 interface Web
interface Web
 js tutoriel
js tutoriel
 Code de menu extensible et réduit implémenté dans les compétences JavaScript_javascript
Code de menu extensible et réduit implémenté dans les compétences JavaScript_javascript
Code de menu extensible et réduit implémenté dans les compétences JavaScript_javascript
L'exemple de cet article décrit le code du menu d'étirement et de réduction implémenté en JavaScript. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
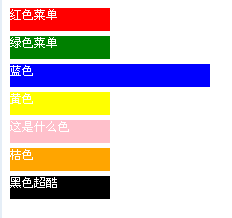
C'est un véritable menu extensible JavaScript. Déplacez la souris pour y jeter un œil. Lorsque la souris quitte l'élément de menu, l'arrière-plan s'étire. Il n'y a pas de liens dans le menu. Si vous souhaitez l'utiliser, ajoutez-le vous-même et embellissez-le. Il sera certainement suffisamment personnalisé.
La capture d'écran de l'effet en cours d'exécution est la suivante :

L'adresse de la démo en ligne est la suivante :
http://demo.jb51.net/js/2015/js-zkss-menu-codes/
Le code spécifique est le suivant :
<html>
<head>
<title>真正的JavaScript伸展收缩型菜单</title>
<style type="text/css">
#con div{width:100px;margin:5px 0 5px 0;font-size:9pt;height:23px;color:white;}
</style>
<div id="con">
<div style="background-color:red">红色菜单</div>
<div style="background-color:green">绿色菜单 </div>
<div style="background-color:blue">蓝色</div>
<div style="background-color:yellow">黄色</div>
<div style="background-color:pink">这是什么色</div>
<div style="background-color:orange">桔色</div>
<div style="background-color:black">黑色超酷</div>
</div>
<script language="javascript">
function $(e){return document.getElementById(e);}
function roulMenu(e,maxW,minW){
var divs = $(e).getElementsByTagName('div');
for(var i=0;i<divs.length;i++){
(function(){
var tims,timss;
divs[i].onmouseover=function(){
var self = this;
clearInterval(timss);
tims=setInterval(function(){
if(self.offsetWidth<maxW){
self.style.width = self.offsetWidth + 5 + 'px';
}else{
clearInterval(tims);
}
},10);
}
divs[i].onmouseout=function(){
var self = this;
clearInterval(tims);
timss=setInterval(function(){
if(self.offsetWidth>minW){
self.style.width = self.offsetWidth - 5 + 'px';
}else{
clearInterval(timss);
}
},10);
}
})();
}
}
//使用方法
roulMenu('con',200,100);
</script> J'espère que cet article sera utile à la programmation JavaScript de chacun.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment modifier des messages sur iPhone
Dec 18, 2023 pm 02:13 PM
Comment modifier des messages sur iPhone
Dec 18, 2023 pm 02:13 PM
L'application native Messages sur iPhone vous permet de modifier facilement les textes envoyés. De cette façon, vous pouvez corriger vos erreurs, votre ponctuation et même corriger automatiquement les mauvaises expressions/mots qui ont pu être appliqués à votre texte. Dans cet article, nous apprendrons comment modifier des messages sur iPhone. Comment modifier des messages sur iPhone Requis : iPhone exécutant iOS16 ou version ultérieure. Vous ne pouvez modifier le texte iMessage que sur l'application Messages, et seulement dans les 15 minutes suivant l'envoi du texte original. Le texte non iMessage n’est pas pris en charge, il ne peut donc pas être récupéré ou modifié. Lancez l'application Messages sur votre iPhone. Dans Messages, sélectionnez la conversation à partir de laquelle vous souhaitez modifier le message
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).





