
Cet article partagera avec vous un plug-in VSCode pratique : VSCode Drawio, qui vous permet d'utiliser VSCode pour dessiner des organigrammes, des cartes mentales et des diagrammes UML parfaits en quelques minutes. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel vscode"
En tant qu'éditeur de code open source grand public, VSCode est populaire depuis sa sortie. Apprécié par de nombreux développeurs.
Auparavant, nous avons partagé de nombreux articles et recommandé de nombreux plug-ins pratiques (ou idiots) pour VSCode.
Par conséquent, de nombreux amis de l'eau plaisantent souvent en disant qu'il n'y a rien au monde que VSCode ne puisse pas faire.
Voyant que tout le monde est tellement obsédé par VSCode, j'aimerais aujourd'hui vous recommander un plug-in VSCode pratique : VSCode Drawio.
Quand vous entendez ce nom, vous pouvez probablement deviner qu'il a beaucoup à voir avec drawio.
Oui, il n'y a pas si longtemps, un ingénieur front-end allemand Henning Dieterichs a réussi http://draw.io Les fonctions sont intégrées dans VSCode et conditionnées sous forme de plug-ins que les développeurs peuvent télécharger et utiliser, vous permettant d'utiliser VSCode pour dessiner des organigrammes, des cartes mentales et des diagrammes UML parfaits en quelques minutes.
