
Comment implémenter le texte CSS en bas : créez d'abord un nouveau fichier html et utilisez la balise div pour créer un module ; puis définissez l'attribut de classe du div sur con puis créez les styles du div et ; p éléments dans la balise css ; Enfin, définissez son attribut de position sur un positionnement absolu.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Créez un nouveau fichier html, nommé test.html, pour expliquer comment créer le contenu en bas au milieu du div en CSS.

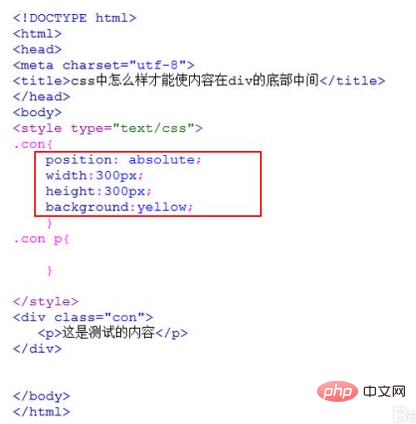
Dans le fichier test.html, utilisez la balise div pour créer un module et utilisez la balise p à l'intérieur pour créer une ligne de texte.

Définissez l'attribut de classe du div sur con, qui est utilisé pour le styliser en utilisant le CSS ci-dessous.

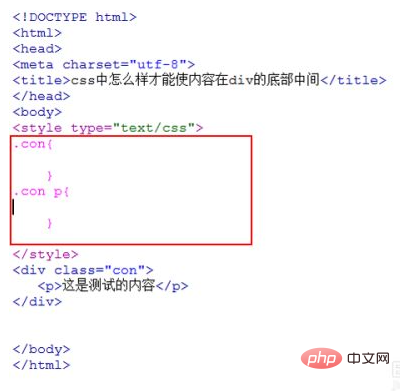
Dans le fichier test.html, créez des paramètres de style pour les éléments div et p dans la balise css respectivement. [Recommandé : "Tutoriel vidéo CSS"]

En CSS, stylisez le div avec le nom de la classe con . Définissez son attribut de position sur un positionnement absolu (position : absolute), une largeur sur 300 px (largeur : 300 px), une hauteur sur 300 px (hauteur : 300 px) et une couleur d'arrière-plan sur jaune (arrière-plan : jaune).

En CSS, stylisez l'élément p. Définissez son attribut position sur positionnement absolu (position:absolute), en bas du div (bottom:0), la largeur est de 100% (width:100%), et le texte est affiché au centre (text-align: centre).

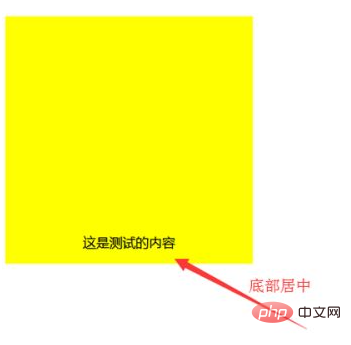
Ouvrez le fichier test.html dans le navigateur et vérifiez l'effet du texte centré en bas du div.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!