 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Utilisez le composant scroll-view pour réaliser l'effet spécial de revenir en haut du mini programme
Utilisez le composant scroll-view pour réaliser l'effet spécial de revenir en haut du mini programme
Utilisez le composant scroll-view pour réaliser l'effet spécial de revenir en haut du mini programme

Lorsque nous naviguons sur le Web, nous utilisons souvent la fonction de retour en haut en un clic. L'utilisation de cette fonction nous permet de revenir en haut de la page Web de manière très pratique. Surtout pour certaines pages Web relativement longues, cela est tout simplement inimaginable sans cette fonction. Alors comment implémenter cette fonction dans un petit programme ?
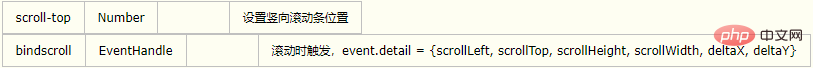
Il existe un composant qui peut être implémenté dans le mini-programme ici, à savoir le composant scroll-view. Il possède de nombreux attributs, parmi lesquels nous devons utiliser les deux attributs suivants pour traiter :

Obtenez la valeur scrollTop à partir du haut du document en déclenchant des événements par défilement Lorsqu'une certaine condition est atteinte [>300], affichez la couche gotop, écrivez un événement de clic pour. ce calque et réinitialisez la valeur de défilement vers le haut. J'ai accidentellement découvert un bug dans la configuration du défilement vers le haut. Si la valeur que je définirai la prochaine fois est la même que la valeur de défilement vers le haut cette fois, le document n'effectuera aucune action. Par conséquent, ce que je fais est de basculer le paramètre entre 0 et 1. La méthode spécifique est la suivante :
<scroll-view style="height: 100%;" scroll-y="true" scroll-top="{{scrollTop.scroll_top}}" bindscroll="scrollTopFun">
<view style="height: 11111rpx; border: solid 1px red;">
123456
----{{test}}
</view>
</scroll-view>
<view style="position: absolute; bottom: 50rpx; right: 30rpx; width: 120rpx; height: 120rpx; border: solid 1px green;" wx:if="{{scrollTop.goTop_show}}" catchtap="goTopFun"></view>JS :
Page({
data: {
test: "",
scrollTop: {
scroll_top: 0,
goTop_show: false
}
},
scrollTopFun: function (e) {
console.log(e.detail);
if (e.detail.scrollTop > 300) {//触发gotop的显示条件
this.setData({
'scrollTop.goTop_show': true
});
console.log(this.data.scrollTop)
} else {
this.setData({
'scrollTop.goTop_show': false
});
}
},
goTopFun: function (e) {
var _top = this.data.scrollTop.scroll_top;//发现设置scroll-top值不能和上一次的值一样,否则无效,所以这里加了个判断
if (_top == 1) {
_top = 0;
} else {
_top = 1;
}
this.setData({
'scrollTop.scroll_top': _top
});
console.log("----");
console.log(this.data.scrollTop)
}
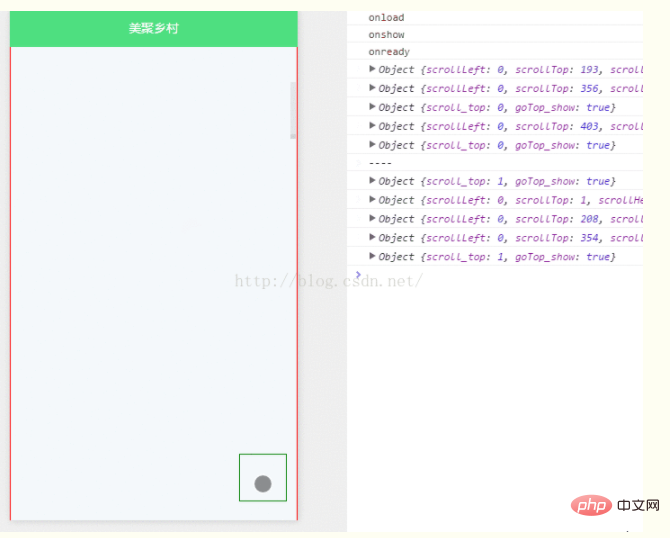
})Rendu final :