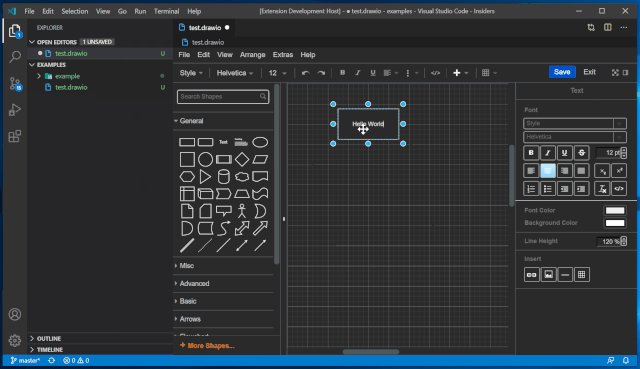
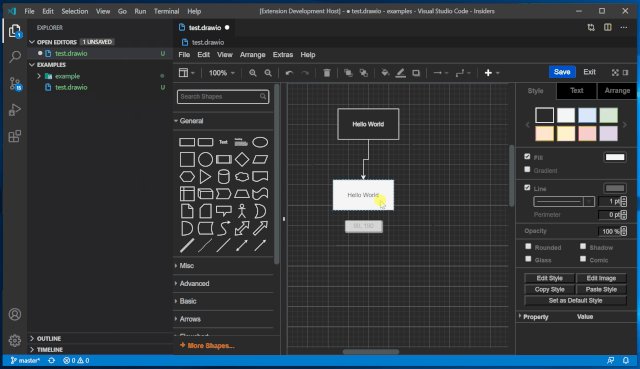
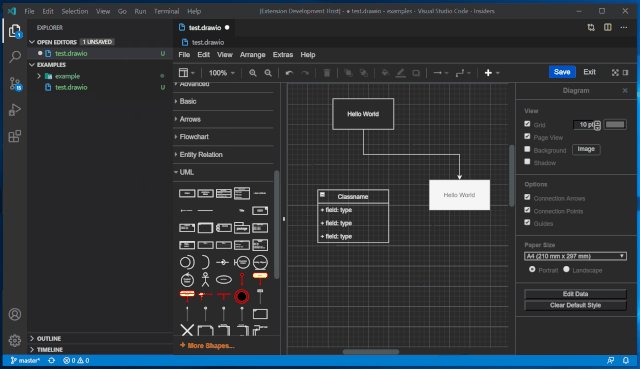
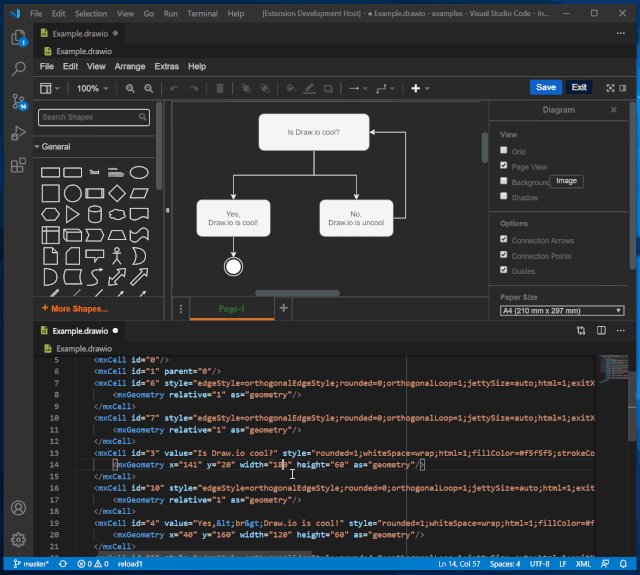
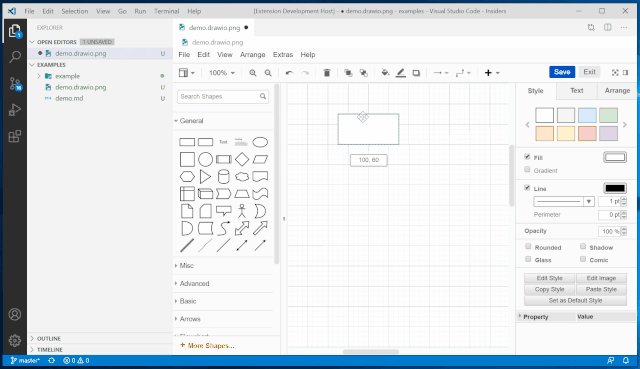
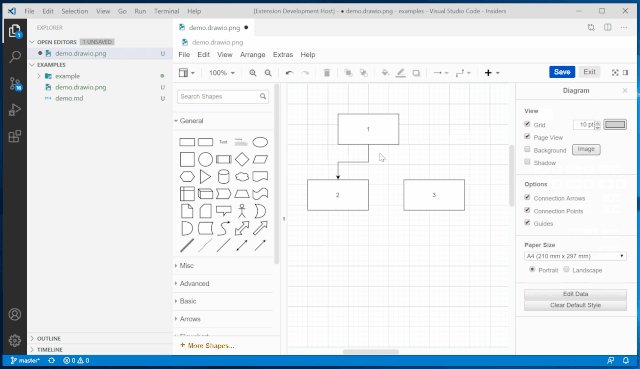
Son effet spécifique est le suivant :

Certains amis de l'eau pourraient être intéressés http://draw.io Je ne connais pas grand chose à ce produit, voici donc une brève présentation :
http://draw.io Il s'agit d'un outil de site Web prenant en charge le dessin en ligne. Il est apprécié par de nombreux utilisateurs en raison de son interface simple et intuitive et de ses fonctions riches et puissantes.
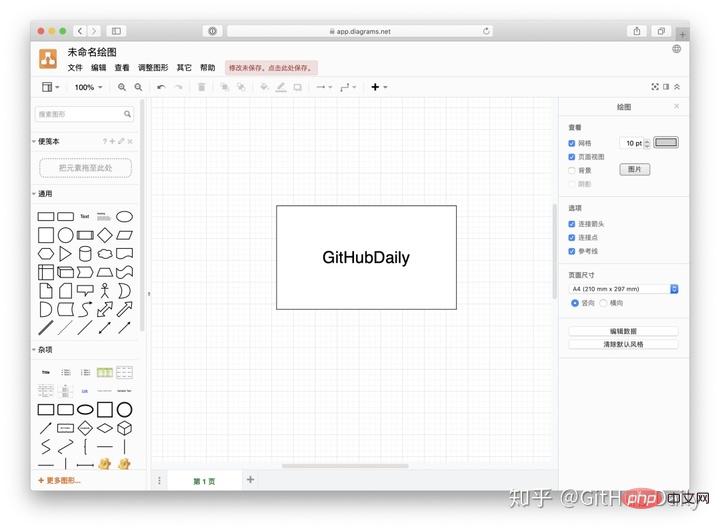
Visitez son site internet et vous verrez l'interface suivante :

http://draw.io
D'après l'image ci-dessus Nous peut voir clairement, http://draw.io Les fonctions dont il dispose sont très complètes et peuvent facilement répondre à nos besoins quotidiens en matière de dessin graphique.
