 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Conseils pour implémenter des effets d'ombre de défilement avec CSS (partager)
Conseils pour implémenter des effets d'ombre de défilement avec CSS (partager)
Conseils pour implémenter des effets d'ombre de défilement avec CSS (partager)
Cet article vous présentera comment utiliser du CSS pur pour obtenir l'effet d'ombre roulante. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

[Tutoriel recommandé : Tutoriel vidéo CSS]
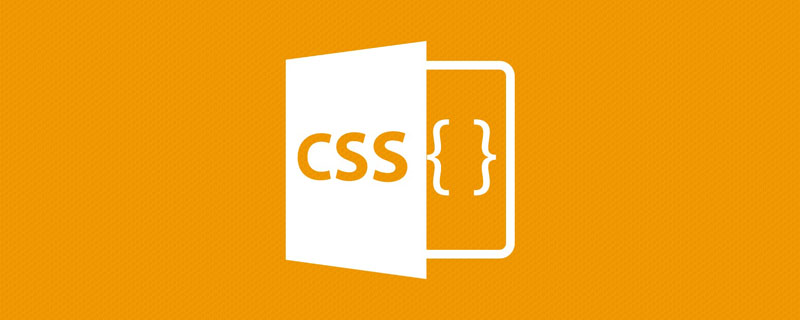
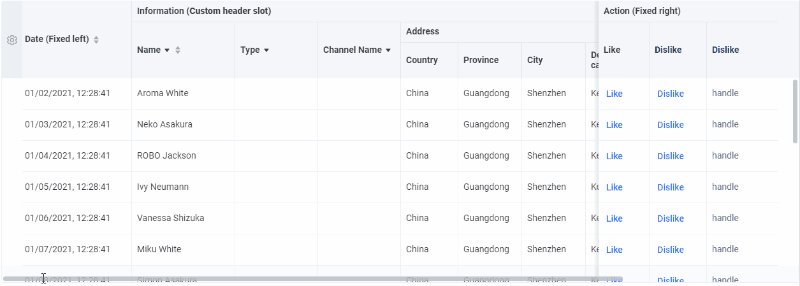
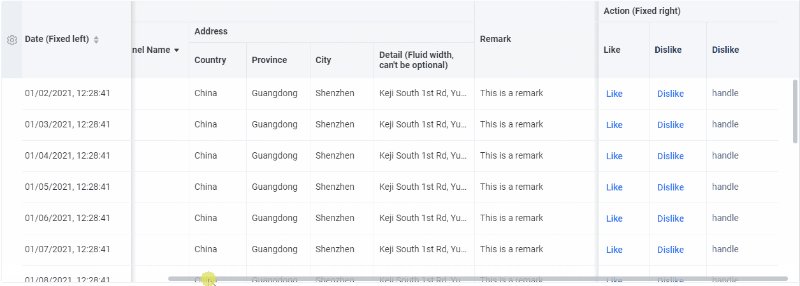
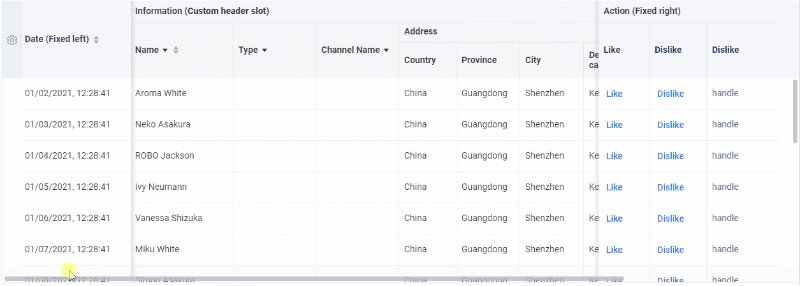
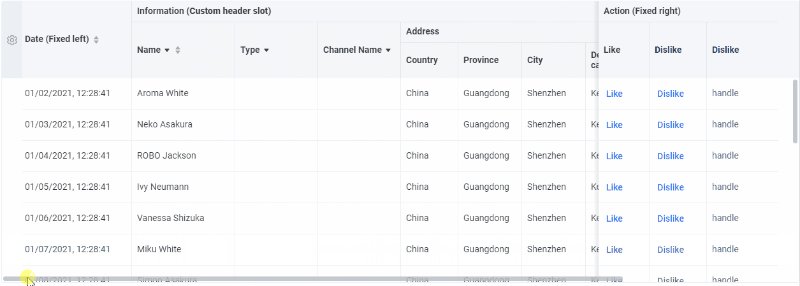
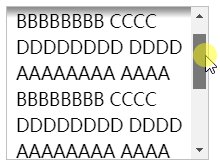
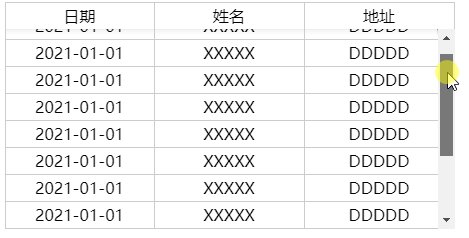
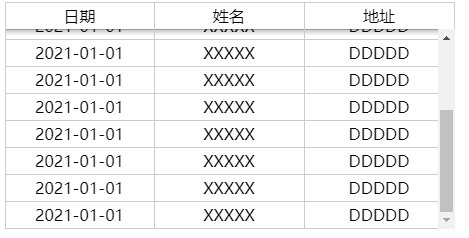
Allons droit au but, il existe un tel situation courante, pour certains éléments défilants. Habituellement lors du défilement, une ombre est ajoutée sur le côté perpendiculaire au défilement pour indiquer qu'un élément est en train de défiler hors de la zone visible, semblable à ceci :

