 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Utilisez CSS3 pour obtenir un effet de chronologie simple (avec code)
Utilisez CSS3 pour obtenir un effet de chronologie simple (avec code)
Utilisez CSS3 pour obtenir un effet de chronologie simple (avec code)
Cet article partage un effet de chronologie implémenté à l'aide de CSS3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

[Tutoriel recommandé : Tutoriel vidéo CSS]
Lorsque vous allumez votre ordinateur récemment, vous pouvez voir une carte de chemin pratique page, l'effet est comme ceci :

C'est un peu comme une chronologie, et chaque morceau de souris survolé a un effet déroulant pour développer et introduire les informations de capture d'écran, et l'effet est plutôt bon. Mais il semble que cet effet ne soit pas très flexible pour un ajout dynamique, car la hauteur n'est pas aussi flexible que la largeur, il faut donc l'ajouter un par un. Beaucoup d’entre eux sont conçus pour un effet d’affichage.
Bien sûr, j'ai également créé des effets similaires plus simples basés sur cette idée, principalement l'effet de mise en page complet, je n'imiterai pas chaque élément de contenu spécifique, et j'ai également ajouté moi-même l'animation d'ouverture. ...
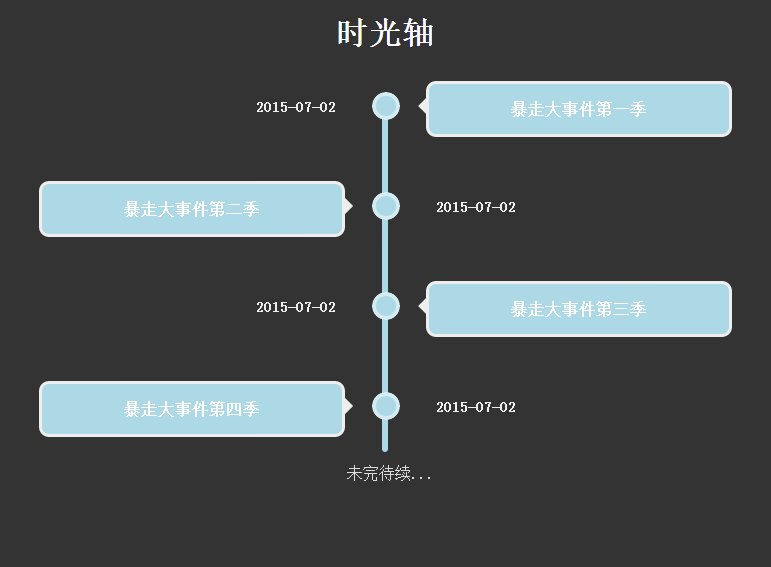
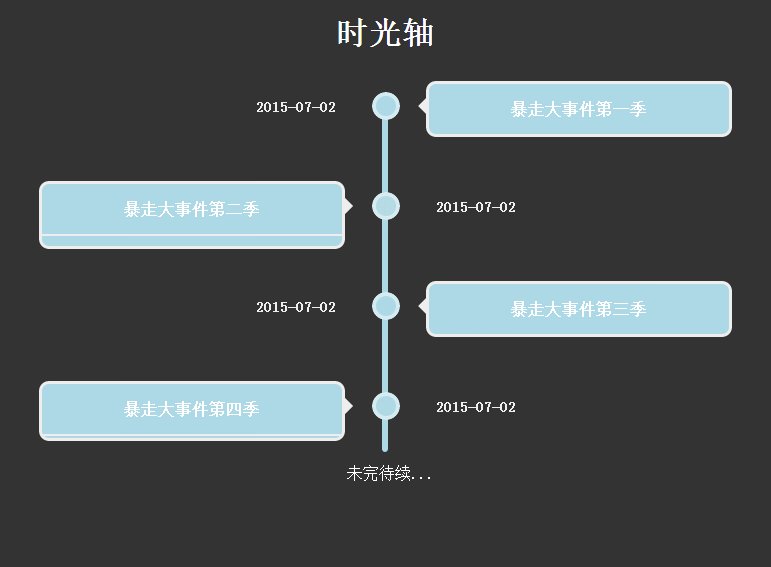
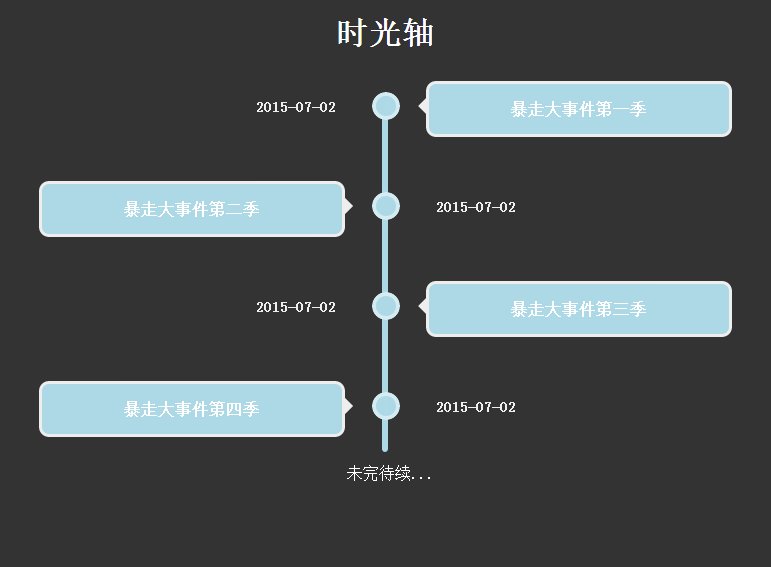
Regardons d'abord l'effet :

L'effet est probablement comme ça. Sans plus tarder, passons directement au sujet. :
Structure HTML :
<div class="timezone">
<div class="time">
<h2 id="">2015-07-02</h2>
<div>
<p>暴走大事件第一季</p>
<ul>
</ul>
</div>
</div>
<div class="timeLeft" style="top: 100px;">
<h2 id="">2015-07-02</h2>
<div>
<p>暴走大事件第二季</p>
<ul>
</ul>
</div>
</div>La structure HTML est simplifiée ici La classe .time est représentée à droite, .timeLeft est représentée à gauche, puis ajoutez simplement quelques marges, et le contenu à l'intérieur de chaque bloc, je l'ai supprimé.
Le code de style CSS est le suivant :
body{
background: #333;
}
h1{
text-align: center;
color:#fff;
}
.timezone{
width:6px;
height: 350px;
background: lightblue;
margin: 0 auto;
margin-top:50px;
border-radius: 3px;
position: relative;
-webkit-animation: heightSlide 2s linear;
}
@-webkit-keyframes heightSlide{
0%{
height: 0;
}
100%{
height: 350px;
