 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelle est la différence entre le positionnement XPath et le positionnement CSS ?
Quelle est la différence entre le positionnement XPath et le positionnement CSS ?
Quelle est la différence entre le positionnement XPath et le positionnement CSS ?
Différences : 1. Les éléments enfants directs dans XPATH sont définis à l'aide de "/", tandis qu'en CSS, ils sont définis à l'aide de ">". Si un élément se trouve à l'intérieur d'un autre élément (élément enfant ou élément petit-enfant), il est défini en utilisant "//" dans XPATH et uniquement des espaces en CSS.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
Méthodes de positionnement XPath courantes

Comparaison du positionnement XPath et du positionnement CSS
Le positionnement XPath et le positionnement CSS sont couramment utilisés dans les projets réels. XPath est la syntaxe permettant de rechercher des nœuds dans les documents XML. En d'autres termes, vous pouvez trouver cet élément via son chemin. Xpath est plus puissant, tandis que le sélecteur CSS est plus performant, s'exécute plus rapidement et a une syntaxe plus simple. Comparez les deux méthodes :
Les éléments enfants directs
Les éléments enfants directs dans XPATH sont définis à l'aide de "/", tandis qu'en CSS, ils sont définis à l'aide de "> ;" défini.
XPATH://div/input CSS: div>input
Éléments descendants
Si un élément est à l'intérieur (enfant ou petit-enfant) d'un autre élément, il est défini en utilisant "//" en XPATH, En CSS, uniquement des espaces sont utilisés.
XPATH://div//input CSS: div input
Positionnement de l'ID
L'identifiant de l'élément dans XPATH est défini à l'aide du contenu suivant : "[@id='kw']", alors qu'en CSS il est utilisé : "# kW".
XPATH://input[@id='kw'] CSS: input#kw
[Tutoriel recommandé : Tutoriel vidéo CSS ]
Positionnement de CLASSE
Pour les attributs de classe, XPATH est similaire à id , et Représenté par un point en CSS.
XPATH://input[@class="s_ipt"] CSS: input.s_ipt
Élément petit frère : frère ou sœur suivant
Ceci est utile pour les éléments de formulaire, c'est-à-dire l'élément adjacent suivant sur la page qui se trouve dans le même nœud parent.
XPATH://input[@class="s_ipt"]/following-sibling::a CSS:input[class="s_ipt"]+a
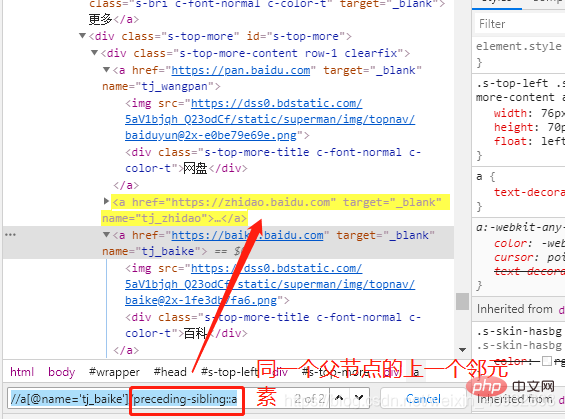
Élément frère : frère-précédent Frère précédent
L'élément adjacent précédent situé dans le même nœud parent dans la page.
XPATH://a[@name='tj_baike']/preceding-sibling::a CSS:无法实现

Élément de nœud parent
L'élément parent d'un nœud dans la page.
XPATH: //input/parent CSS: 无法实现
Valeur d'attribut
Nous pouvons positionner les éléments en fonction de n'importe quelle valeur d'attribut.
XPATH: //input[@name='username'] CSS: input[name='username']
Valeurs d'attributs multiples
Nous pouvons même positionner des éléments via plusieurs attributs.
XPATH: //input[@name='rsv_spt' and @value="1"] CSS: input[name='login'][type='submit']
Premier élément enfant
XPATH: //div[@id='u1']/a[1] CSS: div#u1 a:first-child
Dernier élément enfant
XPATH: //div[@id='u1']/a[last()] CSS: div#u1 a:last-child
Deuxième élément enfant
XPATH: //div[@id='u1']/a[2] CSS: div#u1 a:nth-child(2)
Correspondance floue
selenium中允许使用^=,$=或*=进行部分字符串匹配。
^=préfixe de correspondance
XPATH: input[starts-with(@id,'user')] CSS: input[id^='user']
$=suffixe de correspondance
XPATH: input[ends-with(@id,'name')] CSS: input[id$='name']
*=match contient
XPATH: input[contains(@id,'sernam')] CSS: input[id*=sernam]
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.
