interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction aux expressions régulières JavaScript commençant par une lettre
Introduction aux expressions régulières JavaScript commençant par une lettre
Introduction aux expressions régulières JavaScript commençant par une lettre

Recommandations d'apprentissage gratuites : Tutoriel vidéo javascript
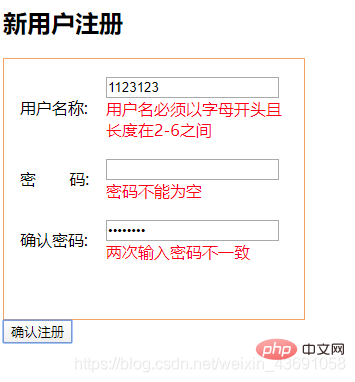
Formulaire Validation : créez un formulaire et utilisez JavaScript+dom pour ajouter une validation au formulaire
Exigences :
- Pour vérifier le nom d'utilisateur, il doit commencer par une lettre et être compris entre 2. -6 caractères de longueur.
- Le mot de passe de vérification ne peut pas être vide.
- Le mot de passe de confirmation ne peut pas être vide et doit être cohérent avec le mot de passe.


<!DOCTYPE html><html lang="en"><!-- 表单校验:创建表单,使用JavaScript为表单添加校验.
1.验证用户名称,必须以字母开头,长度2-6位之间.
2.验证密码不能为空.
3.确认密码不能为空,要与密码一致. --><head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function checkForm() {
//获得用户名对象
var username = document.getElementById("username");
//---获得用户名输入框中的value值
var usernamevalue = username.value;
var Reg = /^[a-zA-Z][-_a-zA-Z0-9]{1,5}/;//JavaScript中的正则与Java的正则略有不同
if (usernamevalue.length >= 2 && usernamevalue.length <= 6 && Reg.test(usernamevalue)) {
//为span设置提示语
document.getElementById("usernameSpan").innerHTML = "<font color='green'> 用户名可用<font>";
} else {
document.getElementById("usernameSpan").innerHTML = "<font color='red'> 用户名必须以字母开头且长度在2-6之间<font>";
}
//获得密码value
var password = document.getElementById("password").value;
if (password == "") {
document.getElementById("passwordSpan").innerHTML = "<font color='red'>密码不能为空</font>";
} else {
document.getElementById("passwordSpan").innerHTML = "<font color='green'>密码可用</font>";
}
//获得确认密码
var repassword = document.getElementById("repassword").value;
if (repassword == password) {
document.getElementById("repasswordSpan").innerHTML = "<font color='green'>输入一致</font>";
} else {
document.getElementById("repasswordSpan").innerHTML = "<font color='red'>两次输入密码不一致</font>";
}
}
</script></head><body>
<h2 id="新用户注册">新用户注册</h2>
<p style="border: 1px solid sandybrown; width: 300px; height: 260px;">
<form action="">
<table cellspacing="15">
<tr>
<td>
用户名称:
</td>
<td>
<input type="text" id="username">
<span id="usernameSpan"></span>
</td>
</tr>
<tr>
<td>
密  码:
</td>
<td>
<input type="password" id="password">
<span id="passwordSpan"></span>
</td>
</tr>
<tr>
<td>
确认密码:
</td>
<td>
<input type="password" id="repassword">
<span id="repasswordSpan"></span>
</td>
</tr>
</table>
</form>
</p>
<input type="button" value="确认注册" onclick="checkForm()" /></body></html>Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment faire correspondre plusieurs mots ou chaînes à l'aide de l'expression régulière Golang ?
May 31, 2024 am 10:32 AM
Comment faire correspondre plusieurs mots ou chaînes à l'aide de l'expression régulière Golang ?
May 31, 2024 am 10:32 AM
Les expressions régulières Golang utilisent le caractère barre verticale | pour faire correspondre plusieurs mots ou chaînes, séparant chaque option comme une expression OU logique. Par exemple : correspond à "fox" ou "dog" : fox|dog correspond à "quick", "brown" ou "lazy" : (quick|brown|lazy) correspond à "Go", "Python" ou "Java" : Go| Python |Java fait correspondre des mots ou des codes postaux à 4 chiffres : ([a-zA
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).