Quelle est la priorité CSS
La soi-disant priorité CSS fait référence à l'ordre dans lequel les styles CSS sont analysés dans le navigateur ; le navigateur utilise la priorité pour déterminer quelles valeurs d'attribut sont les plus pertinentes pour l'élément afin de décider et de l'appliquer à l'élément. élément. . La priorité est un poids attribué à une déclaration CSS donnée, déterminé par la valeur de chaque type de sélecteur dans le sélecteur correspondant.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
1. Priorité
La priorité CSS fait référence à l'ordre dans lequel les styles CSS sont analysés dans le navigateur.
Le navigateur décide quel style appliquer à l'élément en fonction de la priorité, qui est déterminée uniquement par les règles de correspondance du sélecteur.
Inline》Sélecteur d'ID》Pseudo classe=Sélecteur d'attribut=Sélecteur de classe》Sélecteur d'élément [p]》Sélecteur universel ( *)》Styles hérités
2.Calcul de la priorité :
Comme mentionné ci-dessus, la priorité est uniquement déterminé par le sélecteur. Comment le calculer ?
a. Utilisez a pour représenter le nombre de fois où le sélecteur d'ID apparaît dans le sélecteur
b pour représenter le sélecteur de classe , Le nombre total d'occurrences du sélecteur d'attribut et du sélecteur de pseudo-classe .
c, utilisez c pour représenter le nombre total d'occurrences desélecteur de balise , sélecteur de pseudo-éléments
d, ignorez le sélecteur universele, puis calculez la taille de
a*100+b*10+c C'est la priorité.
Poids : style en ligne 1000》sélecteur d'identifiant 100》sélecteur de classe 10》sélecteur de balise 1Remarque :Sélecteur d'ID "tel que : #header", sélecteur de classe " tel que : .foo", sélecteur d'attribut "tel que : [classe]", pseudo-classe "tel que : lien", sélecteur de balise "tel que : h1", pseudo-élément "tel que : après", sélectionnez Appareil「 *」 Ensuite, nous analyserons la priorité en profondeur à partir des points suivants.1. Le calcul des priorités ignore la distance dans l'arborescence DOM
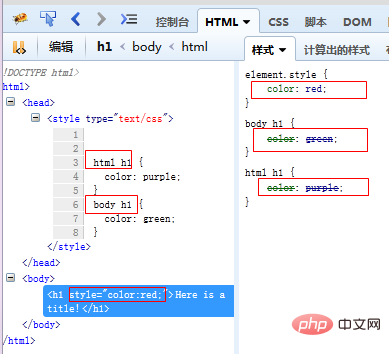
Exemple expliqué au début :<!DOCTYPE html>
<html>
<style type="text/css">
body h1 {
color: green;
}
html h1 {
color: purple;
}
</style>
</head>
<body>
<h1>Here is a title!</h1>
</html>Tutoriel vidéo CSS ]
2. Le sélecteur de pseudo-classe, le sélecteur d'attribut et le sélecteur de classe ont la même priorité <🎜. >Pseudo classe = sélecteur d'attribut = sélecteur de classe
Donc ce dernier écrasera le précédent.
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<style type="text/css">
:focus {
color: red;
}
[class] {
color: blue;
}
.classtest {
color: green;
}
</style>
</head>
<body>
<div class="classtest">
什么颜色文字
</div>
</body>
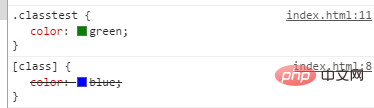
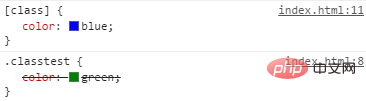
</html>Comme indiqué ci-dessous, le sélecteur de classe est à la fin, il écrase donc le style précédent, donc le texte est vert.
 Comme indiqué ci-dessous, le sélecteur d'attribut vient après et écrasera le style de sélecteur de classe précédent, le texte est donc bleu.
Comme indiqué ci-dessous, le sélecteur d'attribut vient après et écrasera le style de sélecteur de classe précédent, le texte est donc bleu.