 React Composants: Création d'éléments réutilisables en HTML
Apr 08, 2025 pm 05:53 PM
React Composants: Création d'éléments réutilisables en HTML
Apr 08, 2025 pm 05:53 PM
Les composants React peuvent être définis par des fonctions ou des classes, encapsulant la logique de l'interface utilisateur et acceptant les données d'entrée via des accessoires. 1) Définissez les composants: utilisez des fonctions ou des classes pour retourner les éléments de réact. 2) Rendre le composant: React Cappel Render Method ou Exécute le composant de fonction. 3) Composants de multiplexage: passer des données à travers des accessoires pour construire une interface utilisateur complexe. L'approche du cycle de vie des composants permet d'exécuter la logique à différentes étapes, améliorant l'efficacité de développement et la maintenabilité du code.
 Quelles sont les limites du système de réactivité de Vue 2 en ce qui concerne les changements de tableau et d'objets?
Mar 25, 2025 pm 02:07 PM
Quelles sont les limites du système de réactivité de Vue 2 en ce qui concerne les changements de tableau et d'objets?
Mar 25, 2025 pm 02:07 PM
Le système de réactivité de Vue 2 lutte avec le réglage de l'index de tableau direct, la modification de la longueur et l'ajout / suppression de la propriété de l'objet. Les développeurs peuvent utiliser les méthodes de mutation de Vue et Vue.set () pour assurer la réactivité.
 React and the frontend: construire des expériences interactives
Apr 11, 2025 am 12:02 AM
React and the frontend: construire des expériences interactives
Apr 11, 2025 am 12:02 AM
React est l'outil préféré pour construire des expériences frontales interactives. 1) Réagir simplifie le développement de l'interface utilisateur par la composontisation et le DOM virtuel. 2) Les composants sont divisés en composants de fonction et composants de classe. Les composants de fonction sont plus simples et les composants de la classe fournissent plus de méthodes de cycle de vie. 3) Le principe de travail de React repose sur le DOM virtuel et l'algorithme de réconciliation pour améliorer les performances. 4) La gestion de l'État utilise USESTATE ou This. State, et des méthodes de cycle de vie telles que ComponentDidMount sont utilisées pour une logique spécifique. 5) L'utilisation de base comprend la création de composants et la gestion de l'état, et l'utilisation avancée implique des crochets personnalisés et une optimisation des performances. 6) Les erreurs courantes incluent les mises à jour de statut et les problèmes de performance inappropriés, les compétences de débogage comprennent l'utilisation de Reactdevtools et d'excellents
 Quels sont les avantages de l'utilisation de TypeScript avec React?
Mar 27, 2025 pm 05:43 PM
Quels sont les avantages de l'utilisation de TypeScript avec React?
Mar 27, 2025 pm 05:43 PM
TypeScript améliore le développement de React en offrant la sécurité du type, en améliorant la qualité du code et en offrant un meilleur support IDE, réduisant ainsi les erreurs et améliorant la maintenabilité.
 Comment pouvez-vous utiliser UserReducer pour une gestion complexe de l'état?
Mar 26, 2025 pm 06:29 PM
Comment pouvez-vous utiliser UserReducer pour une gestion complexe de l'état?
Mar 26, 2025 pm 06:29 PM
L'article explique l'utilisation d'un userReducer pour une gestion complexe de l'état dans React, détaillant ses avantages sur UseState et comment l'intégrer avec l'utilisation d'effet pour les effets secondaires.
 Que sont les composants fonctionnels dans vue.js? Quand sont-ils utiles?
Mar 25, 2025 pm 01:54 PM
Que sont les composants fonctionnels dans vue.js? Quand sont-ils utiles?
Mar 25, 2025 pm 01:54 PM
Les composants fonctionnels de Vue.js sont apatrides, légers et manquent de crochets de cycle de vie, idéaux pour rendre les données pures et optimiser les performances. Ils diffèrent des composants avec état en n'ayant pas d'état ou de réactivité, en utilisant directement les fonctions de rendu, un
 Comment vous assurez-vous que vos composants React sont accessibles? Quels outils pouvez-vous utiliser?
Mar 27, 2025 pm 05:41 PM
Comment vous assurez-vous que vos composants React sont accessibles? Quels outils pouvez-vous utiliser?
Mar 27, 2025 pm 05:41 PM
L'article traite des stratégies et des outils pour garantir que les composants React sont accessibles, en se concentrant sur le HTML sémantique, les attributs Aria, la navigation par clavier et le contraste des couleurs. Il recommande d'utiliser des outils comme Eslint-Plugin-JSX-A11Y et Axe-Core pour Testi