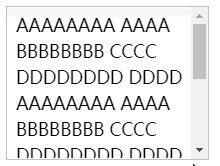
Vous pouvez voir que pendant le processus de défilement, une ombre apparaîtra :

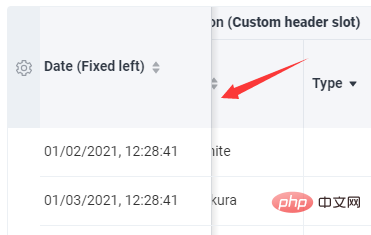
Pour les colonnes des deux côtés Pendant le processus de défilement , le problème de l'immobilité et de l'adsorption sur la limite peut généralement être résolu en utilisant CSS position: sticky.
Mais pour l'ombre qui n'apparaît que pendant le processus de défilement (le contenu dans le conteneur de défilement n'a pas de trépointe, l'ombre apparaît, et la trépointe, l'ombre disparaît), l'approche précédente a toujours été nécessaire. Réalisé avec l'aide de JS.
Alors, existe-t-il une solution réalisable avec du CSS pur ? Héhéhé, oui. Il existe une tromperie très astucieuse, découvrons-la étape par étape.
Magique background-attachment
Pour utiliser du CSS pur pour implémenter l'ombre roulante ci-dessus, l'essentiel est de utiliser L'élément est background-attachment.
Dans un article précédent - CSS pour obtenir un effet de parallaxe, background-attachment a été présenté en détail Avec l'aide de background-attachment: fixed, vous pouvez simplement réaliser la parallaxe de défilement du site Web ou. Semblable à l'effet de motif d'eau des clics sur une image, cela ressemble à ceci :

Bien sûr, aujourd'hui, notre protagoniste n'est pas background-attachment: fixed, mais background-attachment: srcoll.
background-attachment: srcoll
Tout d'abord, introduisons background-attachment Si background-image est précisé, then background-attachment Détermine si l'arrière-plan est fixe dans la fenêtre ou défile avec le bloc conteneur.
Pour faire simple, il détermine la façon dont le motif d'arrière-plan se déplace dans un conteneur déroulant. A travers deux démos simples, comprenez background-attachment: srcoll et background-attachment: local.
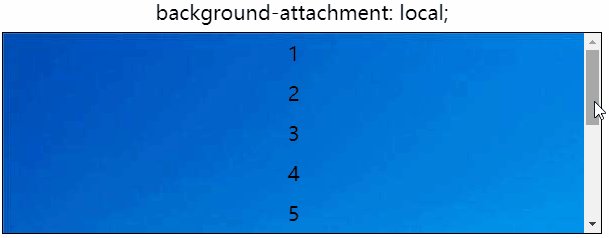
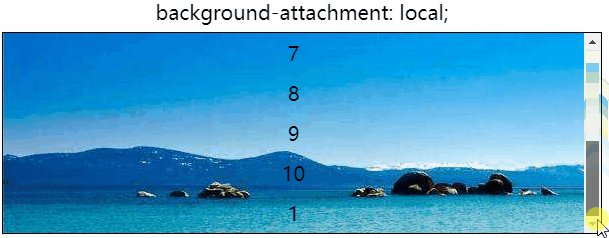
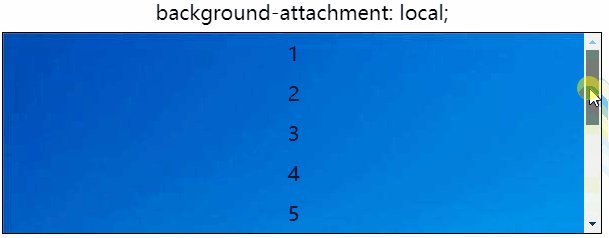
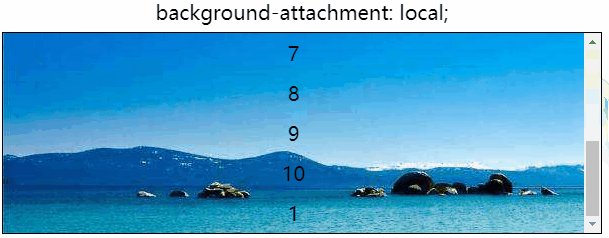
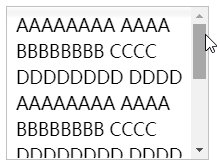
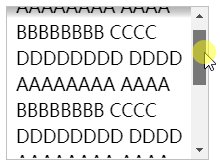
background-attachment: local, cela est cohérent avec notre utilisation quotidienne. Le motif de fond du conteneur déroulant défile avec le conteneur :

