
En CSS, vous pouvez utiliser les attributs de série de marge pour définir la distance entre les étiquettes. L'attribut margin est utilisé pour définir la marge extérieure d'un élément, qui est la distance entre sa propre bordure et la bordure d'un autre conteneur (c'est-à-dire la distance extérieure du conteneur). C'est la distance entre les éléments d'étiquette et les éléments d'étiquette. .

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser les attributs de série de marge pour définir la distance entre les étiquettes.
margin : définit toutes les propriétés de marge dans une seule instruction
margin-bottom : définit la marge inférieure de l'élément
margin-left : Définir la marge gauche de l'élément
margin-right : Définir la marge droite de l'élément
margin-top : Définit la marge supérieure de l'élément
La marge fait référence à la distance entre sa propre bordure et la bordure d'un autre conteneur, c'est-à-dire la distance extérieure du conteneur, qui sépare l'élément de l'espacement entre les éléments.
[Tutoriel recommandé : Tutoriel vidéo CSS]
Exemple :
Créer un nouveau fichier html et un nouveau nom il test.html, utilisé pour expliquer comment ajuster la distance entre deux balises p en utilisant CSS.
Dans le fichier test.html, utilisez la balise div pour créer un module et définissez sa classe sur tzpp. Dans la balise div, utilisez la balise p pour créer deux lignes de texte à tester.

Dans le fichier test.html, écrivez la balise être écrit à l'intérieur de l'étiquette.
Dans la balise css, utilisez "*" pour initialiser les marges intérieures et extérieures de tous les éléments html de la page à 0, définissez la largeur de l'élément div avec le nom de classe tzpp à 200px ; en dessous du div à 1px gray Pour la bordure, utilisez l'attribut margin-top pour définir la distance entre les deux balises p à 20px.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
*{
margin: 0;
padding: 0;
}
.tzpp{
width: 200px;
}
.tzpp p{
line-height: 30px;
border: 1px solid #ccc;
margin-top:20px ;
}
</style>
</head>
<body>
<div class="tzpp">
<p>这是第一行测试文本。</p>
<p>这是第二行测试文本。</p>
</div>
</body>
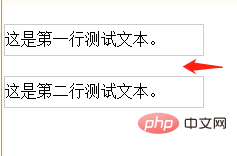
</html>Ouvrez le fichier test.html dans le navigateur pour vérifier l'effet.

Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!