 De même, le focus ne prendra effet que s'il est placé plus tard, sinon il sera couvert par des pseudo-classes et des sélecteurs d'attributs
De même, le focus ne prendra effet que s'il est placé plus tard, sinon il sera couvert par des pseudo-classes et des sélecteurs d'attributs


La priorité est calculée en fonction du type du sélecteur.
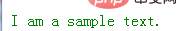
Exemple : Bien que le sélecteur d'attribut sélectionne un ID, il est toujours calculé en fonction du type dans le calcul de priorité, donc même si le même élément est sélectionné, le sélecteur d'ID a une priorité plus élevée, donc * # Le le style défini par foo prend effet.
<!DOCTYPE html>
<html>
<style type="text/css">
* #foo {
color: green;
}
*[id="foo"] {
color: purple;
}
</style>
</head>
<body>
<p id="foo">I am a sample text.</p>
</body>
</html>
[:not] Annule la pseudo-classe dans le calcul de priorité ne sera pas considéré comme des pseudo-classes, mais les sélecteurs de :not seront comptés comme des sélecteurs ordinaires. Cette phrase est un peu difficile à comprendre. En fait, elle ignore simplement :not. D'autres pseudo-classes (comme :hover) participent au calcul de la priorité CSS, mais ":not" ne participe pas au calcul.
Par exemple :
<!DOCTYPE html>
<html>
<style type="text/css">
div.outer p {
color:red;
}
div:not(.outer) p {
color: blue;
}
</style>
</head>
<body>
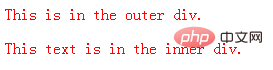
<div class="outer">
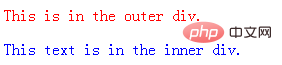
<p>This is in the outer div.</p>
<div class="inner">
<p>This text is in the inner div.</p>
</div>
</div>
</body>
</html> Dans cet exemple, la priorité du sélecteur p.outer p et du sélecteur p:not(.outer) p sont les mêmes , :not est ignoré et .outer dans :not(.outer) compte normalement.
Dans cet exemple, la priorité du sélecteur p.outer p et du sélecteur p:not(.outer) p sont les mêmes , :not est ignoré et .outer dans :not(.outer) compte normalement.
Si la position est modifiée, l'élément intérieur deviendra rouge
div:not(.outer) p {
color: blue;
}
div.outer p {
color:red;
}
<🎜. >Ne comparez pas les poids simplement sous forme de nombres décimaux.
a=1的规则优先级将永远高于其他a=0的。
比如一个选择器的a>0,b=0即使另外一个选择器的a=0,b=12,c=12那么前者的权重依然更大!!
为证明我做了一个不现实的demo
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<style type="text/css">
#test{ /*a=1*/
color: blue
}
div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest{ /*b=12*/
color:green;
}
</style>
</head>
<body>
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div id="test" class="classtest">
什么颜色文章
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>可见文本颜色还是蓝色!!
同样有一个带有10个id选择器的规则,优先级也不如内联样式。
总之优先级的计算不是基于十进制升位的,后面的数优先级再高也不能升到前一位。
6、其他
下面再给出一个经典的例子,自己计算一下就明白了。
Examples: * /* a=0 b=0 c=0 -> specificity = 0 */ LI /* a=0 b=0 c=1 -> specificity = 1 */ UL LI /* a=0 b=0 c=2 -> specificity = 2 */ UL OL+LI /* a=0 b=0 c=3 -> specificity = 3 */ H1 + *[REL=up] /* a=0 b=1 c=1 -> specificity = 11 */ UL OL LI.red /* a=0 b=1 c=3 -> specificity = 13 */ LI.red.level /* a=0 b=2 c=1 -> specificity = 21 */ #x34y /* a=1 b=0 c=0 -> specificity = 100 */ #s12:not(FOO) /* a=1 b=0 c=1 -> specificity = 101 */
如果确实有棘手的情况,可以在Firebug中查看优先级。Firebug中按照优先级排序显示规则,将优先级更高的规则显示在最上面,并将被覆盖的规则用删除线划掉。

三、!import
为什么没有把!import放在优先级顺序中,因为官方认为!import和优先级没一点关系。
不建议使用!import
Never 绝不要在全站使用!import。
Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用
!importantNever 永远不要在你的插件中使用
!importantAlways 要优先考虑使用样式规则的优先级来解决问题而不是
!important
选择元素时尽量不要多选,不要放宽选择器的范围。因为范围越小,越具有针对性,优先级越高。
1、什么场合使用!import?