}
}
.timezone:after{
content: '未完待续...';
width: 100px;
color:#fff;
position: absolute;
margin-left: -35px;
bottom: -30px;
-webkit-animation: showIn 4s ease;
}
.timezone .time,.timezone .timeLeft{
position: absolute;
margin-left: -10px;
margin-top:-10px;
width:20px;
height:20px;
border-radius: 50%;
border:4px solid rgba(255,255,255,0.5);
background: lightblue;
-webkit-transition: all 0.5s;
-webkit-animation: showIn ease;
}
.timezone .time:nth-child(1){
-webkit-animation-duration:1s;
}
.timezone .timeLeft:nth-child(2){
-webkit-animation-duration:1.5s;
}
.timezone .time:nth-child(3){
-webkit-animation-duration:2s;
}
.timezone .timeLeft:nth-child(4){
-webkit-animation-duration:2.5s;
}
@-webkit-keyframes showIn{
0%,70%{
opacity: 0;
}
100%{
opacity: 1;
}
}
.timezone .time h2,.timezone .timeLeft h2{
position: absolute;
margin-left: -120px;
margin-top: 3px;
color:#eee;
font-size: 14px;
cursor:pointer;
-webkit-animation: showIn 3s ease;
}
.timezone .timeLeft h2{
margin-left: 60px;
width: 100px;
}
.timezone .time:hover,.timezone .timeLeft:hover{
border:4px solid lightblue;
background: lemonchiffon;
box-shadow: 0 0 2px 2px rgba(255,255,255,0.4);
}
.timezone .time div,.timezone .timeLeft div{
position: absolute;
top:50%;
margin-top: -25px;
left:50px;
width: 300px;
height: 50px;
background: lightblue;
border:3px solid #eee;
border-radius: 10px;
z-index: 2;
overflow: hidden;
cursor:pointer;
-webkit-animation: showIn 3s ease;
-webkit-transition: all 0.5s;
}
.timezone .timeLeft div{
left:-337px;
}
.timezone .time div:hover,.timezone .timeLeft div:hover{
height: 170px;
}
.timezone .time div p,.timezone .timeLeft div p{
color: #fff;
font-weight: bold;
text-align: center;
}
.timezone .time:before,.timezone .timeLeft:before{
content: '';
position: absolute;
top:0px;
left: 32px;
width: 0px;
height: 0px;
border:10px solid transparent;
border-right:10px solid #eee;
z-index:-1;
-webkit-animation: showIn 3s ease;
}
.timezone .timeLeft:before{
left:-33px;
border:10px solid transparent;
border-left:10px solid #eee;
}
.timezone .time div ul,.timezone .timeLeft div ul{
list-style: none;
width:300px;
padding:5px 0 0;
border-top:2px solid #eee;
color:#fff;
text-align: center;
}
.timezone .time div li,.timezone .timeLeft div li{
display: inline-block;
height: 25px;
