
L'étiquette HTML est une étiquette utilisée pour définir des étiquettes ou des balises pour les éléments d'entrée ; l'élément label ne présente aucun effet spécial pour l'utilisateur, mais il améliore la convivialité pour les utilisateurs de la souris ; l'élément label Un clic sur le texte déclenchera ce contrôle.

L'environnement d'exploitation de cet article : système Windows 7, HTML5, ordinateur Dell G3
définition et utilisation des étiquettes
label ne présente aucun effet spécial à l'utilisateur. Cependant, cela améliore la convivialité pour les utilisateurs de souris. Ce contrôle est déclenché si vous cliquez sur le texte à l'intérieur de l'élément label. C'est-à-dire que lorsque l'utilisateur sélectionne l'étiquette, le navigateur mettra automatiquement le focus sur le contrôle de formulaire lié à l'étiquette.
Conseils et notes :
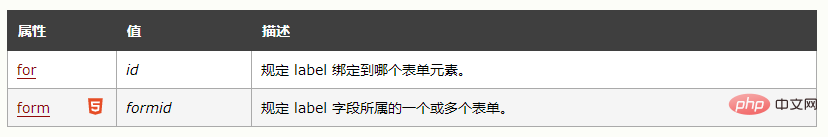
Remarque : L'attribut "for" peut lier l'étiquette à un autre élément. Veuillez définir la valeur de l'attribut "for" sur la valeur de l'attribut id de l'élément concerné.
Attribut
nouveau : Nouvel attribut en HTML5.

Remarque :
Tous les principaux navigateurs prennent en charge la balise
Safari 2 ou version antérieure ne prend pas en charge l'étiquette
【Recommandé : Tutoriel vidéo HTML】
Exemple
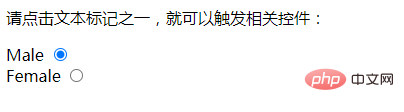
HTML simple avec deux champs de saisie et balises associées Formulaire :
<html> <body> <p>请点击文本标记之一,就可以触发相关控件:</p> <form> <label for="male">Male</label> <input type="radio" name="sex" id="male" /> <br /> <label for="female">Female</label> <input type="radio" name="sex" id="female" /> </form> </body> </html>
Effet de course :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


