
En HTML, margin-top signifie "marge supérieure" et est un attribut CSS utilisé pour définir la marge supérieure d'un élément ; son format de syntaxe est "margin-top:auto|length|%;" valeurs négatives à définir.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.

Propriété CSS margin-top
propriété margin-top définit la marge supérieure d'un élément.
Remarque : les valeurs négatives sont autorisées.
Syntaxe :
margin-top:auto|length|%|inherit;
Valeur de l'attribut :
auto : la marge supérieure définie par le navigateur.
longueur : définit une marge supérieure fixe. La valeur par défaut est 0.
% : définit la marge supérieure sous forme de pourcentage basé sur la largeur totale de l'objet parent.
inherit : Spécifie que la marge supérieure doit être héritée de l'élément parent.
[Tutoriels recommandés : Tutoriel vidéo CSS, "Tutoriel vidéo html"]
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
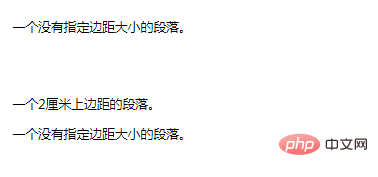
</html>Rendu :

Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!