Pas seulement ça, http://draw.io Il prend également en charge l'enregistrement de graphiques sur des lecteurs cloud tels que Google Drive et One Drive, permettant aux utilisateurs de les synchroniser et de les lire à tout moment.
En raison du grand nombre de personnes utilisant cet outil, les développeurs ont également soigneusement traduit la copie internationale. Par conséquent, les étudiants qui ne maîtrisent pas très bien l’anglais n’ont pas à trop s’inquiéter.
De plus, toutes les fonctions que vous pouvez voir ci-dessus sont gratuites et ouvertes au public pour toujours, vous pouvez donc les utiliser comme bon vous semble !
Comment un outil aussi puissant et pratique peut-il manquer de VSCode ?
Grâce au travail acharné de l'auteur Henning Dieterichs, VSCode est désormais parfaitement intégré http://drwa.io, les utilisateurs n'ont qu'à cliquer sur la souris et installer le plug-in pour en faire l'expérience immédiatement sur VSCode http://draw.io toutes les fonctions essentielles.
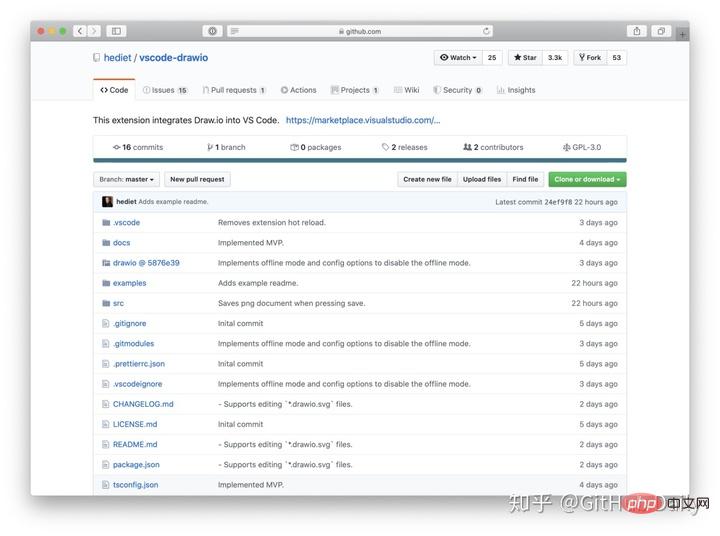
Un tel artefact a réussi à gagner plus de 3 300 étoiles en moins d'une semaine après sa publication sur GitHub, ce qui montre sa popularité.

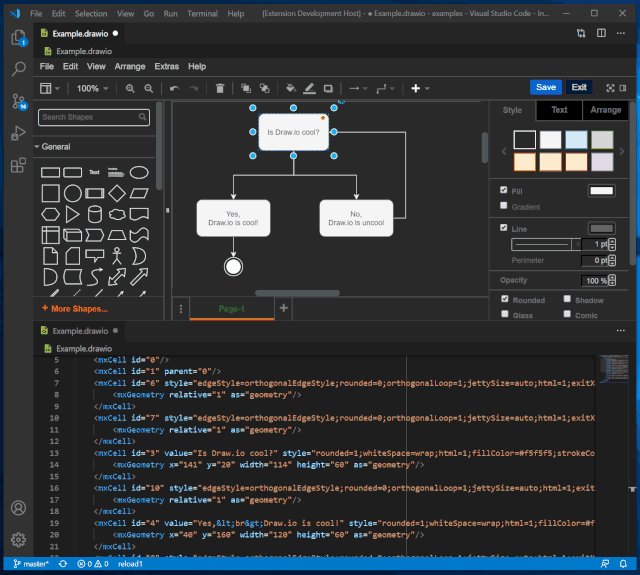
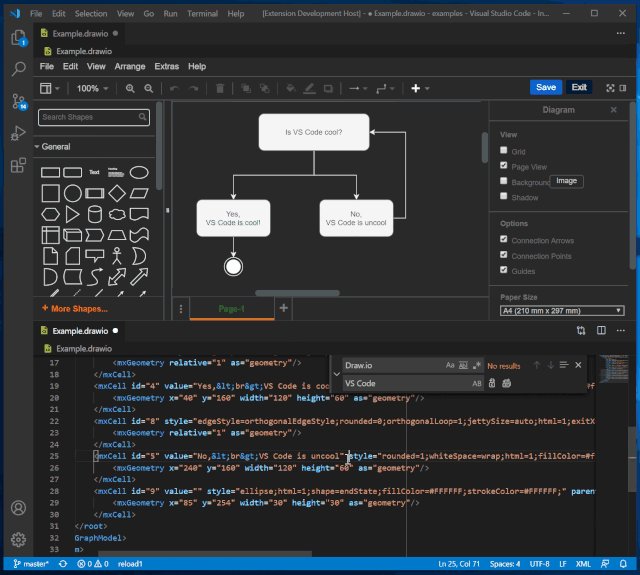
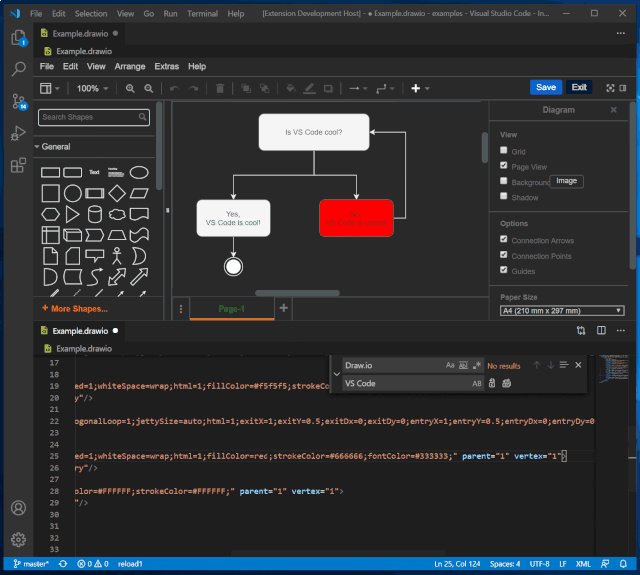