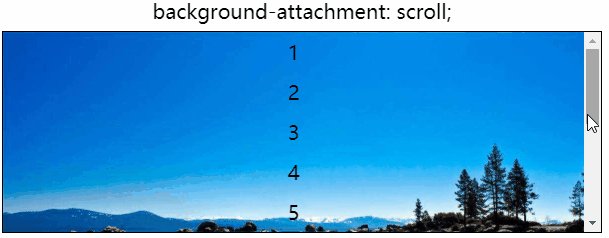
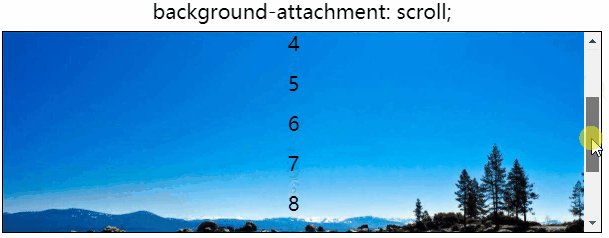
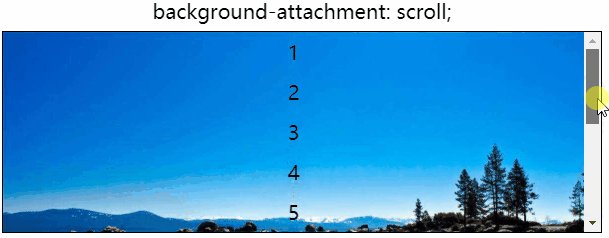
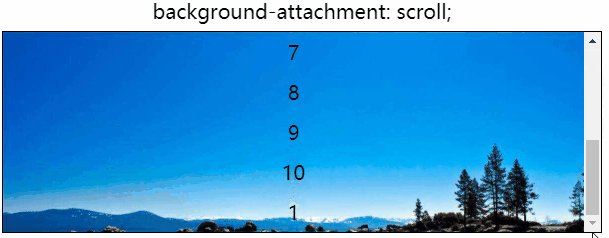
background-attachment: scroll, celui-ci est le héros du jour, il montre que le fond est fixe par rapport à l'élément lui-même, plutôt que de défiler avec son contenu :

Si vous n'avez pas encore compris la différence, vous pouvez cliquer sur la DÉMO ci-dessous pour la ressentir par vous-même :
Adresse de la démo : https://codepen.io/Chokcoco/pen/xJJorg
srcoll et local sont utilisés en même temps pour atteindre la cécité
À ce stade, de nombreux étudiants peuvent toujours confus, nous Que faire? Quel est le rapport avec l'ombre défilante dans cet article ?
Ne vous inquiétez pas, la difficulté avec le défilement des ombres est qu'il n'y a pas d'ombre lorsqu'il n'y a pas de défilement initialement. L'ombre n'apparaîtra que lorsque vous commencerez le défilement.
Donc ici, nous utilisons les deux attributs de background-attachment: srcoll et background-attachment: local pour masquer le fond d'ombre en superposant deux couches de fond lors du défilement initial, supprimez le. partie superposée afin que seule la partie ombrée soit exposée.
Hein ? Quelle est la signification. Nous utilisons le conteneur de défilement, ajoutons deux effets de dégradé, utilisons respectivement background-attachment: srcoll et background-attachment: local, puis les superposons, comme ceci :
<!-- 可滚动容器 -->
<ul>
<li>...</li>
...
<li>...</li>
</ul>L'effet réel est comme ceci, One l'arrière-plan défile avec le conteneur et un arrière-plan est fixé avec le conteneur. L'arrière-plan qui défile avec le conteneur sert de calque de masque initial :