使用!import的场合也是有的,但是是在没有别的解决方案的时候。
比如需要覆盖内联样式,因为内联样式的优先级最高,只能用!import去覆盖内联样式。
还有一种情况
<style type="text/css">
#someElement p {
color: blue;
}
p.awesome {
color: red;
}
</style>
</head>
<body>
<div id="someElement">
<p class="awesome">some text</p>
</div>
</body>在外层有 #someElement 的情况下,你怎样能使 awesome<span class="Apple-converted-space"> </span>的段落变成红色呢?这种情况下,如果不使用 !important ,第一条规则永远比第二条的优先级更高。这也是没有别的办法,如果用内联结果只会更糟糕。
2、怎样覆盖已有!import规则
a、再加一条!import的css语句,将其应用到更高优先级的选择器(在原有基础上添加额外的标签、类或者ID选择器)。
几个更高优先级选择器的例子:
table td {height: 50px !important;}.myTable td {height: 50px !important;}#myTable td {height: 50px !important;}b、选择器一样,但添加的位置在原有声明后面。因为相同优先级,后边定义的声明覆盖前面的。
相同选择器的例子:
td {height: 30px !important;}td {height: 50px !important;}更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment définir en toute sécurité une priorité élevée pour les applications dans Windows 11 ?
May 06, 2023 pm 06:28 PM
Comment définir en toute sécurité une priorité élevée pour les applications dans Windows 11 ?
May 06, 2023 pm 06:28 PM
Windows fait un excellent travail en allouant des ressources système aux processus et aux programmes qui en ont le plus besoin en leur attribuant des priorités. La plupart des applications que vous installez fonctionneront parfaitement au niveau de priorité « normal » par défaut. Parfois, cependant, vous devrez peut-être exécuter un programme, tel qu'un jeu, à un niveau supérieur au niveau normal par défaut pour améliorer ses performances. Mais cela a un coût, et c’est une affaire qui mérite réflexion. Que se passe-t-il lorsque vous définissez une application comme étant prioritaire ? Windows dispose d'un total de six niveaux de priorité pour l'exécution de différents processus et programmes : faible, inférieur à la normale, normal, supérieur à la normale, élevé et en temps réel. Windows classera et mettra les applications en file d'attente en fonction de leur priorité. Plus la priorité est élevée, plus l'application
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Top 8 des façons de désactiver les notifications sur Windows 11 (et 3 astuces)
May 05, 2023 pm 12:49 PM
Top 8 des façons de désactiver les notifications sur Windows 11 (et 3 astuces)
May 05, 2023 pm 12:49 PM
Les notifications sont un excellent outil de productivité, mais elles peuvent parfois être distrayantes. Que vous souhaitiez désactiver complètement les notifications ou pour certaines applications, cette page est ce dont vous avez besoin. Nous verrons également comment désactiver et activer automatiquement les notifications à l'aide de FocusAssist. De plus, si l'application Paramètres n'est pas pour vous, vous pouvez utiliser des outils tels que l'invite de commande, l'éditeur de registre et l'éditeur de stratégie de groupe pour une manière plus geek de désactiver les notifications. Consultez le didacticiel suivant pour découvrir 7 façons de désactiver les notifications sur Windows 11. Pourquoi devriez-vous désactiver les notifications sur Windows 11 ? La désactivation des notifications présente divers avantages, dont certains sont répertoriés ci-dessous. Cependant, gardez à l'esprit que la désactivation des notifications pour les applications importantes peut
 Comment changer la priorité dans le Gestionnaire des tâches sous Windows 11
May 17, 2023 am 10:26 AM
Comment changer la priorité dans le Gestionnaire des tâches sous Windows 11
May 17, 2023 am 10:26 AM
