 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 En savoir plus sur le composant de barre de progression dans Bootstrap
En savoir plus sur le composant de barre de progression dans Bootstrap
En savoir plus sur le composant de barre de progression dans Bootstrap

Recommandations associées : "tutoriel bootstrap"
Dans les pages Web, les effets des barres de progression ne sont pas rares, tels que : le système de bissection, état de chargement Etc., le composant de barre de progression utilise les attributs de transition et d'animation de CSS3 pour compléter certains effets spéciaux. Ces effets spéciaux ne sont pas pris en charge dans les versions IE9 et inférieures, et les anciennes versions de Firefox Opera 12 ne prennent pas en charge l'attribut d'animation.
La barre de progression est la même que les autres composants indépendants. Les développeurs peuvent choisir la version correspondante en fonction de leurs propres besoins :
LESS : progress-bars.less
SASS : _progress-bars .scss
Barre de progression de base
Principe de mise en œuvre :
nécessite deux conteneurs .Le conteneur utilise le nom de classe .progress et le sous-conteneur utilise le nom de classe .progress-bar ; .progress est utilisé pour définir la couleur d'arrière-plan, la hauteur, l'espacement, etc. du conteneur de la barre de progression ; bar définit la direction de progression et l'arrière-plan de la barre de progression. Les effets de couleur et de transition sont les suivants :
.progress {
height: 20px;
margin-bottom: 20px;
overflow: hidden;
background-color: #f5f5f5;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
}.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #428bca;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
-webkit-transition: width .6s ease;
transition: width .6s ease;
}Exemple :
<div class="progress">
<div class="progress-bar" style="width:30%;" role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">30%</span>
</div>
</div> .
.
fonction d'attribut de rôle : dites aux moteurs de recherche ce p La fonction de l'attribut
aria-valuenow="30" est : la progression de la barre de progression actuelle est de 40 % ;
attribut aria-valuemin=”0” : la progression de la barre de progression La valeur minimale est 0%
fonction d'attribut aria-valuemax="100" : la valeur maximale de la progression ; la barre est à 100 % ;
peut définir la classe .sr uniquement Barre de progression colorée Progression colorée La barre est la même que la barre de progression d'avertissement Afin de donner aux utilisateurs une meilleure expérience, différentes couleurs de barre de progression sont configurées en fonction. différents états, comprenant principalement les quatre types suivants : progress-bar-info : indique une barre de progression des informations, bleue progress-bar-success : indique une barre de progression réussie, verte progress-bar-warning : indique une barre de progression d'avertissement, jaune progress-bar -danger : indique une barre de progression d'erreur, rouge code source CSS : Utilisation : Ajoutez simplement le nom de la classe correspondante à la barre de progression de base Exemple : L'effet est le suivant : Barre de progression rayée La barre de progression rayée est implémentée en utilisant le dégradé linéaire de CSS3 sans utiliser d'En savoir plus sur le composant de barre de progression dans Bootstraps. Pour utiliser la barre de progression rayée, il suffit de le faire. ajoutez le nom de classe "progress-striped" au conteneur.progress de la barre de progression. Si vous voulez que la bande de progression ressemble à une progression colorée. Idem, avec effet de couleur, ajoutez simplement le nom de la classe de couleur correspondante sur la barre de progression Ce qui suit est le code source du style .progress-striped : Chaque état correspondant à la progression rayée a également une couleur différente Jetons un coup d'œil à l'application de striped barre de progression : Barre de progression à rayures dynamiques Sur la base de la progression bar .progress et .progress-striped classes, l'ajout du nom de classe .active peut réaliser la barre de progression à rayures dynamique. Le principe de mise en œuvre est principalement réalisé via l'animation CSS3. Tout d'abord, une animation de barres de progression est créée via @keyframes. Cette animation fait principalement une chose, qui consiste à changer la position de l'En savoir plus sur le composant de barre de progression dans Bootstrap d'arrière-plan, qui est la valeur de background-position. Parce que la barre de progression rayée est créée à travers le dégradé linéaire de CSS3, et que le dégradé linéaire implémente l'En savoir plus sur le composant de barre de