaillée des points clés de l'utilisation de tuples nommés
Apr 11, 2023 pm 09:22 PM
Préface Cet article continue de présenter le module de collection Python. Cette fois, il y introduit principalement les tuples nommés, c'est-à-dire l'utilisation de nommétuple. Sans plus tarder, commençons – n'oubliez pas d'aimer, de suivre et de transmettre ~ ^_^Création de tuples nommés La classe de tuple nommé nomméeTuples dans la collection Python donne un sens à chaque position dans le tuple et améliore la lisibilité du code sexuel et descriptif. Ils peuvent être utilisés partout où des tuples réguliers sont utilisés et ajoutent la possibilité d'accéder aux champs par nom plutôt que par index de position. Il provient des collections de modules intégrés Python. La syntaxe générale utilisée est : importer des collections XxNamedT
 Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre les pages Web WordPress mal alignées Dans le développement de sites Web WordPress, nous rencontrons parfois des éléments de page Web mal alignés. Cela peut être dû à des tailles d'écran sur différents appareils, à la compatibilité du navigateur ou à des paramètres de style CSS inappropriés. Pour résoudre ce désalignement, nous devons analyser soigneusement le problème, trouver les causes possibles, puis le déboguer et le réparer étape par étape. Cet article partagera certains problèmes courants de désalignement des pages Web WordPress et les solutions correspondantes, et fournira des exemples de code spécifiques pour aider à développer