Quelle est la priorité du processus ? Les ordinateurs ne sont pas si différents de leurs créateurs. Même s’ils semblent être multitâches, en réalité, ils jonglent spontanément entre les tâches. Mais tous les processus ou programmes ne bénéficient pas de ressources allouées de manière égale. Les processus importants, tels que ceux nécessaires au bon fonctionnement du système, reçoivent une priorité élevée, tandis que ceux qui ne fonctionnent que de manière périphérique peuvent se voir attribuer une priorité moindre. Cela permet au système de fonctionner correctement, même lorsqu’il est soumis à de fortes contraintes. Quelle est la priorité ? Les processus ont 6 priorités différentes. Celles-ci sont les suivantes : Faible – Il s'agit de la priorité la plus basse. Un processus avec une priorité « faible » ne recevra pas les ressources nécessaires tant que toutes les autres tâches ne seront pas terminées. Ci-dessousNorma
 Comment activer ou désactiver le mode productivité pour une application ou un processus dans Windows 11
Apr 14, 2023 pm 09:46 PM
Comment activer ou désactiver le mode productivité pour une application ou un processus dans Windows 11
Apr 14, 2023 pm 09:46 PM
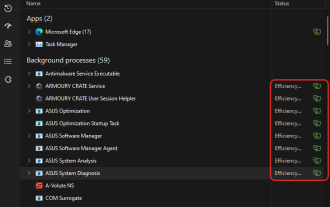
Le nouveau gestionnaire de tâches de Windows 11 22H2 est une aubaine pour les utilisateurs expérimentés. Il offre désormais une meilleure expérience d'interface utilisateur avec des données supplémentaires pour garder un œil sur vos processus, tâches, services et composants matériels en cours d'exécution. Si vous utilisez le nouveau Gestionnaire des tâches, vous avez peut-être remarqué le nouveau mode de productivité. qu'est-ce que c'est? Cela contribue-t-il à améliorer les performances des systèmes Windows 11 ? Découvrons-le ! Qu’est-ce que le mode productivité dans Windows 11 ? Le mode productivité est l'une des tâches du Gestionnaire des tâches
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Explication détaillée de la méthode d'ajustement des priorités des processus Linux
Mar 15, 2024 am 08:39 AM
Explication détaillée de la méthode d'ajustement des priorités des processus Linux
Mar 15, 2024 am 08:39 AM
Explication détaillée de la méthode d'ajustement de la priorité des processus Linux. Dans le système Linux, la priorité d'un processus détermine son ordre d'exécution et l'allocation des ressources dans le système. Un ajustement raisonnable de la priorité du processus peut améliorer les performances et l'efficacité du système. Cet article présentera en détail comment ajuster la priorité du processus sous Linux et fournira des exemples de code spécifiques. 1. Présentation de la priorité des processus Dans le système Linux, chaque processus est associé à une priorité. La plage de priorité va généralement de -20 à 19, où -20 représente la priorité la plus élevée et 19 représente
 Comment personnaliser les paramètres de notification sur Windows 11
May 02, 2023 pm 03:34 PM
Comment personnaliser les paramètres de notification sur Windows 11
May 02, 2023 pm 03:34 PM
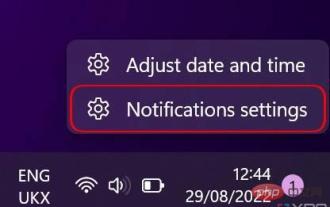
Personnalisation des paramètres généraux de notification Commençons par les bases des paramètres de notification. Premièrement, si vous souhaitez configurer des notifications sur Windows 11, il existe deux manières de procéder. Le moyen le plus rapide consiste à cliquer avec le bouton droit sur la partie date et heure dans le coin de la barre des tâches et à sélectionner Paramètres de notification. Vous pouvez également utiliser le menu Démarrer pour ouvrir l'application Paramètres et sélectionner Notifications dans la section Système (ouverte par défaut). Ici, vous verrez un aperçu de vos paramètres de notification. Vous pouvez désactiver complètement les notifications ou cliquer sur la première option, Notifications, pour développer le menu déroulant. Ce menu propose des options supplémentaires, telles que la désactivation des sons de notification. Vous pouvez également choisir si vous souhaitez que les notifications apparaissent sur l'écran de verrouillage, y compris des paramètres spécifiques pour les rappels et les appels entrants.