OK, vous pouvez voir comment la dernière image se superpose lors du défilement, en fait, ce dont nous avons besoin, c'est de l'effet d'affichage de différentes couleurs (ombres) lors du défilement. Ajustons les couleurs des deux dégradés. Le calque de masque (background-attachment: local) est blanc, puis le calque d'ombre fixe (background-attachment: scroll) est simulé à la couleur d'ombre souhaitée à l'aide d'un dégradé radial.
Le code CSS ressemble à peu près à ceci :
// 情形一:
.g-one {
background: linear-gradient(#fff, #f00);
background-size: 100% 10px;
background-repeat: no-repeat;
background-attachment: local;
}
// 情形二:
.g-two {
background: radial-gradient(at 50% 0, #000, #0f0 70%);
background-size: 100% 10px;
background-repeat: no-repeat;
background-attachment: scroll;
}
// 情形三:
.g-combine {
background:
linear-gradient(#fff, #f00),
radial-gradient(at 50% 0%, #000, #0f0 70%);
background-size: 100% 10px, 100% 10px;
background-repeat: no-repeat;
background-attachment: local, scroll;
}Utilisez linear-gradient(rgba(0, 0, 0, .5), transparent 100%) dégradé linéaire pour simuler une couche d'ombre grise :

OK, vous avez terminé. Pour toutes les DÉMO ci-dessus, vous pouvez cliquer ici pour voir :
Adresse de la démo : https://codepen.io/Chokcoco/pen/QWKmjKd
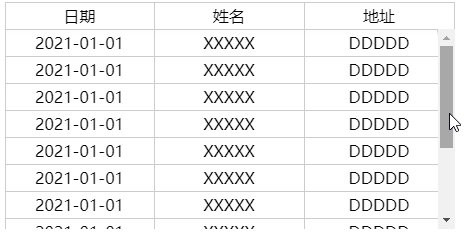
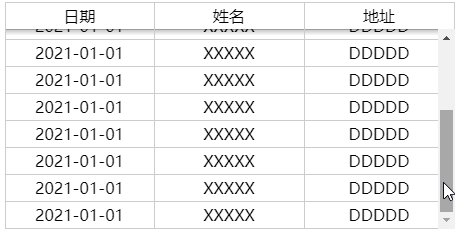
Comme indiqué en début d'article, cette technique peut également être utilisée directement dans table :

Adresse de démonstration : https://codepen.io/Chokcoco/pen/abmqMJQ
Quelques questions
Ordre de superposition
Bien sûr, dans le processus ci-dessus, il y a toujours un problème, c'est-à-dire parce que l'arrière-plan background est utilisé pour simuler l'ombre, en fait, l'effet final, le contenu est dans l'ombre (au-dessus de l'arrière-plan), mais l'effet réel n'est pas très différent. Si vous pouvez le tolérer, cette solution est tout à fait utilisable.
Compatibilité
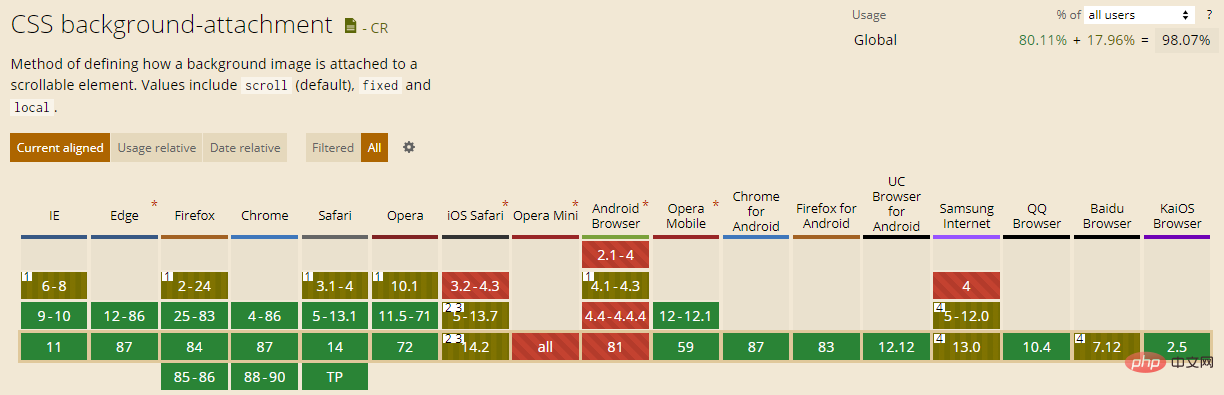
Eh bien, bien sûr, il y a un autre problème, c'est le problème de compatibilité de background-attachment. Jetons un coup d'œil à PUIS-JE UTILISER :

Puis-je utiliser Les commentaires ci-dessous montrent que la plupart des problèmes de compatibilité sont en fait avec background-attachment: fixed, pour L'effet de cet article a peu d'impact.
Enfin
Les astuces de cet article ne sont pas originales. Je les ai vues pour la première fois dans cet article : Explorer CSS. Propriétés* La valeur pratique de -gradient, nous avons fait quelques recherches pour savoir s'il peut être utilisé dans la pratique.
D'accord, cet article se termine.
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.