progression dans Bootstrap d'arrière-plan dans l'arrière-plan correspondant Voici le code source CSS : @keyframes est juste Un effet d'animation est créé. Si nous voulons que la barre de progression bouge vraiment, nous devons appeler l'animation "progress-bar-stripes" créée par @keyframes d'une certaine manière et déclencher l'animation pour qu'elle prenne effet via un événement. Dans le framework Bootstrap, ajoutez un nom de classe "active" au conteneur de barre de progression "progress", et laissez l'animation "progress-bar-stripes" prendre effet lorsque le document est chargé Le code de style correspondant pour appeler l'animation est la suivante : Exemple : 效果如下(由于是直接从网页上结果来的图,这里并看不到它的动态效果): 层叠进度条: 层叠进度可以将不容状态的进度条放在一起,按水平方式排列 例子: 除了层叠彩色进度条之外,还可以层叠条纹进度条,或者说条纹进度条和彩色进度条混合层叠,仅需要在“progress”容器中添加对应的进度条,同样要注意,层叠的进度条之和不能大于100%。 下面来看一个例子: 更多编程相关知识,请访问:编程视频!! Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!<div class="progress">
<div class="progress-bar" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" >40%</div>
</div>
.progress-bar-success {
background-color: #5cb85c;
}
.progress-bar-info {
background-color: #5bc0de;
}
.progress-bar-warning {
background-color: #f0ad4e;
}
.progress-bar-danger {
background-color: #d9534f;
}<h1 id="彩色进度条">彩色进度条</h1>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div>
</div>
.progress-striped .progress-bar {
background-En savoir plus sur le composant de barre de progression dans Bootstrap: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-En savoir plus sur le composant de barre de progression dans Bootstrap:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-size: 40px 40px;
}.progress-striped .progress-bar-success {
background-En savoir plus sur le composant de barre de progression dans Bootstrap: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-En savoir plus sur le composant de barre de progression dans Bootstrap:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-info {
background-En savoir plus sur le composant de barre de progression dans Bootstrap: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-En savoir plus sur le composant de barre de progression dans Bootstrap:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-warning {
background-En savoir plus sur le composant de barre de progression dans Bootstrap: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-En savoir plus sur le composant de barre de progression dans Bootstrap:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-danger {
background-En savoir plus sur le composant de barre de progression dans Bootstrap: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-En savoir plus sur le composant de barre de progression dans Bootstrap:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}<h1 id="条纹进度条">条纹进度条</h1>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div>
</div>
@-webkit-keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}
@keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}.progress.active .progress-bar {
-webkit-animation: progress-bar-stripes 2s linear infinite;
animation: progress-bar-stripes 2s linear infinite;
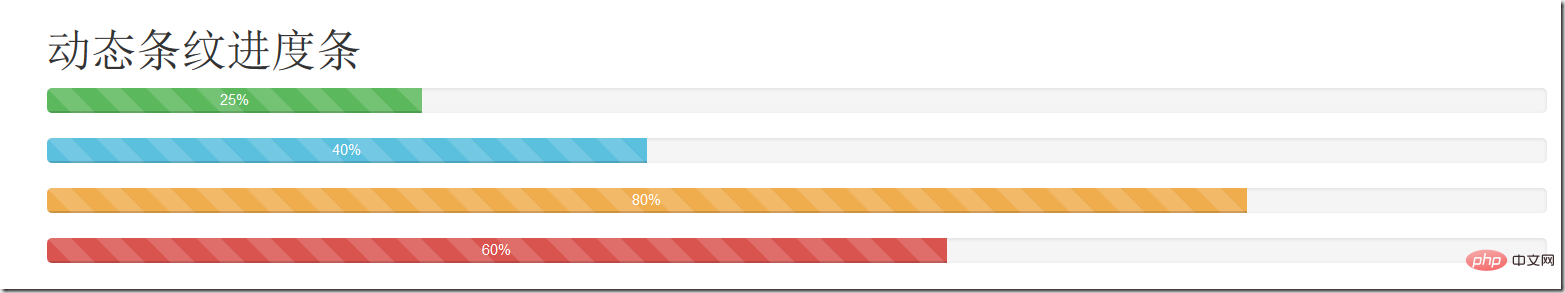
}<h1 id="动态条纹进度条">动态条纹进度条</h1>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div>
</div>
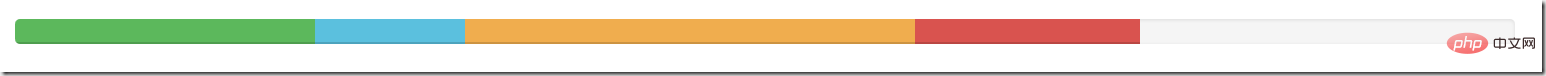
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info" style="width:10%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger" style="width:15%"></div>
</div>
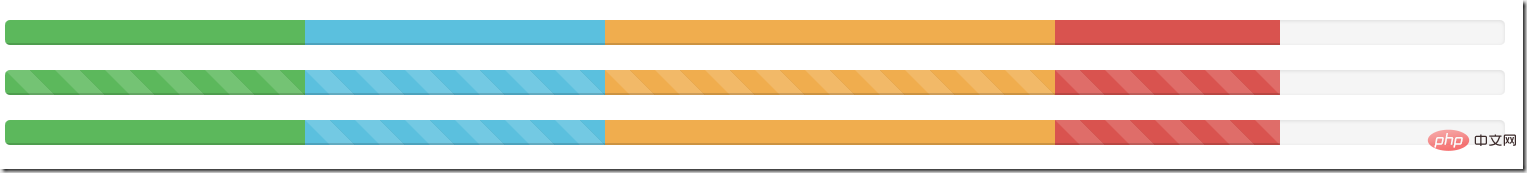
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info" style="width:20%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger" style="width:15%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-info progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-striped progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger progress-bar-striped" style="width:15%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger progress-bar-striped" style="width:15%"></div>
</div>

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Que faire si la table bootstrap utilise Ajax pour faire grimper les données
Apr 07, 2025 am 11:54 AM
Que faire si la table bootstrap utilise Ajax pour faire grimper les données
Apr 07, 2025 am 11:54 AM
Solutions à la table Bootstrap Code Bootstrap lors de l'utilisation de AJAX pour obtenir des données à partir du serveur: 1. Définissez le codage de caractères correct du code côté serveur (tel que UTF-8). 2. Définissez l'en-tête de demande dans la demande AJAX et spécifiez le codage des caractères accepté (accepte-charge). 3. Utilisez le convertisseur "Unescape" de la table bootstrap pour décoder l'entité HTML échappée en caractères originaux.