line-height: 25px;
}Ce code de style CSS est à titre indicatif seulement. Il n'est pas très pratique et n'a pas été organisé. L'essentiel est de comprendre l'effet d'animation. et la disposition générale. Meilleurs vœux!
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment créer une chronologie en PPT
Mar 20, 2024 pm 04:11 PM
Comment créer une chronologie en PPT
Mar 20, 2024 pm 04:11 PM
De nombreux amis ont toujours l'impression que lors de la création de PPT, la production est trop monotone et ne met pas en évidence les caractéristiques de tout le monde ou de tout ce qui s'y trouve. Ainsi, afin de rendre notre PPT moins monotone et de présenter notre contenu de manière plus organisée, nous pouvons utiliser la chronologie dans PPT pour rendre le PPT plus vivant. Alors, comment pouvons-nous utiliser la chronologie dans PPT ? et intéressant? Ensuite, jetons-y un coup d'œil avec l'éditeur. Une fois que vous l'aurez appris, vous pourrez le montrer devant vos amis. 1. Ouvrez d'abord PPT, créez un nouveau document vierge, puis cliquez sur [Insérer], cliquez sur [SmartArt Graphics] 2. Cliquez sur [Traiter], cliquez sur l'un d'entre eux, puis appuyez sur OK. 3. Nous pouvons le faire comme nous le souhaitons
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment développer une fonctionnalité de chronologie en utilisant PHP
Aug 18, 2023 pm 11:39 PM
Comment développer une fonctionnalité de chronologie en utilisant PHP
Aug 18, 2023 pm 11:39 PM
Introduction à l'utilisation de PHP pour développer la fonction chronologie : La chronologie est une fonction courante qui affiche les chronologies. Elle peut organiser les événements par ordre chronologique afin que les utilisateurs puissent clairement comprendre le développement et la séquence des événements. PHP est un langage de script largement utilisé dans le développement Web. Il possède de puissantes capacités de traitement de données et d'exploitation de bases de données et convient au développement de fonctions de chronologie. Cet article expliquera comment utiliser PHP pour développer des fonctions de chronologie et fournira des exemples de code. Étapes : Créer une base de données et une table de données. Tout d'abord, nous devons créer une base de données et les données correspondantes.