Recommandations associées : Tutoriel de développement de mini-programmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
De nombreux utilisateurs rencontrent toujours des problèmes lorsqu'ils jouent à certains jeux sur Win10, tels que le gel de l'écran et les écrans flous. À l'heure actuelle, nous pouvons résoudre le problème en activant la fonction de lecture directe, et la méthode de fonctionnement de la fonction est également très simple. Comment installer Directplay, l'ancien composant de Win10 1. Entrez "Panneau de configuration" dans la zone de recherche et ouvrez-le 2. Sélectionnez de grandes icônes comme méthode d'affichage 3. Recherchez "Programmes et fonctionnalités" 4. Cliquez sur la gauche pour activer ou désactiver les fonctions Win 5. Sélectionnez l'ancienne version ici Cochez simplement la case
 Comment utiliser Vue pour implémenter des effets de fenêtre contextuelle
Sep 22, 2023 am 09:40 AM
Comment utiliser Vue pour implémenter des effets de fenêtre contextuelle
Sep 22, 2023 am 09:40 AM
Comment utiliser Vue pour implémenter des effets de fenêtres contextuelles nécessite des exemples de code spécifiques. Ces dernières années, avec le développement d'applications Web, les effets de fenêtres contextuelles sont devenus l'une des méthodes d'interaction couramment utilisées par les développeurs. En tant que framework JavaScript populaire, Vue offre des fonctions riches et une facilité d'utilisation, et est très approprié pour implémenter des effets de fenêtres contextuelles. Cet article expliquera comment utiliser Vue pour implémenter des effets de fenêtre contextuelle et fournira des exemples de code spécifiques. Tout d'abord, nous devons créer un nouveau projet Vue à l'aide de l'outil CLI de Vue. extrémité ouverte
 Comment utiliser Vue pour implémenter des effets de masque plein écran
Sep 19, 2023 pm 04:14 PM
Comment utiliser Vue pour implémenter des effets de masque plein écran
Sep 19, 2023 pm 04:14 PM
Comment utiliser Vue pour implémenter des effets de masquage plein écran. Dans le développement Web, nous rencontrons souvent des scénarios nécessitant un masquage plein écran, comme l'affichage d'une couche de masquage lors du chargement de données pour empêcher les utilisateurs d'effectuer d'autres opérations, ou dans certains scénarios spéciaux. Utilisez un calque de masque pour mettre en évidence un élément. Vue est un framework JavaScript populaire qui fournit des outils et des composants pratiques pour obtenir divers effets. Dans cet article, je vais présenter comment utiliser Vue pour obtenir l'effet de masquage plein écran et fournir quelques exemples de code spécifiques. Premièrement, nous
 Comment utiliser Vue pour implémenter des effets de barre latérale
Sep 19, 2023 pm 02:00 PM
Comment utiliser Vue pour implémenter des effets de barre latérale
Sep 19, 2023 pm 02:00 PM
Comment utiliser Vue pour implémenter des effets de barre latérale Vue est un framework JavaScript populaire. Sa simplicité, sa facilité d'utilisation et sa flexibilité permettent aux développeurs de créer rapidement des applications interactives d'une seule page. Dans cet article, nous apprendrons comment utiliser Vue pour implémenter un effet de barre latérale commun et fournirons des exemples de code spécifiques pour nous aider à mieux comprendre. Créer un projet Vue Tout d'abord, nous devons créer un projet Vue. Vous pouvez utiliser la VueCLI (interface de ligne de commande) fournie par Vue, qui peut générer rapidement
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 HTML, CSS et jQuery : techniques pour obtenir des effets de pliage et d'agrandissement d'images
Oct 24, 2023 am 11:05 AM
HTML, CSS et jQuery : techniques pour obtenir des effets de pliage et d'agrandissement d'images
Oct 24, 2023 am 11:05 AM
HTML, CSS et jQuery : Introduction aux techniques d'implémentation d'effets spéciaux de pliage et d'agrandissement d'images Dans la conception et le développement de sites Web, nous devons souvent implémenter des effets spéciaux dynamiques pour augmenter l'attractivité et l'interactivité de la page. Parmi eux, l’effet de pliage et de dépliage de l’image est une technique courante mais intéressante. Grâce à cet effet spécial, nous pouvons plier ou agrandir l'image sous l'action de l'utilisateur pour afficher plus de contenu ou de détails. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir cet effet, avec des exemples de code spécifiques. réaliser des pensées
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.