Par rapport au site Web, ce plug-in VSCode a une différence évidente, c'est-à-dire que lorsque vous dessinez et concevez un organigramme, si un certain texte ou vocabulaire nécessite à modifier par lots, vous pouvez alors programmer directement le fichier source XML de l'organigramme et effectuer une recherche et un remplacement par lots. Vous pouvez également modifier directement la couleur d'arrière-plan d'un nœud dans le diagramme dans le fichier XML.
L'effet spécifique est le suivant :

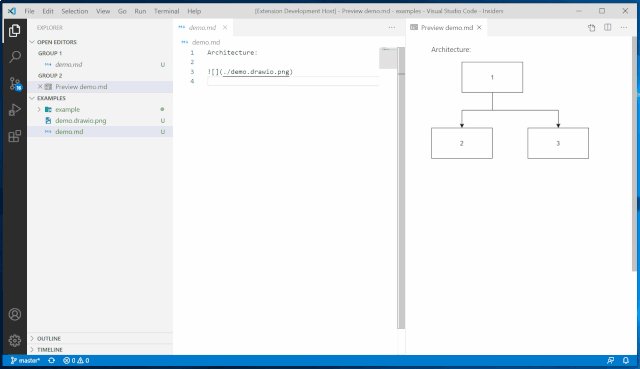
De plus, ce plug-in a également une fonction plus puissante, qui consiste à prendre en charge la modification de . fichiers drawio.png.
Lorsque vous constatez que le fichier au format png de l'organigramme est erroné, vous pouvez apporter des modifications et des ajustements à l'image png à tout moment, puis la générer à nouveau.
Cette fonctionnalité sera très utile partout où vous aurez besoin d'utiliser l'affichage d'organigrammes dans vos projets GitHub, vos articles techniques ou vos PPT vocaux.

Un peu regrettable, l'auteur a déclaré que l'API VSCode actuellement appelée par cette fonction n'est pas encore stable, donc cette nouvelle fonctionnalité n'est pas encore sortie, et vous devez attendre . Il sera publié avec la prochaine mise à jour de VSCode, vous pouvez donc l'attendre avec impatience.
Enfin, je vous donnerai l'adresse GitHub du plug-in. Les étudiants intéressés peuvent l'installer et l'essayer : https://github.com/hediet/vscod e-drawio
Pour plus de connaissances liées à la programmation, veuillez visiter :
Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio