
Comment définir la couleur d'arrière-plan pour le HTML : créez d'abord un exemple de fichier HTML ; puis définissez la couleur d'arrière-plan des différents éléments en ajoutant l'attribut "background-color" à la balise body ou p.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ordinateur DELL G3, HTML5&&CSS3.
L'attribut background-color définit la couleur d'arrière-plan d'un élément. L'arrière-plan d'un élément
correspond à la taille totale de l'élément, y compris le remplissage et les bordures (mais pas les marges).
Exemple
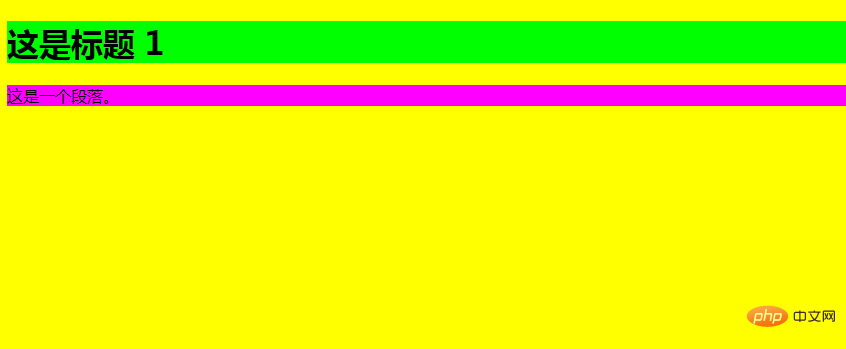
Définissez la couleur d'arrière-plan de différents éléments :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body
{
background-color:yellow;
}
h1
{
background-color:#00ff00;
}
p
{
background-color:rgb(255,0,255);
}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<p>这是一个段落。</p>
</body>
</html>Effet de course :

Apprentissage recommandé : tutoriel html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


