Que signifient les images clés en CSS
En CSS, les images clés signifient « images clés » et constituent une règle CSS pour créer des animations. Elles peuvent définir le comportement d'une période d'une animation CSS ; elles peuvent être spécifiées en établissant des images clés le long de la séquence d'animation. Étape intermédiaire lors d'une boucle de séquence d'animation, syntaxe "@keyframes animation-name {keyframes-selector {css-styles;}}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.

Règles CSS @keyframes
Les règles @keyframes sont utilisées pour spécifier des règles d'animation et définir un cycle d'un CSS comportement des animations.
Pour définir une animation, vous devez commencer par la règle @keyframes. Une règle @keyframe est constituée du mot clé "@keyframes", suivi d'un identifiant donnant le nom de l'animation (qui sera référencée à l'aide de animation-name), puis d'un ensemble de règles de style (délimitées par des accolades). L'animation est ensuite appliquée à l'élément en utilisant l'identifiant comme valeur de l'attribut "animation-name".
Syntaxe :
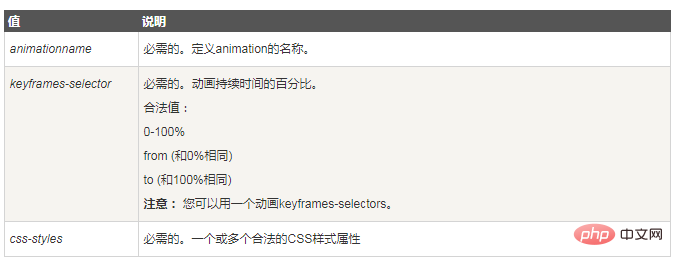
@keyframes animation-name {keyframes-selector {css-styles;}}Description :
Le principe de la création d'une animation est de changer progressivement un ensemble de styles CSS en un autre. Vous pouvez modifier cet ensemble de styles CSS plusieurs fois au cours de l'animation. Précise quand le changement se produit sous forme de pourcentage, ou via les mots-clés « de » et « à », qui sont équivalents à 0 % et 100 %. 0% est l'heure de début de l'animation, 100% est l'heure de fin de l'animation. Pour une meilleure prise en charge du navigateur, vous devez toujours définir des sélecteurs 0 % et 100 %.
Remarque : veuillez utiliser la propriété animation pour contrôler l'apparence de l'animation et lier l'animation au sélecteur.

Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
@import url(http://fonts.googleapis.com/css?family=Gentium+Basic:400,700,400italic,700italic);
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
font-family: 'Gentium Basic', serif;
}
.container {
margin: 50px auto;
min-width: 320px;
max-width: 500px;
}
.text {
font-size: 3em;
font-weight: bold;
color: #0099cc;
-webkit-transform-origin: left center;
-ms-transform-origin: left center;
transform-origin: left center;
-webkit-animation: fall 4s infinite;
animation: fall 4s infinite;
}
@-webkit-keyframes fall {
from,
15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%,
60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%,
to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}
@keyframes fall {
from,
15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%,
60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%,
to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}
</style>
</head>
<body style="text-align: center">
<div class="container">
<p class="text">Falling Text</p>
</div>
</body>
</html>Rendu :

[Tutoriel recommandé :Tutoriel vidéo CSS】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.






